B1:A · Template Blogger Minimalis Responsif
Tabel Konten

B1:A adalah templat Blogger responsif minimalis dua kolom. Pemilihan font Saya fokuskan pada Source Sans Pro, Oswald dan font ikon dari Fontawesome.
Gambar demo yang lebih besar seharusnya bisa Anda dapatkan di dalam file unduhan.
Konfigurasi
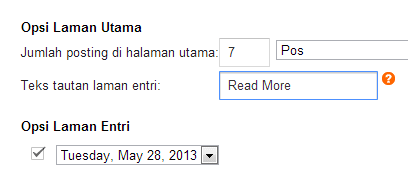
1. Mengubah Teks “Read More”
Masuk ke halaman Tata Letak, kemudian lihat pada widget Posting Blog. Klik tombol pengeditan yang terletak di sebelah pojok kanan bawah. Teks “Read More” bisa diganti pada bagian ini:

2. Mengubah Teks “Search”
Saat Anda berada di halaman Editor HTML templat, pastikan kursor teks sedang aktif di dalam area kode. Tekan CTRL
+
Flalu ketik class='submit-button. Kode yang Saya beri tanda di bawah ini adalah yang harus diganti:
<button class='submit-button' type='submit'><i class='icon-search'/> Search</button>3. Memodifikasi Menu Navigasi
Tekan CTRL
+
Flalu ketik id='site-nav untuk menemukan deret kode seperti ini:
<nav class='nav' id='site-nav'>
<ul>
<li><a class='home-menu' expr:href='data:blog.homepageUrl' title='Home'><i class='icon-home icon-2x'/><span class='screen-reader'> Home</span></a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Archive</a></li>
...4. Mematikan Fitur Responsif
Untuk yang tidak suka dengan tema responsif, pada tag <html> terdapat atribut kelas seperti ini:
<html expr:class='data:blog.languageDirection + " no-js rwd"' expr:dir='data:blog.languageDirection'>Untuk mematikan fitur responsif, buang kode yang Saya beri tanda.
63 Komentar
Christantyo Pratama
Mantap Mas Masuk Dalam Calon Template Re-design Ane..
Oiya Mas kalau mau bikin tentang profil dan kontak kayak di blog ini gimana yah mas caranya?
uki
Hehehehehe...mangsteb bener :)
ijin utak atik,..
IRIL SAGITA
Demo langsungnya gak ada to kak ?
Taufik Nurrohman
Saya tidak suka nyepam blog...
Unknown
ini demox dik.., msh murni blom di utak atik :)
http://rohis-blogger.blogspot.com/
Suwardi
Kayaknya lagi ngak sempat buat demo...tapi saya Ngekek baca Komentar admin ngak suka nyepam blog. Biasanya juga share + Demo hahhaaahahaa..... PISS..
Unknown
sy ijin gunakan ya mas...Jazakallahu khoiron
Unknown
wahh... thanks kang.. bisa ane pelajari nih dalemnya... buat redesign template ane.. :)
Unknown
di fontawesome ga ada icon tank+obeng ya... B)
oya kang kalau font dan icon'a mw disimpen secara offline pada template kira" yang di jadikan base64 font yang formatnya apa ya?? disitu kan ada yang .woff .eot .svg .ttf atau semuanya harus disimpen juga..??
Taufik Nurrohman
Format
.eotdan.svgtidak bisa dikonversi ke base64. Lebih standar yang.woffdibandingkan dengan.ttf(.ttflebih cocok untuk font komputer), jadi ambil yang.woffsaja.Unknown
jadi yang berguna disini cuma .woff saja??
.eot .svg dan .ttf bila dihapus iconya tetep muncul atau tidak mas??
sebelumnya thanks masss :)
Damar Zaky
Asli mas mantabb, semoga banyak yang pake mas :)
Unknown
aq downlud jg mas \o/
Beben Koben
gak ada menu piano CSSnya ah B)
Taufik Nurrohman
⇒ http://cssdeck.com/labs/pure-css3-vertical-piano
Males mempublikasikan. Jadi tidak disertakan di posting terbaru setelah template ini. Oya, jangan lupa kasi like :-bd
Damar Zaky
(y)
BOTmaz
Ijin pakai mas taufik
Unknown
Keren! \o/
Panjz mackenzie
Template nya enak di lihat mas... :yaya:
ada bahan modifan nih..heheh ijin iah mas \o/
Moch. Choirul Rizal
Mantap...
Trims...
Unknown
Wah, udah minimalis, responsif lagi! I like this man.. :-bd
tiar
Mas, template ini bagus, cuman aku gak terlalu suka sama auto readmorenya. Gimana cara ngilanginnya ya? :(
M. Alex Joenaedi
ijin unduh mas untuk ane amankan dulu, sebelumnya terimakasih banyak sudah berbagi
Anonim
saya ijin share ya mas...
Randy
wah bang sudah online lagi tiba2 langsung surprise dengan template baru nya mantapss
Unknown
Ijin pakai templatenya mas, maaf kalo warna saya sesuiakan selera saya. Terima kasih mas, keren dan responsif asli!
Unknown
minta ijin download ya mas :)
Anonim
^_^ templatenya enak dilihat plus minimalis, tapi ada satu kendala ni mas
gimana ya cara ngilangin tang sm obeng yang muncul di widget sebagai admin?
ane dah nyoba pasang css ini
.quickedit{
display:none;
}
buat ngilangin tang obengnya, tapi masih tetap muncul di blognya.
gimana ya mas, mohon bantuannya.
makasih
Taufik Nurrohman
Anonim
sip, bisa... keren
makasih mas Taufik :)
Unknown
di hapus juga bisa gan delete kode ini
Giri Diwa Adam
visiblitynya kasih :none gan pasti ilang
jajalseo
Gan, mohon izin ntuk download ya.
makasih sebelumnya
Unknown
MANTAP MAS IZIN DOWNLOAD :-bd
Unknown
Mas taufik emang jago kombinasiin warna :-bd , btw saya mau nanya, template ini bisa tidak di jadikan 1 kolom saja ? kalau memang bisa kode apa saja yang di hapus :yaya:
kang olis
ijin download dan pakai tampalate. terima kasih
Unknown
luar biasa ini template langsung aku pake di sini http://maktamhusaini.blogspot.com/
Unknown
ijin download ya mas
Anonim
keyen om tapi nyari yang lebih muantab :-bd
Unknown
Ijin download sekalian ijin juga mo modif .. :D :-bd
Unknown
Saya menggunakan template ini mas, sesuai dengan text bawaan ketika mendonload template ini, Anda berkata "pengguna template boleh menghilangkan atribusi, asal jangan memberi atribusi palsu". Dan akhirnya, link kredit pada footer saya hapus tapi saya ganti pada halaman About Blog, disclaimer. Apakah itu melanggar point-point pada artikel tentang Atribusi, Hak Cipta ??
Satu pertanyaan lagi, cara menambahkan karakter huruf sebelum postingan dipotong dengan kala Read More bagaimana mas Taufik ?
Taufik Nurrohman
Sama sekali tidak. Menambahkan teks sebelum tautan Read More bisa dilakukan dengan menyisipkan teks sebelum kode yang mirip seperti ini:
Unknown
Terima Kasih penjelasannya Mas, satu pertanyaan lagi. Untuk mengubah ukuran font di template ini bagaimana ?
Saya sudah melihat code pada CSS body, content, dll tapi saya bingung.
Maaf merepotkan mas, semoga sukses selalu.
Taufik Nurrohman
Tekan CTRL + F lalu ketik “Source Sans Pro”. Tekan Enter…
F.Ramadana
mas bedanya template blogger am file buatan sendiri apa toh?
mau bikin template untuk blogger tapi agak gak mdueng, ada ]]> dan masih banyak lagi
F.Ramadana
no data
keren keren om taufik :D
- salam damai -
Daengrio
Tutorial Blog
enak di lihat ..elegant..thanks dah berbagi...ijin sedot...
wah tampilan blog nya dah mulai diganti ... semakin berkarya mas
Blogging
keren mas... izin download
Anonim
Demo nya benar2 mantap gan....
ane cemot dulu utk koleksi
Anonim
download template nya ya :)
Unknown
Om mau tanya kalo nambah box widget di samping judul blog kyk mana ya di template B1:A ????
harap di maklumin mash newbie... di tunggu jawaban nya
Anonim
Ane coba ganti css komentarnya kok gak bisa ya?? Kayak gak berpengaruh, padahal css bawaannya udah dihapus..
Taufik Nurrohman
Ada contohnya?
Anonim
udah bisa barusan. tadi coba menerapkan ini: [quote]dte.web.id/2013/09/memposisikan-judul-dan-ringkasan.html[/quote] kemudian balik lagi ke template asal b1a & ternyata bisa. padahal sebelumnya gk bisa2. aneh.
Unknown
:-bd kereeen
antoncabon
keren-keren buat bahan belajar bolehkan mas....
Iwan Efendi
Mas taufik saya menggunakan template ini, tapi setelah saya menambah emoticon yang mas share pada blog mas ini, fitur penayang fotonya kok gak berfungsi lagi yah..??
Fitur ini yang saya maksud : https://www.dropbox.com/s/delbomawpdaiii8/b1%20template.png?dl=0
Bagaimana agar bisa kembali lagi mas yah..? tau bagian mana yang harus saya cek, saya bingung mas... Terima kasih sebelumnya... :)
Cheesy Martabak
gak bikin template baru lagi om 0:)
saya dah pake ini dan hasilnya memuaskan :yaya:
Taufik Nurrohman
Pengen juga kapan-kapan tapi rasanya kok bawaannya males terus… heh.
OmDen
Bagus Om, simple tapi nyeni, enak dilihat...
Giri Diwa Adam
izin remake gan dan izin ambil css sebelumnya makasih atas semua infonya bermanfaat banget.
Ahmad Arif
Mas Taufik, saya saya pasangan Membuat Komentar Slide Panel pada Template Blogspot di template ini kok gagal ya? Apa ID untuk komentar template ini beda? Nggak menggunakan
#comments? Ataukah css bawaan template ini tidak mau diajak kompromi dengan fitur baru dari komentar slide panel yang Mas Taufik ciptakan? Mohon bantuannya, matursuwun mas, sebelumnya...