Efek Pita Tiga Dimensi dengan CSS
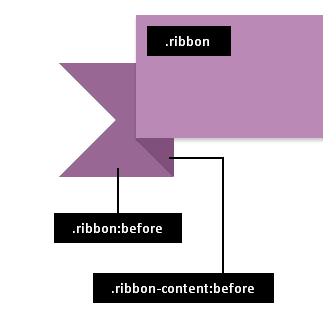
Pita Tiga Dimensi
Mungkin beberapa dari Anda tidak percaya bahwa gambar di atas adalah murni dibuat dengan CSS3. Ya, itu adalah salah satu pemanfaatan CSS Triangle yang menurut Saya paling sempurna:
CSS
.rb-wrap {
position:relative;
z-index:1;
}
.ribbon {
width:60%;
font:normal bold 16px Arial,Sans-Serif !important;
position:relative;
background-color:#ba89b6;
color:white;
text-align:center;
padding:1em 2em;
margin:0 auto 3em;
/* Saya tambahkan sedikit efek bayangan */
-webkit-box-shadow:0 1px 1px rgba(0,0,0,.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,.2);
box-shadow:0 1px 1px rgba(0,0,0,.2);
}
.ribbon:before,
.ribbon:after {
content:"";
position:absolute;
display:block;
bottom:-1em;
border:1.5em solid #986794;
z-index:-1;
}
.ribbon:before {
left:-2em;
border-right-width:1.5em;
border-left-color:transparent;
}
.ribbon:after {
right:-2em;
border-left-width:1.5em;
border-right-color:transparent;
}
.ribbon .ribbon-content:before,
.ribbon .ribbon-content:after {
content:"";
position:absolute;
display:block;
border-style:solid;
border-color:#804f7c transparent transparent transparent;
bottom:-1em;
}
.ribbon .ribbon-content:before {
left:0;
border-width:1em 0 0 1em;
}
.ribbon .ribbon-content:after {
right:0;
border-width:1em 1em 0 0;
}HTML
<div class="rb-wrap">
<p class="ribbon">
<strong class="ribbon-content">Pita Tiga Dimensi</strong>
</p>
</div>Unsur-Unsur Pembangun
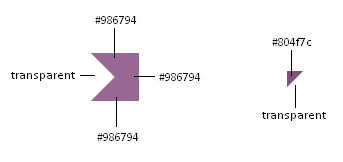
Gambar di bawah ini memang tidak begitu menjelaskan tentang bagaimana efek pita tersebut terbentuk, tapi setidaknya gambar-gambar ini bisa memberikan sedikit petunjuk:


Ide Kreatif: James Koster
5 Komentar
Unknown
Kang Taufik, kalau menerapkan di judul blog gimana ?
Unknown
Tanya kang,,
itu kalau mau memperlebar ribbon:before gimana ya kang.?
aku coba pakai width jadi, tapi ribbon-conten:before sama ribbon:before jadi ga pas..
Satu lagi, itu kalau bawahnya saya lengkungin pakai apa ya.? apakah pakai border.? :)
Unknown
border-widthnya kali yang harus digedein, bukan widthnya .. kalo mau pas ya di atur lagi koordinatnya :D
Unknown
mau tanya, dimana saya bisa mempelajari tentang css:before dan css:after karena saya gatau fungsi :before sama :after sama sekali, sekalinya ngerti itu cuma hasil copas .. pas di coba bikin sendiri di CSSDeck malah acak2an .. saya ga tau keyword apa yang harus saya ketikkan, sekalinya coba2 malah ke masuk ke postingan kyk ribbon, breadcrumb, dll ..
Taufik Nurrohman
⇒ /2011/09/css-pseudo-element-tahap-pertama.html