CSS3 Radial Gradient
Tabel Konten
Pembaharuan: 23 Januari 2012

BAB 1: Perkenalan
Penulisan gradien radial secara umum untuk masing-masing peramban dapat dituliskan seperti ini:
div {
/* Chrome & Safari 4+ */
background-image:-webkit-radial-gradient(posisi, ukuran dan sifat, color stop/baris warna);
/* Firefox 3.6+ */
background-image:-moz-radial-gradient(posisi, ukuran dan sifat, color stop/baris warna);
/* Internet Explorer 10+ (Setahu Saya Masih Draft) */
background-image:-ms-radial-gradient(posisi, ukuran dan sifat, color stop/baris warna);
/* Opera 12 (Setahu Saya Masih Draft) */
background-image:-o-radial-gradient(posisi, ukuran dan sifat, color stop/baris warna);
/* W3C */
background-image:radial-gradient(posisi, ukuran dan sifat, color stop/baris warna);
}BAB 2: Perkenalan Nilai Pembangun
1. Posisi
Posisi adalah tentang di sebelah mana gradien akan ditampilkan. Berhubung radial gradient adalah gradien berbentuk lingkaran, maka posisi juga wajib untuk ditentukan. Menentukan posisi umumnya dapat dituliskan menggunakan satuan persen atau piksel dengan mengambil sudut pandang sumbu-x dan sumbu-y:
Default / Menerapkan Baris Warna tanpa Mendeklarasikan Posisi
div {
background:-webkit-radial-gradient(blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(blue 30px, whitesmoke 100%);
background:-o-radial-gradient(blue 30px, whitesmoke 100%);
background:radial-gradient(blue 30px, whitesmoke 100%);
}Menerapkan Baris Warna dan Mendeklarasikan Posisi 50% 50%
div {
background:-webkit-radial-gradient(50% 50%, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(50% 50%, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(50% 50%, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(50% 50%, blue 30px, whitesmoke 100%);
background:radial-gradient(50% 50%, blue 30px, whitesmoke 100%);
}Mendeklarasikan Posisi Offset
Di sini Saya tambahkan juga sifat radial gradien. Karena jika tidak, efek offset tidak akan terlalu jelas terlihat dan dikhawatirkan ini akan membingungkan Anda pada bagian ini. Yang penting jangan pedulikan deklarasi sifat gradien untuk saat ini. Fokus saja pada offsetnya dan bangun logikamu sendiri. Sifat gradien akan dibahas lebih detail setelah ini:
div {
background:-webkit-radial-gradient(30% 100%, circle closest-corner, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(30% 100%, circle closest-corner, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(30% 100%, circle closest-corner, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(30% 100%, circle closest-corner, blue 30px, whitesmoke 100%);
background:radial-gradient(30% 100%, circle closest-corner, blue 30px, whitesmoke 100%);
}
2. Sifat-Sifat dan Penentuan Bentuk
Mulai dari sini penjelasannya akan semakin rumit. Bersiaplah!!! WARRRGGHH!!!!
closest-side / contain
Mendeklarasikan closest-side akan membuat dimensi gradien menyesuaikan diri berdasarkan batas area (sisi-sisi area). Saat gradien menyebar dari pusat, maka akhirnya akan berhenti pada sisi area terdekat. Nilai closest-side memiliki arti yang sama dengan contain.
div {
background:-webkit-radial-gradient(50% 50%, closest-side, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(50% 50%, closest-side, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(50% 50%, closest-side, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(50% 50%, closest-side, blue 30px, whitesmoke 100%);
background:radial-gradient(50% 50%, closest-side, blue 30px, whitesmoke 100%);
}closest-corner
Mendeklarasikan closest-corner akan membuat dimensi gradien menyesuaikan diri berdasarkan sudut terdekat area. Saat gradien menyebar dari pusat, maka gradien akan terus menembus melewati sisi-sisi area hingga salah satu sisi diagonal radialnya menyentuh ujung area terdekat, pada saat itu penyebaran akan berhenti.
div {
background:-webkit-radial-gradient(50% 50%, closest-corner, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(50% 50%, closest-corner, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(50% 50%, closest-corner, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(50% 50%, closest-corner, blue 30px, whitesmoke 100%);
background:radial-gradient(50% 50%, closest-corner, blue 30px, whitesmoke 100%);
}Sifat closest-side dan closest-corner

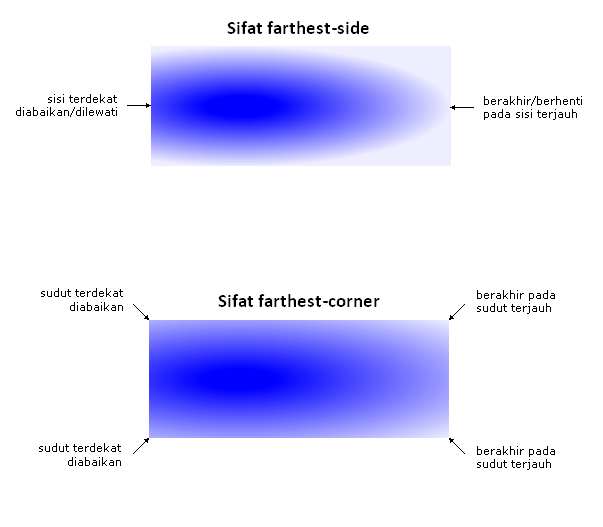
farthest-side
Mendeklarasikan farthest-side akan membuat dimensi gradien menyesuaikan diri berdasarkan sisi terjauh area. Saat gradien menyebar dari pusat, maka akhirnya akan berhenti pada sisi area terjauh. Sisi area terdekat diabaikan dan akan terus dilewati. Akan sangat mudah mengetahui sifatnya jika kita terapkan gradien menyudut dengan bentuk elips (elips di sini maksudnya adalah bentuk radial menyesuaikan diri berdasarkan ukuran area dengan lebar dan tinggi yang tidak sama:
div {
background:-webkit-radial-gradient(10% 50% ,farthest-side, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(10% 50%, farthest-side, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(10% 50%, farthest-side, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(10% 50%, farthest-side, blue 30px, whitesmoke 100%);
background:radial-gradient(10% 50%, farthest-side, blue 30px, whitesmoke 100%);
}farthest-corner / cover
Mendeklarasikan farthest-corner akan membuat dimensi gradien menyesuaikan diri berdasarkan sudut terjauh area. Saat gradien menyebar dari pusat, maka gradien akan terus menembus melewati sisi-sisi dan ujung-ujung area terdekat hingga salah satu sisi diagonal radialnya menyentuh ujung area terjauh, pada saat itu penyebaran akan berhenti. farthest-corner bersinonim dengan cover:
div {
background:-webkit-radial-gradient(10% 50%, farthest-corner, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(10% 50%, farthest-corner, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(10% 50%, farthest-corner, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(10% 50%, farthest-corner, blue 30px, whitesmoke 100%);
background:radial-gradient(10% 50%, farthest-corner, blue 30px, whitesmoke 100%);
}Sifat farthest-side dan farthest-corner

| Konstan | Deskripsi |
|---|---|
closest-side / contain | Akhir gradien akan berhenti pada batas area paling dekat dengan pusat (untuk circle) atau memenuhi kedua sisi vertikal dan horizontal terdekat dari pusat gradien (untuk elips). |
farthest-side | Berlawanan dengan closest-side. Akhir gradien akan berhenti pada sudut terjauh dari pusat gradien (akan terlihat jelas perbedaannya jika letak gradien tidak berada tepat di tengah). |
closest-corner | Akhir gradien akan berhenti tepat pada sudut terdekat area dari pusat gradien. |
farthest-corner / cover | Akhir gradien akan bernenti pada sudut terjauh dari pusat gradien. |
3. Baris Warna & Color Stop
Baris warna dan pengertian color-stop bisa Anda pelajari pada artikel sebelumya.
BAB 3: Duplikasi Gradien
Seperti halnya CSS3 Linear Gradient, duplikasi gradien dapat dibuat dengan cara menambahkan imbuhan/affiks repeating pada deklarasi gradien radial:
div {
background:-webkit-repeating-radial-gradient(center, closest-side, indigo, gray 5%, darkgreen 10%, darkred 15%, darkblue 20%);
background:-moz-repeating-radial-gradient(center, closest-side, indigo, gray 5%, darkgreen 10%, darkred 15%, darkblue 20%);
background:-ms-repeating-radial-gradient(center, closest-side, indigo, gray 5%, darkgreen 10%, darkred 15%, darkblue 20%);
background:-o-repeating-radial-gradient(center, closest-side, indigo, gray 5%, darkgreen 10%, darkred 15%, darkblue 20%);
background:repeating-radial-gradient(center, closest-side, indigo, gray 5%, darkgreen 10%, darkred 15%, darkblue 20%);
}BAB 4: Tambahan
Selain menggunakan persentase dan piksel, nilai posisi gradien juga bisa dituliskan dengan direksi seperti biasa (top, right, bottom, left, top left, top right, bottom left, bottom right, center):
div {
background:-webkit-radial-gradient(top left, farthest-corner, blue 30px, whitesmoke 100%);
background:-moz-radial-gradient(top left, farthest-corner, blue 30px, whitesmoke 100%);
background:-ms-radial-gradient(top left, farthest-corner, blue 30px, whitesmoke 100%);
background:-o-radial-gradient(top left, farthest-corner, blue 30px, whitesmoke 100%);
background:radial-gradient(top left, farthest-corner, blue 30px, whitesmoke 100%);
}circle dan ellipse bisa ditambahkan sebelum menuliskan sifat untuk sekedar mempertegas bentuk radial dari gradien. Apakah akan tetap mempertahankan bentuknya yang bulat sempurna meski area tidak sama tinggi dan lebar, ataukah memilih untuk membentuk elips, atau membiarkan mereka menyesuaikan diri dengan lingkungannya (ellipse sebenarnya tidak begitu penting):
div {
background:-webkit-radial-gradient(30% 30%, circle closest-corner, white, black);
background:-moz-radial-gradient(30% 30%, circle closest-corner, white, black);
background:-ms-radial-gradient(30% 30%, circle closest-corner, white, black);
background:-o-radial-gradient(30% 30%, circle closest-corner, white, black);
background:radial-gradient(30% 30%, circle closest-corner, white, black);
}div {
background:-webkit-radial-gradient(30% 30%, ellipse closest-corner, white, black);
background:-moz-radial-gradient(30% 30%, ellipse closest-corner, white, black);
background:-ms-radial-gradient(30% 30%, ellipse closest-corner, white, black);
background:-o-radial-gradient(30% 30%, ellipse closest-corner, white, black);
background:radial-gradient(30% 30%, ellipse closest-corner, white, black);
}
2 Komentar
Unknown
haduhhh kapan ya bisa pinter css :(
Damar Zaky
wkwkwkwk