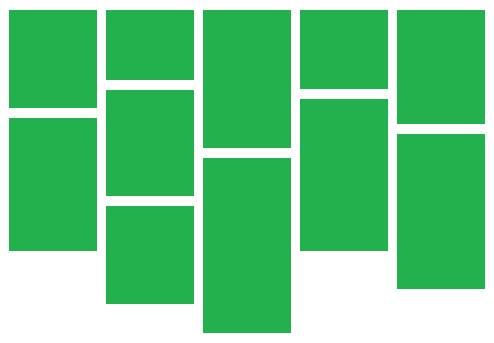
Efek Masonry Hanya dengan CSS
Tabel Konten

Teknik ini sudah pernah dibahas dengan cukup detail di CSS-Tricks. Hanya saja Saya tidak habis pikir mengapa beliau tetap mempertahankan deklarasi column-count untuk memecah area menjadi beberapa kolom dan menggunakan media queries untuk mengurangi jumlah kolom pada saat ukuran layar peramban menyempit. Padahal jika kita sudah menentukan lebar masing-masing item dengan ukuran yang sama, kita bisa menggunakan column-width untuk menentukan lebar kolom tetap tanpa harus melibatkan media queries untuk mengurangi jumlah kolom pada saat ukuran layar semakin sempit. column-width akan menciptakan kolom-kolom dengan jumlah yang bisa menyesuaikan diri berdasarkan ruang yang tersisa. Sudah tertulis dengan jelas dalam spesifikasi:
.container {
column-width:150px;
column-gap:5px; /* Margin kanan/kiri antarkolom */
}
img {
display:block;
width:100%;
height:auto;
margin:0 0 5px 0; /* Margin bawah antargambar */
}Item Bukan Gambar
Ada satu hal yang harus diperhatikan jika Anda ingin menciptakan efek/tata letak seperti ini pada elemen yang bukan merupakan gambar, yaitu deklarasi display berupa inline-block. Mendeklarasikan perintah ini akan mencegah perpotongan yang tak terduga pada masing-masing item karena CSS3 Kolom secara normal akan berusaha untuk membuat masing-masing kolom menjadi sama tinggi. Beberapa harus terpaksa dipotong di bagian bawah mengingat properti CSS ini memang sebenarnya berbasis teks:
.container {
column-width:150px;
column-gap:5px; /* Margin kanan/kiri antarkolom */
}
.item {
display:inline-block; /* Mencegah pemotongan item yang tak terduga */
margin:0 0 5px 0; /* Margin bawah antaritem */
padding:10px;
background-color:black;
color:white;
}Ini yang Saya maksud sebagai perpotongan yang tidak diduga dan tidak dikehendaki:

Tidak tahu apa itu Masonry?
44 Komentar
Unknown
Nice Info Sob... :-bd
Admin
ternyata dalam pemikiran saya yang dulu itu sama mas, tidak semestinya menggunakan media queries untuk mengurangi jumlah kolom. secara keseluruhan kita bisa andalkan column-width menentukan lebar, pengalaman yang berharga mas \o/
BloggerSpice
superb...thanks for sharing
budkalon
Wew, bener juga ya, pake CSS3 kolom :-bd
Anonim
mantap tenannn :-bd
Kang Ismet
simple ternyata ya.. top markotop \o/
no data
mantab kang :) salam damai dari blogger sulawesi :D
- damai -
Kang Kapuk
Yang ane cermati dari materi diatas, justru pada CSS yang ini
column-gap:5px;Apakah ada perbedaan dengan dengan
margin:0 5px;, atau bisa diartikan sama sajaIRIL SAGITA
Iya baru tau tentang hal ini akau kak, mohon penjelasannya lebih detil kak taufik ?
Taufik Nurrohman
Kolom Saya gambarkan sebagai
*****Ini adalah hasil tampilan dari deklarasi
margin:0 5pxyang diterapkan pada tiga buah kolom:Ini adalah hasil tampilan dari deklarasi
column-gap:5pxmenggunakan CSS3 Kolom:Hasilnya akan sangat berbeda. Selain itu ada juga istilah margin collapsing, yaitu sebuah keadaan ketika dua buah elemen yang berhadapan, dimana masing-masing sisi yang berhadapan memiliki margin dengan besaran tertentu, maka salah satu margin yang ukurannya lebih kecil akan luluh tergantikan oleh margin yang lebih besar pada sisi yang lainnya. Ini berlaku untuk elemen blok:
Sikap ini akan menghilang jika masing-masing elemen dikenai deklarasi
floatbernilaileftatauright, atau dikenai posisi absolut:Kesimpulannya adalah, karena hasilnya yang tidak konsisten dan terkesan rumit, dan biasanya kita juga hanya butuh menerapkan margin pada sela-sela kolom saja, maka lebih baik gunakan
column-gapyang lebih konsisten. Secara, kalau kita ingin menambahkan margin kiri dan kanan pada setiap item, lalu yang ingin didorong oleh margin tersebut itu apa? (di sisi kanan maupun kiri sudah tidak ada elemen lagi, masing-masing item berada sendirian di dalam kolom).Suwardi
Saya masih binggung, Niat hati mau nanya juga column-gap yang di permasalahkan yang berhubungan dengan masalah perpotongan kolom-kolom item yang tidak layak sehingga tidak kelihatan indah dan menggangu tapi sudah ada yang menanyakan dan sudah di bahas jadi cuma bisa bilang Terima kasih kang kapuk yang sudah bertanya dan mas taufik yang sudah menjelaskan panjang lebar.
Anonim
Perlu pelan-pelan ini untuk mempelajarinya kodenya juga lumayan banyak :)
Beben Koben
kalau berbicara ttg attr column- jd inget ama attr calc :-bd
no data
simple ternyata ya.. top markotop \o/
M. Alex Joenaedi
Luarbiasa mas, saya hanya bisa kagum, terimaksih banyak ilmunya mas
Goro
mau tanya diluar tema mas...
gimana ya cara pasang generator border radius di blog sperti punya mas....
salam sukses ... \o/
Damar Zaky
pro.
Unknown
Artikel yang sangat bermanfaat.
Dengan hanya menggunakan CSS3 efek masonry ternyata dapat dibuat.
tapi bagi seorang web design cara ini masih jarang untuk diterapkan karena pertimbangan browser yang mendukung CSS3 (column-width dan column-gap) umumnya perambaan modern dan diluar sana masih ada orang yang menggunakan komputer dengan IE9 (perambaan lama) kebawah.
kontol ajing pepek
iya betul ini, ane masih milih pake margin dibanding column-gap.
Anonim
sekarang saya baru tau makasih banyak :)
Saeful Rahman
css pun jadi. :-d
Unknown
butuh konsentrasi buat menerapkannya :-bd :-bd .
Salim
Update Galleria, gak perlu lagi pakai masonry... \o/
Ichi Hikaru
Baca ginian jam 4 pagi dan blom tidur ... kpala ngebul . Total kang materinya ... :-bd
uki
Sip.... :-bd
Sopala Multapa
Yang saya tertarik disini adalah efect di " TENTANG " keren mas
Indra DP
nice share :-bd
ditunggu kunjungan baliknya mas bro.
http://indradp-share.blogspot.com/
Muhamad Ishak Hanapi
Mas Ada Template 2 Kolom Gk ? :) Kalo Ada Ane :-bd Likers
MbahDoyok
kang nggon tombol close latest comment ketutup tombol maintanceee
Anonim
keren nih DTE, baru lihat lagi.. Wajah baru semangat baru ya :)
ane simpan dan pelajari dulu script CSS nya, siapa tahu nanti dibutuhkan.
no data
om taufik hebat, DTE:] Full jquery :)
- salam damai -
Kang Ismet
nih yang paling rajin blogwalking :-d
Anonim
bisa dikasih efek transisi ga mas?
Elbuy
Aduh. pusing lagi melihat kode-kode pemrograman web pdahal waktu itu rajin belajar kotak-atik kode web. tapi berhenti karena situasi. akhirnya lihat kode di atas bikin pusing,hehe
kontol ajing pepek
emang lebih oke pakai column-width untuk memecah beberapa konten tapi tetap menyesuaikan diri sama lebar browser. saya juga gak abis pikir si chris pake column-count.
by the way, sistem notifikasi komentarnya kemana nih bro? kemaren² masih kelihatan.
Anonim
saya coba pelajari dulu mas...!
Anonim
Cuma mau ngasih info ni kak, Saya masih menunggu postingan selanjutnya kak ?
Unknown
kang ada postingan yang membahas seperti ini : http://tympanus.net/codrops/2012/12/13/sticky-captions-concept/ :D
susah kalo musti di download. juga itu mereka bikin kayaknya di utamakan ke wordpress juga
Taufik Nurrohman
Semua file unduhan itu bentuknya HTML statis, tidak mungkin kalau cuma diutamakan ke Wordpress saja.
Unknown
Mas Kalau Efek Masonry nya di tetapkan ke Postingan (seperti pulsk) bagaimana ya?
Fahru Rofi
udah saya coba di blog saya, dan berhasil seperti matriks dimensi 3, tapi tampilan post urutannya dari yang terbaru itu vertikal (atas ke bawah terus ke kekanan), kalo pake js masonry, urutan post itu horizontal (atas ke kanan terus kebawah), yang saya ingin tahu apakah ada pengaturan khusus agar urutan post css masonry sama seperti js masonry?
js masonry pada browser lama (mozilla 19 -) tidak tampil apapun :'(
Taufik Nurrohman
Itu salah satu kekurangan dari metode ini (soal urutan). Tidak nyangka ada juga yang tanya soal ini.
Fahru Rofi
iya tetep saya gunakan karena template awal, postingan kurang rapi sebelum js masonrynya jalan :D
dan saya gunakan juga untuk sidebar footer, hasilnya menurut saya juga pas untuk blog saya. thanks buat jawabannya pak
Dwi
ka taufik, ajarin bikin efek loading kayak blog kang ismet dong ;)