Konfigurasi jQuery UI Slider
Tabel Konten
Slider adalah elemen UI berbentuk variabel klasik. Untuk mendapatkan nilai, Anda harus menggeser slider ke kanan atau ke kiri, ke atas dan ke bawah. Meskipun metodenya terlihat klasik, namun sangat menarik untuk ukuran antarmuka berupa objek digital.

Dasar Penggunaan
Mengubah elemen tertentu menjadi Slider dilakukan dengan cara menerapkan fungsi .slider() pada elemen yang diseleksi:
$('#slider').slider();Konfigurasi jQuery UI Slider
| Opsi | Nilai | Deskripsi |
|---|---|---|
| value | 0, 1, 2, 3, ... (numerik) | Menentukan letak slider handle saat pertama kali halaman terakses/dikunjungi. (default: 0) |
| step | 0, 1, 2, 3, ... (numerik) | Menentukan nilai step dengan bilangan tertentu akan membuat slider handle bergeser dengan akurat pada loncatan sebesar nilai step. (default: 1) |
| min | 0, 1, 2, 3, ... (numerik) | Menentukan nilai terendah Slider. (default: 0) |
| max | 0, 1, 2, 3, ... (numerik) | Menentukan nilai tertinggi Slider. (default: 100) |
| range | "min" | Nilai "min" akan memberikan dekorasi berupa warna tertentu (sesuai tema) pada sisa jarak di belakang slider handle, sedangkan "max" akan memberikan dekorasi warna pada sisa jarak di depan slider handle. Ini hanya untuk keperluan antarmuka. Nilai true agak rumit untuk dijelaskan. Intinya adalah, nilai ini digunakan untuk menyatakan bahwa Anda akan menerapkan dua buah slider handle pada satu bar. Ini adalah syarat pertama untuk membuat slider berganda. (default: false) |
| "max" | ||
| true | ||
| values | [1, 20] (Array) | Saat Anda menuliskan opsi ini, maka opsi value sudah tidak diperlukan lagi. Opsi ini hanya digunakan jika Anda akan menciptakan dua buah slider handle dalam satu bar, yaitu setelah Anda menyatakan range:true. Angka pertama menyatakan letak slider handle pertama dan angka ke dua menyatakan letak slider handle ke dua. (default: null) |
| orientation | "horizontal" | Pilihan untuk menentukan orientasi Slider. "horizontal" akan memposisikan Slider secara horizontal, "vertical" akan memposisikan Slider secara vertikal. (default: "horizontal") |
| "vertical" | ||
| slide | function(event, ui) {} | ini adalah opsi terpenting. Opsi ini digunakan untuk mengambil data dari Slider. |
Contoh Penerapan
Secara normal, betapapun lebar dan tinggi jarak/range Slider, nilai akan selalu dimulai dari 0 dan berakhir pada 100. Ini adalah sistem persentase. Jadi, Saya rasa Anda tidak akan kesulitan untuk mengimajinasikannya.
value:30
Menentukan nilai value sebesar 30 akan menempatkan slider handle pada jarak 30% dari keseluruhan lebar bar:
$('#slider').slider({value:30});step:10
Menentukan nilai step sebesar 10 akan membuat langkah slider handle lebih tegas dan terukur. Ini diperlukan jika Anda menginginkan nilai yang akurat sehingga akan mempermudah perhitungan selanjutnya:
$('#slider').slider({step:10});range:"min" dan range:"max"
Menentukan nilai range:"min" akan memberikan dekorasi berupa warna tertentu sesuai dengan temanya pada sisa jarak di belakang slider handle.
Menentukan nilai range:"max" akan memberikan dekorasi berupa warna tertentu sesuai dengan temanya pada sisa jarak di depan slider handle:
$('#slider1').slider({range:"min"});
$('#slider2').slider({range:"max"});
Pengambilan Data
Pengambilan data dapat dilakukan dengan menambahkan opsi slide. Nilainya berupa fungsi jQuery UI Slider yang secara umum dapat dituliskan seperti ini:
slide:function(event, ui) {
$('#data-1').val(ui.value);
}ui.value adalah variabel bawaan dari jQuery UI Slider. Nilainya bisa berubah-ubah sesuai dengan pergerakan slider handle. Di sini Saya menggunakan .val() untuk menyisipkan data karena elemen yang akan disisipi adalah elemen <input>. Jika elemen yang akan Anda gunakan berupa elemen biasa dan bukan merupakan elemen-elemen formulir, Anda bisa menggunakan alternatif .text() atau .html() (pelajari di sini).
Kita buat dua buah elemen. Elemen pertama akan menjadi Slider UI dan elemen ke dua akan menjadi pencatat nilai:
<div id='slider'></div>
<input type='text' id='data-1'>Kemudian kita buat slidernya seperti ini:
$('#slider').slider({
slide:function(event, ui) {
$('#data-1').val(ui.value);
}
});Kode di atas akan menyisipkan data ui.value ke dalam elemen <input type='text' id='data-1'> setiap kali slider handle digerakkan:
min:30 dan max:1000
Menentukan nilai min:30 akan mengubah nilai minimal Slider yang secara normal adalah 0 menjadi 30. Menentukan nilai max:1000 akan mengubah nilai maksimal Slider yang secara normal adalah 100 menjadi 1000.
$('#slider').slider({
min:30,
max:1000,
slide:function(event, ui) {
$('#data-1').val(ui.value);
}
});
orientation:"vertical"
orientation:"vertical" digunakan jika Anda menginginkan Slider dengan orientasi vertikal. Slider horizontal memiliki kemampuan melebarkan diri karena memang itulah sifat dasar elemen blok. Namun Slider vertikal tidak bisa begitu. Anda harus menentukan tinggi Slider vertikal sendiri dengan perantara .height() atau cukup mendeklarasikan tinggi dengan nilai tertentu pada selektor CSS elemen yang dimaksud:
Perantara .height()
$('#slider').slider({orientation:"vertical"}).height(300);Mendeklarasikannya dalam CSS
#slider {height:300px}$('#slider').slider({orientation:"vertical"})Menggabungkan Beberapa Opsi
<h1 id='data-1'>Berat badan Anda?</h1>
<div id='slider'></div>$('#slider').slider({
range:"min",
value:10,
min:10,
max:1000,
slide:function(event, ui) {
$('#data-1').text(ui.value + ' Kg');
}
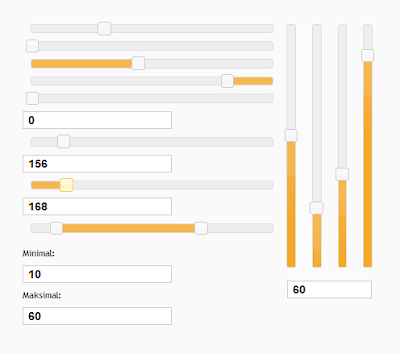
});Slider Berganda
Dalam satu Slider dapat diterapkan lebih dari satu slider handle. Hal ini biasanya digunakan untuk keperluan menentukan nilai minimal dan maksimal. Syarat pertama untuk menciptakan slider berganda adalah dengan menentukan opsi range:true, setelah itu tentukan nilai values berupa dua buah range dalam array.
Opsi value sudah tidak diperlukan lagi di sini karena telah digantikan oleh values. Variabel Slider tidak lagi berupa ui.value namun berubah menjadi ui.values[0] untuk handle pertama dan ui.values[1] untuk handle ke dua.
<div id='slider'></div>
<label for='dataMin'>Minimal: </label><input type='text' id='dataMin' />
<label for='dataMax'>Maksimal: </label><input type='text' id='dataMax' />$('#slider').slider({
range:true,
values:[10, 70],
slide:function(event, ui) {
$('#dataMin').val(ui.values[0]);
$('#dataMax').val(ui.values[1]);
}
});
1 Komentar
AURORA
terima kasih..sangat membantu untuk tugas presentasi.... :D