Memperpendek Drop-Down Menu yang Terlalu Panjang
Cara Pertama
Set tinggi maksimal submenu dan nyatakan CSS overflow:
<ul style='max-height:300px;overflow-y:auto;'>
<li><a href='#'>2012</a></li>
<li><a href='#'>2011</a></li>
<li><a href='#'>2010</a></li>
</ul>Sebenarnya akan lebih baik jika dituliskan secara terpisah dalam selektor CSS eksternal seperti ini:
#nav li ul {
max-height:300px;
overflow-y:auto;
}Tapi untuk langkah awal (jika Anda masih belum mengerti mengenai penargetan selektor CSS dengan baik) lebih baik mulai dengan cara yang Saya tuliskan pertama kali.
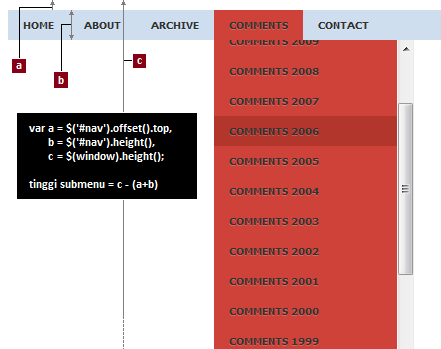
Metode ke Dua: Kalkulasi Tinggi Submenu dengan JavaScript
Caranya adalah dengan menghitung tinggi layar dan menguranginya dengan jarak menu dengan bagian tepi atas layar dan tinggi menu. Hasilnya akan kita jadikan sebagai tinggi submenu:

// Teknik CSS Fallback Menu
// Selengkapnya: /2012/03/penanganan-javascript-pada-peramban.html$('#nav ul.dropdown').removeClass('dropdown');
var nav = $('#nav'),
navLi = $('li', nav),
winHeight = $(window).height();
// Saat pointer mouse berada di atas item menu...
navLi.hover(function() {
var ulHeight = $(this).children('ul').height(); // Dapatkan tinggi submenu
// Tampilkan submenu dengan efek .fadeIn()
$(this).children('ul').stop(true, true).fadeIn('fast');
// Batasi manipulasi tinggi submenu hanya untuk submenu dengan ukuran tinggi lebih dari tinggi layar
if(ulHeight > winHeight) {
$(this).children('ul').css({
// Set tinggi submenu setinggi layar dikurangi tinggi menu + offset menu sebelah atas
'height': winHeight - (nav.height() + nav.offset().top),
'overflow-y': 'auto'
});
}
}, function() {
// Saat pointer mouse keluar dari atas item menu...
// Sembunyikan submenu
$(this).children('ul').hide();
});Metode ke Tiga
Memadukan kalkulasi pada metode ke dua dengan konsep dasar efek paralaks. Memanfaatkan koordinat pointer mouse untuk mempengaruhi posisi elemen. Di sini kita hanya akan menggunakan koordinat sumbu-Y (selengkapnya):
// Teknik CSS Fallback Menu
// Selengkapnya: /2012/03/penanganan-javascript-pada-peramban.html$('#nav ul.dropdown').removeClass('dropdown');
var nav = $('#nav'),
navLi = $('li', nav),
winHeight = $(window).height();
// Saat pointer mouse berada di atas item menu...
navLi.hover(function() {
var ulHeight = $(this).children('ul').height(); // Dapatkan tinggi submenu
// Tampilkan submenu dengan efek .fadeIn()
$(this).children('ul').stop(true, true).fadeIn('fast');
// Batasi efek scroll hanya untuk submenu yang memiliki tinggi lebih besar dari tinggi layar
if(ulHeight > winHeight) {
// Set tinggi submenu setinggi layar dikurangi tinggi menu + offset menu sebelah atas
$(this).children('ul').css({
'height': winHeight - (nav.height() + nav.offset().top),
'overflow': 'hidden'
})
// Saat pointer bergerak di atas submenu...
.mousemove(function(e) {
// Set margin-top elemen <li> pertama dengan nilai sebesar jarak koordinat pointer terhadap sumbu-Y
// dikurangi tinggi dan offset sebelah atas menu, kemudian nilainya dikalikan 'negatif' dua untuk mempercepat gerakan
// (e.pageY-$('#nav').height()-$('nav').offset().top)*-2
// [Negatif = Saat pointer bergerak ke bawah, menu akan bergerak ke atas]
$(this).children('li:first').css('margin-top', (e.pageY - nav.height() - nav.offset().top)*-2);
});
}
}, function() {
// Saat pointer mouse keluar dari atas item menu...
// Sembunyikan submenu dengan efek .slideUp() dan kembalikan nilai margin dari elemen <li> yaitu = 0
$(this).children('ul').slideUp('fast').children('li:first').animate({'margin-top':0}, 400);
});Alternatif lain: Konsep yang sama namun dengan metode yang berbeda » Solution for Very Long Drop-Down Menus
6 Komentar
abang ichal
wahh ternyata dipasangin scroll yaa
Unknown
Kalah cepat jadi udah ada yang duluan comment...
Anonim
mungkin karena saya tidak ada waktu untuk mendalami lebih dalam lagi ngeblog, jadi meski sudah ada contoh pun masih saja bingung... btw nanti bantu saya ya kang taufik.... bikin dropdown
Khairuddin Zaha2
Saya suka dengan cara ke 3 tapi gak tau mau taruh dimana?tolong ms taufik kasih tau sy..
Thanks...
Irfan Muhammad Ghani
mas kalo buat mega menu yang responsive gimana? belum ada tutornya ya mas? :D
Taufik Nurrohman
http://lmgtfy.com/?q=buat+mega+menu+yang+responsive