Perkenalan CSS Animasi (@keyframes)
Tabel Konten
CSS Animasi sangat mirip dengan CSS Transisi. Ini adalah sintaks CSS3 spesial untuk menciptakan efek animasi secara otomatis:
Untuk membuat efek animasi dengan CSS, hal pertama yang harus Anda kuasai sebelum memulai ini tentunya adalah logika konsep animasi itu sendiri:

Membangun Animasi
/* Safari & Chrome */
@-webkit-keyframes mamastopik {
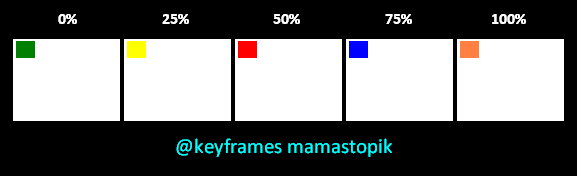
0% {background-color:green;}
25% {background-color:yellow;}
50% {background-color:red;}
75% {background-color:blue;}
100% {background-color:orange;}
}
/* Firefox 5+ */
@-moz-keyframes mamastopik {
0% {background-color:green;}
25% {background-color:yellow;}
50% {background-color:red;}
75% {background-color:blue;}
100% {background-color:orange;}
}
/* IE 10+ */
@-ms-keyframes mamastopik {
0% {background-color:green;}
25% {background-color:yellow;}
50% {background-color:red;}
75% {background-color:blue;}
100% {background-color:orange;}
}
/* Opera 12+ */
@-o-keyframes mamastopik {
0% {background-color:green;}
25% {background-color:yellow;}
50% {background-color:red;}
75% {background-color:blue;}
100% {background-color:orange;}
}
/* Standar W3C */
@keyframes mamastopik {
0% {background-color:green;}
25% {background-color:yellow;}
50% {background-color:red;}
75% {background-color:blue;}
100% {background-color:orange;}
}Memanggil Animasi
#boks {
-webkit-animation:mamastopik 10s;
-moz-animation:mamastopik 10s;
-ms-animation:mamastopik 10s;
-o-animation:mamastopik 10s;
animation:mamastopik 10s;
}Objek yang Ingin Dianimasikan
<div id="boks"></div>Langkah pertama yang harus Anda lakukan adalah membangun sistem animasi, yaitu menuliskan secara detail langkah-langkah dari awal animasi sampai berakhirnya animasi. Manipulasi penampilan dilakukan dangan cara menuliskan properti-properti CSS biasa. Tidak ada keistimewaan.
Langkah berikutnya adalah memanggil animasi. Ini dilakukan dengan cara menuliskan deklarasi -webkit-animation:mamastopik 10s;-moz-animation:mamastopik 10s;-ms-animation:mamastopik 10s;animation:mamastopik 10s; dalam selektor objek yang Anda inginkan (dalam hal ini Saya menerapkannya dalam sebuah elemen #boks).
mamastopikadalah nama animasi. Ini tidak mutlak, Anda bisa menuliskan nama animasi sesuka hati (dengan mengikuti peraturan sintaks CSS tentunya)10sadalah waktu tempuh sistem animasi yang Anda bangun dalam satuan detik (s). Kalau waktu tempuh film kartun biasanya sekitar 30 menit, sinetron Korea biasanya sekitar 1 - 2 jam. Milidetik juga bisa digunakan (ms), namun tidak untuk menit dan di atasnya.
Efek Animasi Tak Terbatas
Efek animasi tak terbatas maksudnya adalah animasi akan berjalan terus-menerus tanpa henti. Hal ini bisa dilakukan dengan cara menambahkan nilai infinite setelah durasi:
#boks {
-webkit-animation:mamastopik 5s infinite;
-moz-animation:mamastopik 5s infinite;
-ms-animation:mamastopik 5s infinite;
-o-animation:mamastopik 5s infinite;
animation:mamastopik 5s infinite;
}Lebih Detail Tentang Konfigurasi Animasi
Delay, direksi, langkah animasi, percepatan dan waktu tempuh bisa diterapkan dengan cara menuliskannya secara terpisah:
#boks {
/* Safari & Chrome */
-webkit-animation-name: mamastopik;
-webkit-animation-duration: 10s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-fill-mode: forwards;
-webkit-animation-play-state: running;
/* Firefox */
-moz-animation-name: mamastopik;
-moz-animation-duration: 10s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz--animation-fill-mode: forwards;
-moz-animation-play-state: running;
/* IE */
-ms-animation-name: mamastopik;
-ms-animation-duration: 10s;
-ms-animation-timing-function: linear;
-ms-animation-delay: 2s;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
-ms-animation-fill-mode: forwards;
-ms-animation-play-state: running;
/* Opera */
-o-animation-name: mamastopik;
-o-animation-duration: 10s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-fill-mode: forwards;
-o-animation-play-state: running;
animation-name: mamastopik;
animation-duration: 10s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: forwards;
animation-play-state: running;
}
/* Khusus untuk sintaks IE Saya masih belum bisa menjamin, karena Saya masih belum menemukan referensi yang tepat. */| Deklarasi | Keterangan |
|---|---|
animation-name:mamastopik; | Mendeklarasikan nama animasi |
animation-duration:10s; | Waktu tempuh animasi |
animation-timing-function:linear; | Percepatan animasi/Easing animasi. Anda bisa mempelajari jenis-jenis percepatan animasi pada tutorial CSS Transisi |
animation-delay:2s; | Delay animasi. Semacam waktu malas/penambahan waktu ancang-ancang sebelum animasi dijalankan. |
animation-direction:alternate; | Menentukan apakah saat animasi selesai dijalankan (mencapai 100%) akan mengambil langkah kembali menuju 0% sebagai animasi lanjutan itu sendiri kemudian memulai animasi itu kembali dari 0% atau langsung menyentakkan diri menuju animasi 0% dan memulainya kembali menuju 100%. Nilainya bisa berupa normal atau alternate » lihat contohnya di sini |
animation-fill-mode:forwards; | Nilainya bisa forwards atau backwards. Fungsinya untuk menentukan apakah properti animasi dijalankan dari 0% menuju 100% atau sebaliknya, dari 100% menuju 0% » pelajari di sini |
animation-play-state:running; | Menentukan apakah animasi akan berjalan atau berhenti. Nilainya bisa berupa running atau pause. (Tidak terlalu penting) |
Memperpendek Deklarasi
Urutannya adalah: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction
#boks {
-webkit-animation:mamastopik 8s ease-in-out 1s infinite alternate;
-moz-animation:mamastopik 8s ease-in-out 1s infinite alternate;
-ms-animation:mamastopik 8s ease-in-out 1s infinite alternate;
-o-animation:mamastopik 8s ease-in-out 1s infinite alternate;
animation:mamastopik 8s ease-in-out 1s infinite alternate;
}0% ⇒ 100% = from ⇒ to
@-webkit-keyframes fadeIn {
from {opacity:0;}
to {opacity:1;}
}
@-moz-keyframes fadeIn {
from {opacity:0;}
to {opacity:1;}
}
@-ms-keyframes fadeIn {
from {opacity:0;}
to {opacity:1;}
}
@-o-keyframes fadeIn {
from {opacity:0;}
to {opacity:1;}
}
@keyframes fadeIn {
from {opacity:0;}
to {opacity:1;}
}
2 Komentar
Piyen
mantap infonya jadi lebih banyak tau nih...
Taufik Nurrohman
@DuniaPiyen: Semoga artikel ini tidak sia-sia untuk dibaca.