Widget Recent Comment dengan Sistem Notifikasi
Pembaharuan 22 April 2013: Mengintegrasikan widget dengan cookies, menambahkan opsi summary dan menyingkirkan opsi tt_id.

Widget ini bukan widget recent comment biasa yang biasanya Anda temukan di blog-blog lain, karena widget ini memiliki kemampuan untuk memberitahu kepada administrator bahwa terdapat komentar baru yang telah masuk.
Demonya bisa Anda lihat di sini, namun efeknya hanya akan terlihat apabila terdapat (paling tidak) satu komentar baru yang masuk di blog ini:
Untuk memasang widget ini, pertama-tama tambahkan sebuah elemen halaman HTML/JavaScript. Salin kode ini kemudian letakkan di dalam formulirnya:
<style scoped="scoped">
.cm-outer {
margin:0 auto;
padding:0;
font:normal normal 11px/normal Arial,Sans-Serif;
border:1px solid;
border-top:none;
}
.cm-outer li {
margin:0;
padding:7px 10px 12px;
list-style:none;
clear:both;
border-top:1px solid;
}
.cm-outer .cm-header {margin:0 0 5px}
.cm-outer .cm-content {overflow:hidden}
.cm-outer img {
display:block;
float:left;
margin:2px 10px 2px 0;
border:4px solid black;
background:#8fa2cb url('http://img1.blogblog.com/img/anon36.png') no-repeat 50% 50%;
overflow:hidden;
}
</style>
<div id="comments-container">Loading…</div>
<script>
var cm_config = {
home_page: "http://nama_blog.blogspot.com",
max_result: 7,
t_w: 32,
t_h: 32,
summary: 9999,
new_tab_link: true,
ct_id: "comments-container",
new_cm: " Komentar Baru!",
interval: 30000,
alert: true
};
</script>
<script src="//dte-project.googlecode.com/svn/trunk/recent-comments-script-with-notification.js"></script>Ganti kode yang Saya beri tanda dengan URL blog Anda kemudian klik Simpan. Hasil maksimal akan terlihat saat terdapat komentar baru yang masuk.
Konfigurasi Widget Lanjutan
Ada beberapa hal yang harus Anda ketahui mengenai konfigurasi lanjutan widget ini:
| Opsi | Keterangan |
|---|---|
| home_page | Ganti nilainya dengan URL halaman muka blog Anda |
| max_result | Digunakan untuk menentukan jumlah komentar yang akan ditampilkan pada widget ini |
| t_w | Digunakan untuk menentukan lebar avatar |
| t_h | Digunakan untuk menentukan tinggi avatar |
| summary | Digunakan untuk menentukan jumlah karakter komentar yang ditampilkan |
| new_tab_link | Jika bernilai true, seluruh tautan yang ada di dalam widget ini akan terbuka di tab/jendela baru saat diklik |
| ct_id | ID kontainer daftar komentar (abaikan jika tidak perlu) |
| new_cm | Label teks yang akan muncul setelah jumlah komentar (Misalnya: 2Komentar Baru!) |
| interval | Lihat deskripsi di bawah |
| alert | Lihat deskripsi di bawah |
Opsi: interval
Digunakan untuk menentukan interval penyegaran feed komentar. Menggunakan satuan milidetik. Nilai 30000 artinya bahwa feed komentar akan disegarkan selama setengah menit sekali untuk memeriksa apakah terdapat komentar baru yang masuk atau tudak. Jika terdapat komentar baru yang masuk, maka widget ini akan menampilkan pesan bahwa komentar baru telah masuk.
Opsi: alert
Ini cuma opsi untuk menentukan gaya pemberitahuan pesan. Jika bernilai false, widget ini akan menampilkan pesan masuknya komentar baru pada title bar peramban seperti gambar 1. Sebaliknya, jika bernilai true, notifikasi akan muncul pada kotak peringatan seperti terlihat pada gambar 2:


Pembaharuan
Sekarang Anda bisa menampilkan teks notifikasi pada elemen HTML tertentu dengan cara mengubah nilai opsi alert menjadi sebuah fungsi seperti ini:
var cm_config = {
...
alert: function(total, label) {
// Lakukan sesuatu dengan `total` dan `label`
}
};total berfungsi untuk menampilkan total komentar baru, sedangkan label berfungsi untuk menampilkan nilai pada opsi new_cm. Sebagai contoh, buat sebuah elemen HTML seperti ini. Elemen ini akan digunakan sebagai penampil/kontainer teks total komentar:
<div id="show-total"></div>Setelah itu, sisipkan teks total komentar ke dalam elemen tersebut dengan JavaScript innerHTML melalui fungsi di atas:
var cm_config = {
...
alert: function(total, label) {
document.getElementById('show-total').innerHTML = '<strong>'+total+' '+label+'</strong>';
}
};Jika terdapat notifikasi baru, maka teks notifikasi tersebut akan muncul di dalam elemen #show-total dan akan menghasilkan markup HTML seperti ini:
<div id="show-total"><strong>1 Komentar Baru!</strong></div>Sebaiknya tambahkan juga atribut title dengan pesan tertentu dan satu buah fungsi kecil pada elemen di atas seperti ini:
<div id="show-total" title="Abaikan!" onclick="this.innerHTML='';"></div>Fungsinya untuk menghilangkan teks total komentar apabila pengguna mengeklik elemen tersebut.
173 Komentar
Anonim
Bisa Tidak Pengaturan Interval Tersebut Tidak Merusak Elemen Yang Dimuat.
Contoh Tag Pre.
ketika telah mancapai waktu interval maka tag pre akan berantakan(mulai dari syntax hingga susunan).
ada solusi...?
Taufik Nurrohman
Itu memakai Syntax Highlighter? Atau manipulasi elemen? Kalau masalahnya karena dua hal itu, sebisa mungkin buat agar fungsi bisa tereksekusi kembali sesaat setelah markup widget termuat ke kontainer:
Kemudian di dalam widget
recent-comments-script-with-notification.js...Anonim
saya pake hightlight js (softwaremaniacs) mas ,
kira kira penempatannya gimana...?
Taufik Nurrohman
Anonim
Seperti ini bukan...?
Anonim
bagaimana kalau widget ini dipadukan dengan ini ,
sepertinya bagus ,
Play notification with sound
Taufik Nurrohman
[1]. Bukan!
[2]. Mungkin bisa…
Anonim
Audio Bekerja Dengan Baik ,
Namun Syntax tidak berhasil mas.
you
sama saya juga ga bisa.. bahkan class pre nya ga terpanggil sama sekali... nunggu pencerahannya z disini..
you
untuk menambahkan tag pre ke gmn mas.. saya udah nyob tapi gagal..
you
sudah bisa mas...
Anonim
mas kok loadingnya lama bgt ya?
beda sama yg saya taro di main-wrapper tanpa di hide
coba liat disini http://nevermore-404.blogspot.com/p/ass.html
terus klik recent comment,beda loadnya jauh bgt
Ariana
mas saya pake spamer detected dan notifikasi ini, problemnya live link masih aja nyangkut di tambilan notifikasi ini.. harus gimana mas.. mohon bantuannya
Ariana
masTaufik Nurrohman mohon saya dibantu, untuk replace link bagaimana ya?
<a rel="nofollow" href="???">???</a>di replace ke div atau dimatikan link aktifnya gitu mas. Mohon pencerahannya mas..Taufik Nurrohman
Baca komentar-komentar yang ada di pos ini. Jawabannya ada di situ.
Moh Ravi Dwi Putra
Thanks Ya Gan
RizkyKR
mas taufik, sanya mau tanya
mengapa widget ini tidak berkerja ket ika ada postingan atau komentar yang dihapus oleh author blog secara permanen...???
ada solusinya mas taufik...??
Jun
gan kalo mau naruh icon notifikasinya diatas kanan blog gimana ..?
jawab yaa..!!!
Lihat disini >> 6juni2000.blogspot.com
Taufik Nurrohman
⇒ /2011/10/css-position.html
Ardilas
Mas Taufik saya kan menggunakan komentar G+ untuk blog saya. Setelah saya rubah domain blog ke domain TLD notifikasi jika ada komentar baru tidak muncul seperti biasanya sebelum saya rubah domain. Adakah caranya agar notifikasi bisa kembali muncul?
Terima kasih.
Taufik Nurrohman
Google+ itu seperti Disqus. Sekali domain berubah, komentar akan hilang semua. Bukan hilang si, cuma gagal dipanggil saja karena ID-nya berubah. Itu setahu Saya.
Kalau masalahnya adalah karena notifikasi widget ini yang jadi tidak muncul, itu ya karena mas berganti ke Google+. Widget ini pakainya JSON komentar bawaan Blogger, bukan dari komentar Google+.
Ardilas
Satu lagi Mas saya mau nanya masih tentang G+ nih. Di blog saya pada artikel tertentu form komentar G+ tidak muncul itu kenapa ya? Saya desain sendiri templatenya, tapi bingung.. ada yang keluar.. ada yang tidak.
Mohon analisanya di salah satu artikel saya yang tidak muncul form komen G+ nya (http://goo.gl/GBCYIF)
Taufik Nurrohman
Coba pakai cara manualnya saja di sini ⇒ /2013/04/mengaktifkan-fitur-komentar-google.html
Ardilas
Kok aneh Mas ya, sama, tidak muncul juga di artikel itu. Cuma ada tulisan Add Comment.
Taufik Nurrohman
Berarti masalahnya cuma ada di artikel itu. Mungkin karena komentarnya di-disable di bagian posting.
Ardilas
Terima kasih atas semua responnya, saya rasa mungkin anda perlu tau bahwa komentar G+ di blog saya sudah bisa muncul. Dan saya masih belum tau bagaimana hal itu bisa terjadi.
Setelah menggunakan cara manual dan saya kembalikan lagi, ternyata masih belum bisa muncul (seperti komentar saya yang terakhir). Tapi sekarang sudah muncul :)
Unknown
kalo untuk widget ini dibuat preloader bisa nggak mas?
komentar akan muncul setelah diklik.
biar nggak nambahin beban loading blog :(
kalo ada minta clue nya aj, nanti saya pelajarin B)
Taufik Nurrohman
Coba ganti bagian ini…
dengan ini…
Unknown
oke, :-bd
maaf mau tanya lagi mas
kalau mau menerapkan manipulasi pada summary, sehingga tag pre, qoute dan img bisa muncul gmna mas ?
ini script yang aku pakai
Taufik Nurrohman
Pada bagian ini…
ganti dengan ini…
Unknown
makasih mas \o/
Unknown
Script lebih lengkapnya kesini mas = Jsfiddle
Anonim
mas kan saya buat script untuk quote comment ya,nah cara biar comment yg di quote itu muncul di recent comment ini gimana ya ?
lebih jelasnya buka disini mas link
unsgu
terimakasih informasinya...
Asyaf Syaffar
penjelasannya sangat rinci sekali mas bro
thanks for sharing ditunggu artikelnya berikutnya
Anak Nelayan
mantap banget, terima kasih banyak
Unknown
bagus mas bro artkelnya , trimakasih ini sangat memantu
Unknown
Kren...
terimakasi mas bro...
Unknown
pak kalau id comments-container nya dimasukkan ke fungsi reptext seperti di artikel manipulasi komentar, emoticonnya bisa ikut kelihatan juga atau tidak?
Taufik Nurrohman
Bisa, asalkan posisinya, semua HTML yang digenerasikan sudah dimuat ke dalam kontainer tersebut, baru setelah itu proses manipulasi bisa dilakukan.
Terkait: /2012/05/paket-javascript-fitur-manipulasi.html
IRIL SAGITA
Aku coba begini bisa kak, cari bagian :
Letakka code ini tepat di bawahnya:
Kemudian Anda tambah id rep-holder di bagian ul seperti ini
Semoga membantu....
Anonim
wah tutorialnya sngat bermanfaat gan , izin menggunakannya yah :D
Mas Iwan
Mas, ada link hosting yang baru gak..? yang di artikel ini sudah tidak bisa diakses file Google Codenya mas.. :(
Mas Kolektor
gan, bisa bantu menghilangkan script new_cm: " Komentar Baru!" ? saya rasa terganggu saat ada komentar baru yang masuk, di tab browser ada tulisan "total + Komentar Baru!" + judul halaman, saya sudah coba hapus tapi setelah itu komentar didalam widget tidak muncul, ini juga scriptnya saya hosting disini gan >>> WIDGET, mohon bantuannya ya gan, saya harus ganti yang mana, thx :bd
Taufik Nurrohman
Lihat opsi
alert:Mas Kolektor
mantap gan, work 100%.

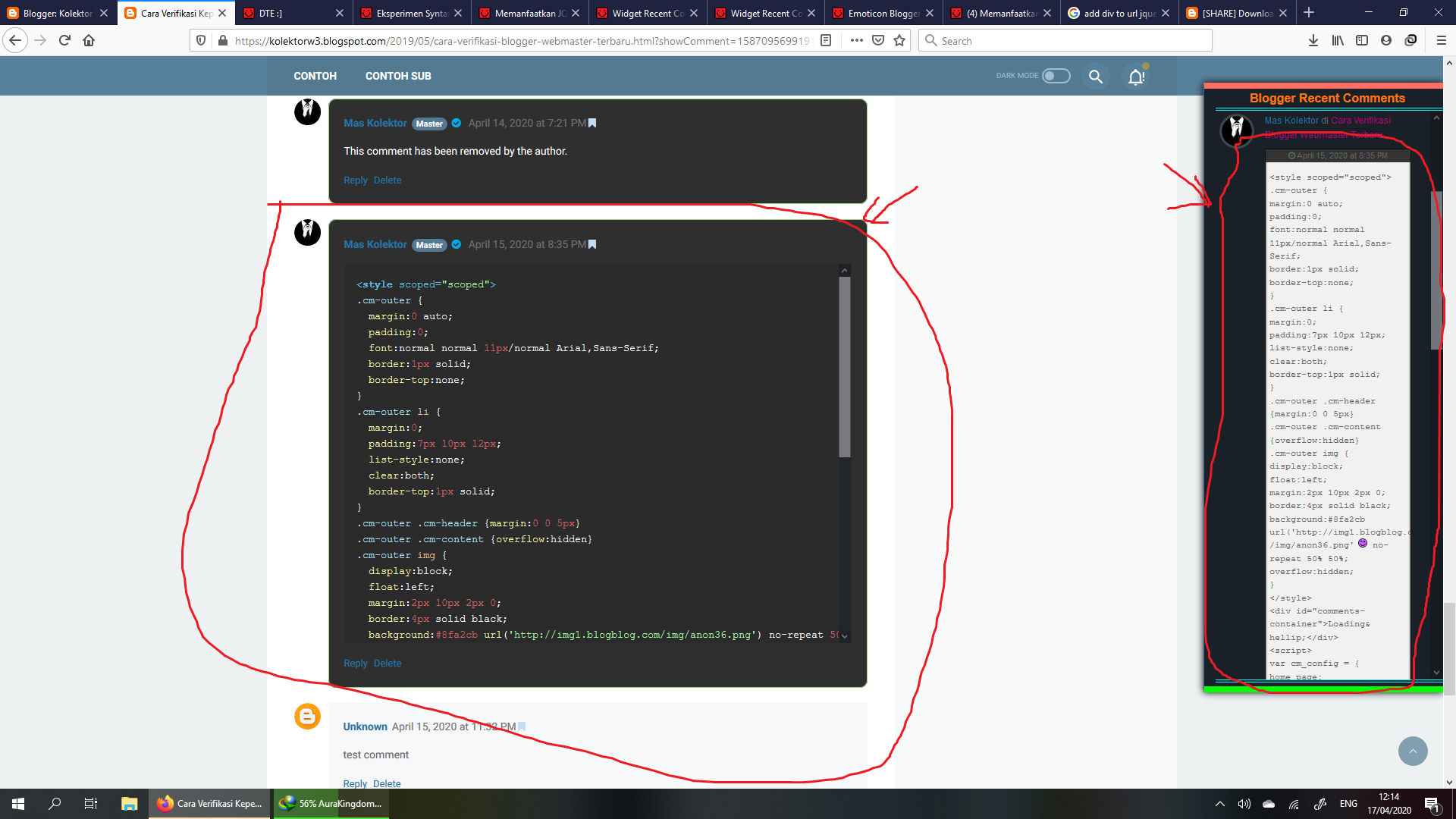
1 lagi gan, syntax highlighter kok tidak tereksekusi di element widget ya gan ? malah ada emoticon juga yang nyelip disana saya lampirkan screenshotnya, mohon dibantu :D
GAMBAR