Galleria V2 · Widget Masonry untuk Blogger
Tabel Konten
Pembaharuan 26 Mei 2013: Terjadi perubahan besar pada penulisan variabel-variabel di dalam widget ini. Saya terpaksa melakukannya demi pengembangan dan perbaikan widget yang lebih leluasa ke depannya agar tidak mengganggu para pemakai widget ini. Bagi Anda yang sudah memakai widget ini sebelum tanggal , Anda akan mendapatkan teks peringatan bahwa widget Anda harus segera diperbaharui.
Perubahan fitur: (1) Opsi showThumbnails ditiadakan (2) Menambahkan fitur Infinite Scroll (3) Mengganti parameter indeks feed dari window.location.search menjadi window.location.hash dengan bantuan event hashchange, sehingga pengguna tidak perlu memuat ulang halaman secara keseluruhan hanya untuk mengubah window.location.search pada address bar.

Sebelum ini Saya telah membuat widget Galleria versi pertama, kali ini Saya membuat versi yang ke dua dengan dua macam pilihan layout dan konfigurasi yang lebih lengkap.
Masalah besar yang terjadi pada versi pertama adalah dia menampilkan semua feed begitu saja sehingga proses muat widget menjadi begitu lama. Kita tidak memiliki kemampuan untuk memotong proses pemuatan feed kecuali dengan cara menambahkan fitur navigasi. Inilah kabar baiknya:
Widget ini dilengkapi dengan navigasi halaman. Setiap kali halaman berganti, itu akan mengubah nilai Widget ini dilengkapi dengan navigasi halaman. Setiap kali tombol navigasi diklik, itu akan mengubah nilai window.location.search pada address bar. Saya menggunakan angka-angka itu sebagai parameter untuk menentukan nilai start-index pada widget iniwindow.location.hash pada address bar. Saya menggunakan angka-angka itu sebagai parameter untuk menentukan nilai start-index pada widget ini:
Integrasi Widget ke Blogger
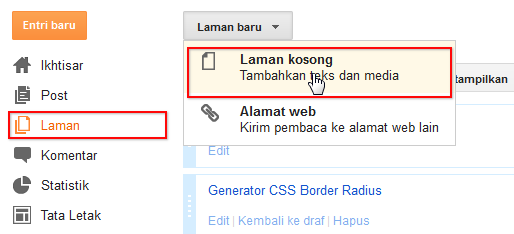
Pertama-tama klik menu Laman pada sidebar. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

Setelah itu Anda akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link rel="stylesheet" href="//tovic.github.io/hompimpa/Blogger-Masonry-Widget/theme/light.min.css"/>
<div id="dte-masonry-container"></div><script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script><script src="//tovic.github.io/hompimpa/Blogger-Masonry-Widget/js/jquery.masonry.min.js"></script>
<script src="//tovic.github.io/hompimpa/Blogger-Masonry-Widget/js/post.brick.min.js"></script>
<script>
//<![CDATA[
$('#dte-masonry-container').bloggerMasonry({
// JSON Configuration
viewMode: "summary", // Widget mode? "summary" || "thumbnail"
homePage: "http://nama_blog.blogspot.com", // Your blog homepage
numPosts: 10, // Number of posts to display per request
numChars: 270, // Length of summary post
squareImage: false, // Set thumbnail mode to square
newTabLink: false, // Auto open links in new window/tab?
columnWidth: 200, // Width of the image (also will resize the brick item width)
subHeaderText: ["Diposting oleh ", "<br>pada "], // `Diposkan oleh FOO pada BAR`
monthNames: [ // Month array
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
commentLabel: " ", // Label text after total comments
navText: {
prev: "Sebelumnya", // Previous navigation label
next: "Berikutnya", // Next navigation label
disabled: "×", // Disabled navigation label
data: ["Halaman ", " dari "] // `Halaman # dari #`
},
postCategory: null, // Change to a label name to sort posts by specific label
fallbackThumb: "img/meee.png", // Fallback thumbnail for posts without images
loadingText: "Loading...", // `Loading...` text for loading indicator
loadedText: "Loaded.", // `Loaded.` text for loading indicator
infiniteScroll: false, // Enable infinite scroll?
bottomTolerance: 30, // Bottom tolerance for the end of page indicator in infinite scroll
// Shortcuts for Masonry Plugin Configuration (And Some Local Configuration)
masonryConfig: {
itemSelector: '.json_post',
fadeSpeed: 400, // Speed of thumbnail fading effect
resizeSpeed: 1000, // Speed of thumbnail resizing effect
isAnimated: false,
animateWithTransition: true, // Animate each brick with CSS transition instead of jQuery `.animate()`?
animationOptions: {
queue: false,
duration: 1000,
easing: null
},
isFitWidth: true,
gutterWidth: 0,
isRTL: false
}
});
//]]>
</script>Ganti kode yang Saya beri tanda dengan URL blog Anda. Klik Simpan dan Terbitkan.
Kode yang Saya garis bawahi adalah jQuery. Jika template Anda sudah dilengkapi dengan jQuery, singkirkan kode tersebut!
Pengaturan Lanjutan
Pengaturan widget ini dibagi menjadi dua, yaitu pengaturan JSON Blogger dan pengaturan Plugin Masonry:
Pengaturan JSON Blogger
| Opsi | Keterangan |
|---|---|
| viewMode | Digunakan untuk menentukan tipe tampilan widget. Nilainya ada dua macam: "summary" untuk menampilkan galeri berupa daftar gambar beserta ringkasannya, "thumbnail" untuk menampilkan galeri berupa foto saja |
| homePage | Digunakan untuk menentukan URL blog sumber feed |
| numPosts | Digunakan untuk menentukan jumlah posting yang akan dipanggil setiap satu kali permintaan |
| numChars | Digunakan untuk menentukan jumlah karakter ringkasan/paragraf jika mode widget berupa "summary" |
| squareImage | Jika bernilai true semua gambar dalam widget akan dikonversi menjadi berbentuk kotak persegi. Ini adalah versi kompresi Picasa versi path gambar s72-c, hanya saja di sini Saya buat lebih fleksibel (ukurannya bisa diperbesar/diperkecil) - Tentang metode kompresi gambar Picasa |
| newTabLink | Jika bernilai true, semua tautan dalam widget akan terbuka di tab/jendela baru |
| columnWidth | Digunakan untuk menentukan lebar setiap kolom/item posting. Menentukan lebar pada opsi ini juga akan mengubah resolusi gambar |
| subHeaderText | Digunakan untuk mengatur teks deskripsi kecil di bawah header pada mode "summary" (Misal: Diposting olehTaufikdi21 April 2012) |
| monthNames | Ini adalah daftar variabel nama-nama bulan. Ganti namanya sesuka hati sesuai dengan sistem penanggalan di negara Anda |
| commentLabel | Abaikan saja. Jika nilainya diganti, maka label komentar di bawah item posting akan berubah. Misalnya: 10 Komentar dari Pembaca akan tampil jika opsi commentLabel bernilai "Komentar dari Pembaca".Jika dikosongkan, label akan menyesuaikan diri berdasarkan format bahasa dalam pengaturan blog Anda |
| navText | prev digunakan untuk menentukan label navigasi mundur |
| next digunakan untuk menentukan label navigasi maju | |
| disabled digunakan untuk menentukan label navigasi tak aktif | |
| data digunakan untuk menentukan label deskripsi posisi halaman dan jumlah total halaman | |
| postCategory | Secara normal bernilai null. Ganti nilainya dengan nama label yang spesifik untuk menyortir item feed berdasarkan kategori khusus. Misal: postCategory: "jQuery" akan membuat widget ini menampilkan posting-posting yang memiliki label jQuery |
| fallbackThumb | Gambar cadangan jika posting yang tampil tidak memiliki gambar |
| loadingText | Deskripsi indikator sedang memuat saat sedang memuat |
| loadedText | Deskripsi indikator sedang memuat saat semua item telah selesai dimuat |
| infiniteScroll | Jika bernilai true, navigasi halaman tidak berfungsi lagi. Widget akan secara otomatis memuat item-item posting baru di bawah item-item posting yang sudah ada setiap kali gulungan layar telah mencapai jarak yang diinginkan (dalam hal ini, mencapai posisi navigasi widget terdekat terhadap bagian bawah layar) |
| bottomTolerance | Digunakan untuk menentukan toleransi jarak bawah infinite scroll untuk mengurangi kalkulasi posisi navigasi widget terdekat terhadap bagian bawah layar. |
Konfigurasi Plugin Masonry
| Opsi | Keterangan |
|---|---|
| fadeSpeed | Digunakan untuk menentukan kecepatan fade pada gambar |
| resizeSpeed | Digunakan untuk menentukan kecepatan perubahan ukuran kontainer gambar pada mode widget "thumbnail" |
| isAnimated | Jalan penghubung untuk opsi isAnimated pada plugin Masonry. Jika bernilai true efek animasi akan diterapkan dengan bantuan jQuery .animate(). Saat jendela peramban diperkecil/diperbesar, setiap item akan berubah posisi dengan efek animasi |
| animateWithTransition | Alternatif lain untuk menganimasikan widget. Set opsi isAnimated menjadi false, kemudian set opsi animateWithTransition menjadi true untuk menganimasikan masonry brick dengan CSS Transisi. Ini berhubungan dengan performa plugin. Menugaskan plugin untuk melakukan perhitungan posisi sekaligus menganimasikannya terkadang menjadi sesuatu yang berat bagi peramban. Jadi kita bisa memanfaatkan CSS Transisi —yang merupakan fitur bawaan pada peramban-peramban moderen— untuk menganimasikannya agar kerja peramban tidak terlalu berat dalam menangani JavaScript. Tentang metode animasi dengan CSS Transisi pada plugin Masonry bisa dibaca di sini |
| animationOptions | Jalan penghubung untuk opsi animationOptions pada plugin Masonry. Digunakan untuk mengonfigurasikan efek animasi JavaScript (isAnimated:true) |
| isFitWidth | Jalan penghubung untuk opsi isFitWidth pada plugin Masonry. Jika bernilai true, kontainer akan menyusut sesuai dengan kalkulasi jumlah semua item dalam satu baris, sehingga widget Masonry bisa berada tepat di tengah-tengah halaman - Selengkapnya tentang isFitWidth |
| gutterWidth | Jalan penghubung untuk opsi gutterWidth pada plugin Masonry. Digunakan untuk menentukan gutter/kerenggangan antaritem pada sisi dalam. Tidak terlalu penting - Selengkapnya tentang gutterWidth |
| isRTL | Jalan penghubung untuk opsi isRTL pada plugin Masonry. Jika bernilai true, plugin akan menganimasikan item dari kanan ke kiri (RTL = Right To Left) - Selengkapnya tentang isRTL |
Lebih Banyak Demo:
- Demo Galleria Mode Thumbnail
- Demo Galleria Mode Thumbnail Kotak
- Demo Galleria Sortir Posting Berdasarkan Label Spesifik
- Demo Galleria dengan Fitur Infinite Scroll
Pengembangan Widget
Proyek ini Saya hosting di GitHub: https://github.com/tovic/hompimpa/tree/master/Blogger-Masonry-Widget Jika Anda berminat untuk mengembangkan widget ini, Saya sudah menyimpan semuanya di sana.
 jQuery Masonry Widget for Blogger JSON by Taufik Nurrohman is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
jQuery Masonry Widget for Blogger JSON by Taufik Nurrohman is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License
96 Komentar
Unknown
mas, saya mau tanya untuk penerapan widget ini, meskipun jumlah postingan sudah dibatasi hanya beberapa saja, namun yang muncul tetap banyak ya mas sampai 25 posting?kira-kira kesalahannya dimana ya? sebelumnya tidak ada masalah namun kemarin saya baru lihat seperti itu...terima kasih sebelumnya...
Kurocabo3l
mas, bisa gak widget ini di variasikan sama search engine....??
jadi pas ada yang men-search di page blogger kita, yang muncul adalh widget ini dengan category yang ia cari???
Unknown
source nya udah gak valid masbero :D
Unknown
gan navigasi halamannya bikin yang numbering dong biar lebih mantabb...
Anonim
Berhasil Aku Terapkan tapi sayang, ukuran gambar barubah saat di download secara langsung. gimana caranya supaya saat di unduh langsung gambar aslinya, bukan thumbail tanpa masuk ke halaman post
Makasih mas
Taufik Nurrohman
Lebih baik jangan. Kalau gambar diubah pada resolusi aslinya, nanti halaman blog jadi sangat berat. Lagipula bukannya malah menguntungkan kalau setiap halaman bisa dikunjungi meski hanya untuk mengunduh gambar?
Julax Alay
Aku Pernah Lihat kalau mouse di dekatkan ke thumbnail keluar deskripsi post nya jadi gambar nya gak bisa langsung di download (paksa masuk hal post) untuk membuat seperti itu gmana mas?
Taufik Nurrohman
Yang ini lebih identik ⇒ Widget Posting Terbaru/Recent Post dengan Gambar Thumbnail dan Tooltip
Unknown
gan cuplikan paragrafnya supaya sesuai format penulisan aslinya bisa gak?
Taufik Nurrohman
Tidak bisa. Mungkin kalau mode feed diubah ke
defaultbisa.Unknown
Why the widget can't show image that takes from URL? The image will show if I upload the image on blogger.
Taufik Nurrohman
Because I take the URL from
entry[i].media$thumbnail.url, not by parsing the content of the post:https://code.google.com/p/hompimpa/source/browse/trunk/Blogger-Masonry-Widget/js/post.brick.js#177
https://code.google.com/p/hompimpa/source/browse/trunk/Blogger-Masonry-Widget/js/post.brick.js#207
Unknown
What's the code that parsing the content of the post?
Taufik Nurrohman
⇒ /2012/03/daftar-isi-blogger-dengan-navigasi.html?showComment=1369310098659#c5855200127295931129
Game Cover
hello, I use your script on my site, by the way is very similar to this one: http://bit.ly/Jifx9L, you can adapt your script to function as a feed from various sources, like pages facebook, google+, twitter, feed, rss and thus create a collection with the content of other sites? If you launch something and still wanted to charge for the script I would be happy to pay.
Taufik Nurrohman
Looks like it combines pretty much third party JSON feed. In essence, if you want to parse any web content into a widget, then the site you want to parse should have features like outputing their content into a JSON (they should have the documentation page about this), then I can do it. Unfortunately, different web means having different JSON patterns too. It will require additional checking before parsing.
It would be better to be done with library in PHP language. So, it can't be done in Blogger blog.
Try searching ⇒ https://www.google.com/search?q=javascript+universal+feed+parser with no luck :(
mupabc
I enjoyed your post, it is almost perfect for fast download speeds, but I want it to display on each page separately label, such as: http://demo.relax9x.com/search/label/C%C3%B4ng%20Ngh%E1%BB%87
Anonim
you can up part 3 with labels like that? I do not advertise, i want you see demo
Demo: http://www.binhchontructuyen.com/
budkalon
Kalo width-nya gak pisa diganti dengan % ya?
Unknown
Bisa. cari aja kode ini style="width:'+f.columnWidth+'px;"
trus ganti tu yang px jadi %, tapi saya udah pnh ganti malah berantakan, jadi gak teratur gt. gk tau knp.
Willy Prasetyo
thanks om tofik. udah ane pasang di hompage ane http://winpz.net :D
Unknown
om taufik, yang infiniteScroll itu di blog ane gak berhasil. di post-brick.js udah ane ubah jadi true gk bisa, trus di widget ane tambahin code infiniteScroll : true, juga gak bisa om..
mohon jawabanya ya om taufik ? hehe
hehe
Hello
I just noticed , this widget doesn't support more than 1 number of label
example
tags : "Life,games,2013,2014"
If there's is two number there ( 2013,2014 ) , the widget will not load. Also happen if the labels have ( c81 , c82 ) Doesn't work either.
Had to remove atleast 1 of them
Taufik Nurrohman
Solution: Apply a new label called GV2 in all posts under label Life, Games, 2013 and 2014. Then …
hehe
Is there another solution?
If I were to use your first solution , It would be quite hassle because I need to edit 500+ post to apply new Labels :(
Thank you for your reply :D!
Taufik Nurrohman
The problem is not on the widget, but in the Blogger API which does not allow/provide a method to select posts from more than one label.
Game Cover
Hi buddy, i'm using this script for a long time now, i want to know if is possible to display image links like this https://lh3.googleusercontent.com/6nyz6wk0xbYCcmwKLw0uKTWeJludulFDp30eNFzVLNR1=w1271-h855-no,
because i'm trying with no success
Taufik Nurrohman
You mean only image URL/link, no image tags?
Game Cover
yeah,
the galleria scripts only display image if the links look like this :
https://lh3.googleusercontent.com/-CTp6dtfr1J0/VWZ4azX4JnI/AAAAAAAAH_w/hBkElw2-inc/s1600/Capa.png
links like this, the galleria don't show up:
https://lh3.googleusercontent.com/-CTp6dtfr1J0/VWZ4azX4JnI/AAAAAAAAH_w/hBkElw2-inc/w578-h681-no/Capa.png
or
https://lh3.googleusercontent.com/CwE8etBvL4TR9zasmTIZe8dzefqGC5n5PVLIb8w0H00I=w612-h411-no
or
https://lh3.googleusercontent.com/CwE8etBvL4TR9zasmTIZe8dzefqGC5n5PVLIb8w0H00I=s1600
and i want to be able to show other image link structure
Taufik Nurrohman
Oh, I see…
I guess you upload images through Google+, and then paste it into the post manually. Google+ is still fairly new, so I believe this is just a bug.
Maybe it caused by these image size format:
Game Cover
so, Galleria only show image thumbs with s1600 structure, links with this format w578-h681-no dont show up, is this isnt a problem with Galleria java script?
Taufik Nurrohman
As long as the image URL is available in
entry[i].media$thumbnail.url, then it should be visible as a thumbnail.hehe
Awesome been using for a month. Now , is it possible to show post by alphabet?
Taufik Nurrohman
Yes, it is possible, but you’ll need to load all of the blog posts so that the sorting process can be done. Unfortunately, this widget has been developed with the aim of delaying the process of loading the blog posts.
Drans
kalau dalam mode thumbnail tapi yang ada cuma judulnya aja gimana mas??
jadi ga ada tanggal sama komentarnya
Taufik Nurrohman
*mikir* loading…
hehe
The scripts are now 404. Its not running now
Would you fix it?