Plugin jQuery Accordion Sederhana

Plugin
/**
* Simple jQuery Accordion Plugin
* Author: Taufik Nurrohman
* Date: 8 June 2012
* https://plus.google.com/108949996304093815163/about
*/
(function($) {
$.fn.accordion = function(settings) {
settings = jQuery.extend({
active: 1,
sUpSpeed: 400,
sDownSpeed: 400,
sUpEasing: null,
sDownEasing: null
}, settings);
return this.each(function() {
var $this = $(this),
$item = $this.children('div[data-header]'),
activePanel = settings.active - 1;
$item.each(function() {
$(this).hide().before('<h2 class="accordion-header">' + $(this).data('header') + '</h2>');
});
$this.children('div:eq(' + activePanel + ')').show().prev().addClass('active');
$this.find('.accordion-header').on("click", function() {
$this.children('h2').removeClass('active');
$item.slideUp(settings.sUpSpeed, settings.sUpEasing);
$(this).addClass('active').next().slideDown(settings.sDownSpeed, settings.sDownEasing);
});
});
};
})(jQuery);Dasar Penggunaan
Cara menggunakannya sama dengan plugin jQuery UI Accordion. Hanya saja Saya mencoba menyederhanakan kerangka dan opsinya untuk kebutuhan skala kecil.
Pertama-tama buat kerangka HTML seperti ini:
<div id="accordion">
<div data-header="Accordion Title 1">Content 1</div>
<div data-header="Accordion Title 2">Content 2</div>
<div data-header="Accordion Title 3">Content 3</div>
<div data-header="Accordion Title 4">Content 4</div>
</div>Setiap nama header akordion disimpan di dalam atribut data-header. Plugin di atas nantinya akan memindahkan/menyalin nilai atribut tersebut untuk disisipkan ke dalam elemen <h2> yang akan diciptakan secara otomatis.
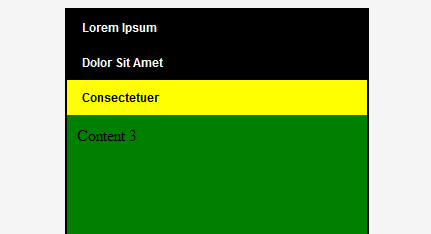
Berikutnya adalah kode CSS dasar untuk menciptakan dimensi akordion seperlunya. Silakan dimodifikasi sendiri:
#accordion {
width:300px;
background-color:green;
border:2px solid black;
}
#accordion h2.accordion-header {
cursor:pointer;
background-color:black;
font:bold 12px Arial,Sans-Serif;
color:white;
padding:10px 15px;
margin:0px 0px;
}
#accordion h2.active {
background-color:yellow;
color:black;
}
#accordion div[data-header] {
padding:10px;
}Seleksi elemen induk pada kerangka yang Anda buat lalu terapkan plugin .accordion():
$(function() {
$('#accordion').accordion();
});Pengaturan Lanjutan
Ada lima buah opsi yang Saya buat untuk pengaturan tingkat lanjut:
$(function() {
$('#accordion').accordion({
active: 1,
sUpSpeed: 400,
sDownSpeed: 400,
sUpEasing: null,
sDownEasing: null
});
});| Opsi | Keterangan |
|---|---|
| active | Digunakan untuk menentukan panel yang akan terbuka saat pertama kali. Nilai 1 memiliki arti bahwa panel pertama akan terbuka |
| sUpSpeed | Digunakan untuk menentukan kecepatan penutupan panel |
| sUpSpeed | Digunakan untuk menentukan kecepatan pembukaan panel |
| sUpEasing | Digunakan untuk menentukan tipe easing panel saat panel menutup (misal: "easeOutBounce") |
| sDownEasing | Digunakan untuk menentukan tipe easing panel saat panel membuka. |
3 Komentar
Beben Koben
biar cepet di compress ajah jquerynya ya :D
Unknown
mas mau nanya nih :D 1. beda artikel ini dengan artikel "Tambahkan State Aktif untuk JQuery Accordion"... 2. kalau yang aktif diklik lagi lalu tertutup juga gimana?. makasih
Taufik Nurrohman
Bedanya, kalau yang ini sudah dikonversi menjadi plugin, sehingga penerapannya lebih fleksibel. Markup juga sudah Saya sederhanakan.
Untuk membuat efek aktif yang bisa tertutup kembali, kuncinya ada pada pengecekan kondisi:
Cara kerjanya: jika saat dicek ternyata panel di bawahnya sedang tertutup, maka tombol akordion akan berfungsi sebagai pembuka. Jika sebaliknya, maka tombol akordion akan berfungsi sebagai penutup ⇒ DEMO