Gawai Daftar Isi Akordion untuk Blogger
Tabel Konten
Pembaruan 2018/09/01: Berbagai perubahan dan fitur baru telah ditambahkan untuk memenuhi saran dan permintaan para pengguna. Beberapa diskusi yang terdapat di dalam ruang komentar mungkin sudah tidak relevan lagi dengan isi artikel.

Kali ini Saya akan memperkenalkan gawai daftar isi akordion berdasarkan label setelah sebelumnya Saya pernah menuliskan tentang gawai daftar isi akordion berdasarkan bulan terbit:
Integrasi Gawai ke Blogger
Memasang widget ini memerlukan kemampuan dasar dalam membaca dan menulis kode HTML. Jika Anda termasuk kategori penulis blog yang masih bergantung pada perangkat tulis WYSIWYG atau pada mode Compose di editor Blogger, mungkin Anda perlu mempelajari dasar-dasar penulisan kode HTML terlebih dahulu sebelum menerapkan gawai ini. Sebuah blog dari Niagahoster menyediakan tutorial dasar tentang pemahaman kode HTML untuk pemula dimulai dari persiapan alat hingga pengenalan berbagai tag dan atribut HTML dasar, terutama yang sangat umum dijumpai di dalam konten sebuah artikel seperti format judul, efek huruf tebal dan miring, serta penjelasan tentang cara menyisipkan tautan dan gambar. Anda bisa membacanya di halaman Belajar HTML.
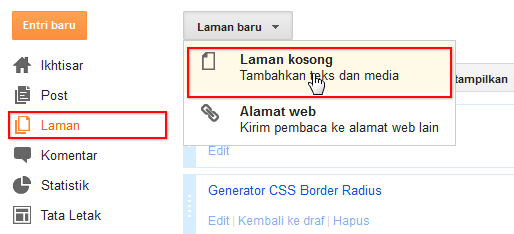
Pertama-tama klik menu Laman pada bilah sisi. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

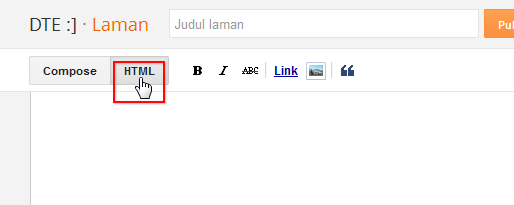
Setelah itu kamu akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link href="//dte-project.github.io/blogger/stacked-toc/248ab0.min.css" rel="stylesheet">
<script src="//dte-project.github.io/blogger/stacked-toc.min.js?url=http://dte-feed.blogspot.com&active=0"></script>Ganti URL yang Saya beri tanda dengan alamat blog kamu kemudian klik tombol Publikasikan.
Menghilangkan parameter url akan membuat gawai ini secara otomatis menentukan URL halaman muka berdasarkan URL pada bilah alamat. Berkas 248ab0.min.css adalah berkas tema. Kamu bisa menghapus berkas tersebut jika kamu ingin membuat tema sendiri:
<style>
/* Kode tema kustom di sini… */
</style>
<script src="//dte-project.github.io/blogger/stacked-toc.min.js?active=0"></script>Pengaturan
| Opsi | Keterangan |
|---|---|
url | Ganti nilainya dengan alamat blog kamu atau alamat blog orang lain yang ingin kamu tampilkan kontennya. |
id | Alternatif untuk menentukan sumber data selain dengan url. Ganti nilainya dengan ID blog kamu atau ID blog orang lain yang ingin kamu tampilkan kontennya. ID harus dituliskan sebagai string. Menambahkan parameter id akan mengabaikan nilai parameter url. Contoh: id="4890949828965961610" |
direction | Direksi teks pada blog kamu. Nilainya bisa berupa "ltr" atau "rtl". |
container | Selektor CSS untuk menentukan di mana gawai akan ditampilkan. Menghilangkan parameter ini akan membuat gawai secara otomatis menempatkan diri tepat sebelum tag <script> yang kamu sisipkan. |
active | Digunakan untuk menentukan urutan panel yang akan aktif saat pertama kali halaman dimuat. Nilai 0 akan membuat panel di urutan pertama menjadi aktif. Nilai "Musim Gugur" akan membuat panel dengan label Musim Gugur menjadi aktif. |
toggle | Digunakan untuk menentukan sifat panel ketika diklik. Menentukan nilai true akan membuat panel yang aktif menutup dirinya sendiri ketika kamu mengeklik panel tersebut, atau ketika kamu mengeklik panel yang lainnya. Menentukan nilai false akan membuat panel yang aktif menutup hanya ketika kamu mengeklik panel yang lainnya. Menentukan nilai -1 akan membuat panel yang aktif menutup dirinya sendiri hanya ketika kamu mengeklik panel tersebut; panel-panel yang lain tidak akan terpengaruh. |
hide | Tentukan nama-nama label yang tidak ingin kamu tampilkan. |
date | Ganti nilainya menjadi false untuk menyembunyikan waktu penerbitan artikel. Selain itu akan dianggap sebagai format waktu penerbitan: %Y% untuk menampilkan angka tahun, %M% untuk menampilkan angka bulan, %D% untuk menampilkan angka hari, %h% untuk menampilkan angka jam format 12, %m% untuk menampilkan angka menit, %s% untuk menampilkan angka detik, %M~% untuk menampilkan nama bulan, %D~% untuk menampilkan nama hari, %h~% untuk menampilkan angka jam format 24, dan %N% untuk menampilkan keterangan waktu format 12; nilainya bisa berupa "AM" atau "PM" tergantung dari data text[midday]. |
excerpt | Ganti nilainya menjadi true untuk menampilkan ringkasan artikel. Atau gunakan angka untuk menentukan maksimal karakter yang akan ditampilkan dalam ringkasan artikel sebelum diakhiri oleh karakter …. |
image | Ganti nilainya menjadi true untuk menampilkan gambar artikel. Atau gunakan angka untuk menentukan ukuran lebar dan tinggi gambar. Kamu juga bisa menggunakan parameter standar gambar Google untuk memanipulasi ukuran, seperti "s100", "s100-c", dan "w100-h50". |
target | Jika bernilai "_blank", semua tautan akan terbuka di tab/jendela baru saat diklik. |
load | Digunakan untuk menentukan waktu penundaan pemuatan JSON. Tentukan sebagai angka untuk waktu penundaan memuat dalam satuan milidetik atau true agar gawai ini memuat setelah keseluruhan halaman telah selesai termuat. |
sort | false untuk menyortir artikel secara normal berdasarkan bulan terbit, 1 untuk menyortir artikel dari A ke Z, -1 untuk menyortir artikel dari Z ke A. |
recent | false untuk menyembunyikan tanda New!. Ganti dengan angka untuk menentukan berapa banyak artikel terbaru yang ingin ditandai dengan label New!. |
text[recent] | Markup HTML bebas untuk membuat label New! pada artikel-artikel terbaru. |
text[months] | Digunakan untuk menentukan nama-nama bulan sesuai dengan sistem kalender di negara tempat kamu tinggal. |
text[days] | Digunakan untuk menentukan nama-nama hari sesuai dengan sistem kalender di negara tempat kamu tinggal. |
Contoh
Menampilkan gambar dan ringkasan:
<script src="stacked-toc.min.js?excerpt=200&image=80"></script>Membuat panel ke tiga aktif saat pertama kali halaman dimuat:
<script src="stacked-toc.min.js?active=2"></script>Membuat panel dengan label Iklan aktif saat pertama kali halaman dimuat:
<script src="stacked-toc.min.js?active=Iklan"></script>Menyembunyikan panel dengan label Iklan dan Tautan:
<script src="stacked-toc.min.js?hide=["Iklan","Tautan"]"></script><script src="stacked-toc.min.js?hide[0]=Iklan&hide[1]=Tautan"></script>Memodifikasi format waktu penerbitan (karakter % harus diubah menjadi %25):
<script src="stacked-toc.min.js?date=%25Y%25-%25M%25-%25D%25%20%25h%25%3A%25m%25%3A%25s%25"></script>Menentukan kontainer spesifik (karakter # harus diubah menjadi %23):
<script src="stacked-toc.min.js?container=%23content"></script>Kemudian, pada suatu tempat, Anda buat elemen HTML seperti ini:
<div id="content"></div>Gunakan alat ini untuk mempermudah dalam mengubah karakter mentah menjadi karakter yang aman untuk URL.
Animasi
Fitur animasi pada gawai ini sudah tidak lagi dibuat menggunakan API jQuery, melainkan hanya memanfaatkan fitur CSS3 transisi. Kamu bisa memodifikasi kecepatan dan percepatan animasi dengan cara seperti ini:
<style>
.stacked-toc-panel {
/* `ease-in-out-quart` */
-webkit-transition-timing-function: cubic-bezier(.77, 0, .18, 1);
-moz-transition-timing-function: cubic-bezier(.77, 0, .18, 1);
transition-timing-function: cubic-bezier(.77, 0, .18, 1);
/* ½ detik */
-webkit-transition-duration: .5s;
-moz-transition-duration: .5s;
transition-duration: .5s;
}
</style>
<script src="stacked-toc.min.js?active=0"></script>
120 Komentar
Unknown
gak usah kak udah saya pikirkan kok caranya td (tinggal gonta ganti label aja biar rapi) hehehe
oh y kak kalo bordernya di dalan scrip yg mana?
Taufik Nurrohman
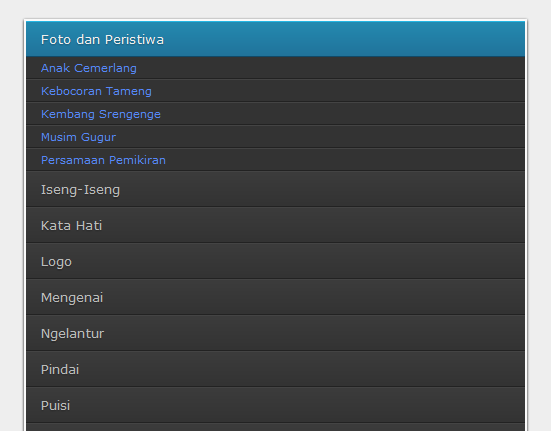
Ini contoh cara menampilkan konten daftar isi berdasarkan label
Mengenai:Efek border widget daftar isi ada pada bagian ini:
Unknown
aman aman aja tu kak kalau di ganti (label Mengenai) efeknya sih speed buka tutup aja tinggal ganti speddnya aja trus kayak semulah deh
trus yg dimaksud efek akordionnya itu yg mana y jdi was-was tingkat dewa nih :'( :'( :'( hehehehe
makasih y kak
indolaron
Kang saya izin menerapkan Trik ini ya+skalian Copas :D
Taufik Nurrohman
Yep :-d :-d :-d
Unknown
mantap mas...triknya...
ijin pake ke blog saya ya...
6laskar-pelangi.
Unknown
mas taufik.
assallammu'allaikum.
mas, bole request yah.
warnanya di ganti dong mas.
warna ijo yg kayak warna 'balas' & 'hapus' pada komentar mas taufik.
sama warna font di daftar isi.nya juga di ganti.
sya kesulitan banget mas ngutek ngutek tuh warna. alhasil GAGAL. :D
kalau mas 'g keberatan sih. :P
thank's before yah mas. :D
Unknown
kalo untuk website bisa gak ya? soalnya ane gak pake blogger?
Unknown
Wih keren banget daftar isi nya . saya coba ah
Danial Abdul Rahim
Ya Allah.. TERSangat cantik blog ini.. Moga-moga Tuan Blog ini sentiasa sukses.. ^_^
Salam Kenal Mas
Danial dari Malaysia :)
fadel
Mas kok jadinya kayak gini ya??
http://fadel98.blogspot.com/p/sitemap-blog-fadel98.html
mohon pencerahaannya mas solusinya gmn ea??
Taufik Nurrohman
Waalaikum salam. Coba satukan potongan-potongan ini:
Taufik Nurrohman
Salam kenal juga ^_^
Taufik dari Indonesia :)
Taufik Nurrohman
Halaman statismu bermasalah ⇒ Masalah Halaman Statis Blogger yang Error
fadel
makasih bang, masalahnya udh beres :)
senang berkunjung di blog yang sederhana ini
fadel
bang mw nanya lagi nih klo mw bikin yg kyak gini gmna caranya?? http://cjm-map.us.tc/
Unknown
mas keren banget blognya :D hehehehe . sampai sirik saya ni :D
NICE info mas , bermanfaat banget artikel ini
Unknown
Untuk tutorial yang sejenis buat WP ada ga kang rohman. B)
Unknown
wah nice tutor mas
Unknown
kalau pengen judul artikel ngga usah muncul gimana mas?
iseng iseng berbagi ilmu
mantapp gan,tahanks ..
Unknown
mantap mas, mas numpang tanya nih cara bikin tampilan komentar kaya gini gimana mas?
saya tertarik sama kolom komentar ini. thank's
fadel
Dateng lagi nih :D kalo mau ganti kombinasi warnya gmna ea??
saya mau kombinasikan warna hijau sama hitam, thx
Unknown
mantap ini blog \o/
Visit rendo-redcell.blogspot.com
Anonim
mas taufik mau nanya tapi melebar dengan postingan nih, gimana caranya Tidak mengaktifkan komentar pada LAMAN tertentu ? :)
Unknown
coba bantu menjawab..
setahu saya ada tuh disebelah kanan..
klo lagi membuat postingan atau page..
di bagian options..reader comments..
ada 3 pilihan allow, Don't allow, show existing dan Don't allow, hide existing
Anonim
ohh iy, maklum baru gabung diblog mas.
kapan buat template free-nya ? bosan liat yang premium. wkwkw :)
Unknown
Mas, saya ingin menerapkan ini pada sidebar. Jadi widget-widget pada sidebar berada dalam format buka tutup seperti sidebar punya njenengan mas. Jadi pas Kategori di klik, nanti isinya keluar,terus pas KOMUNITAS di klik isinya keluar dan isi KATEGORI menutup. Bagaimana ya mas?
Taufik Nurrohman
⇒ /2012/02/tip-membuat-sidebar-akordion-pada-blog.html
tes
mas taufik saya mau tanya , bagaimana cara membuat according di sidebar namun ada juga yang tidak according seperti punya mas ni :) maaf ya mas kalau saya nanya :D
Unknown
kekurangan widget ini gak bisa load artikel yang lebih dari ribuan artikel.. saya sudah tes di blogku mas. solusinya gmana tuh mas
Admin PKS-Net
Mas boleh ga minta kode Daftar isi yang mas punya seperti disini www.dte.web.id/p/daftar-isi-buku.html
Adhy Suryadi
Makasih mas udah berhasil saya terapkan mengganti sitemap yang lama. hehehee :D
Anonim
mantap gan...
agusbg
sudah saya coba mas dan berhasil, terima kasih sebelumnya mas...
Unknown
Terimakasih,mohon ijin dipakai di blog-ku
Unknown
Ikut komen ah :p makasih mas udah dikasih tau cara ganti warnanya. Soalnya saya suka sama daftar isinya hanya warnanya saja yang kurang sreg :p
Sekali lagi terimakasihh \o/
Grunge
makasih atas tipsnya \o/
Abu Ali Muslim
Terima kasih untuk ilmunya....
Bungfrangki
saya juga pake lho yang ini....
Unknown
makasih gan :D
Anonim
Keren beudkang widget daftar isi-nya :D Ijin sedot yak?
Unknown
Ada lagi engga om tampilanya?
Widget kaka udah aku pasang di upimod.blogspot.com
salam kenal yah kaka
Bosaner
Makasih gan, mau minta izin di pasang di blogku
Unknown
Terima kasih bnyakk . . .. . . postingan nya bermanfaat
Unknown
Aduh mas, saya mau edit CSS daftar isinya pantesan gabisa, ternyata di ban .. semoga cepat terselesaikan problemnya ..
Unknown
mas srciptnyakok muncul masalah kaya gini
A username and password are being requested by http://reader-download.googlecode.com. The site says: "Google Code Subversion Repository
Anonim
Bang Taufik saya mau nanya nih,saya pernah menerapkan Widget di atas dan jadinya kaga 100% seperti yang terjadi di demo blog punya Abang,masalahnya background Cssnya kaga muncul Bang... :p
Saya coba pakai host javascript ama css codenya pake hosting Google dengan akun sendiri tetapi tetap hasinya Nihil Bang :Ozz :Ozz :Ozz :Ozz
Itu kenapa yan Bang,puyeng banget :Ozz :Ozz :Ozz Padahal Widget daftar isinya Keren Banget !!!! :'( :'( :'( :'(
Oh ya template saya sudah ada javascritp Easingnya Bang
Ini alamat blonya Bang : url=http://agazsantiago.blogspot.com]Mr.Cracker[/url]
Makasih ye Bang
Unknown
Hellllppp :)
Bagaimana cara masukin isi daftar isi nya ya mas? apa ada kode lagi?
Unknown
Assalamu'alaikum...
kok di blog saya memuat terus ya...mohon bantuannya dong...