Gawai Daftar Isi Akordion untuk Blogger
Tabel Konten
Pembaruan 2018/09/01: Berbagai perubahan dan fitur baru telah ditambahkan untuk memenuhi saran dan permintaan para pengguna. Beberapa diskusi yang terdapat di dalam ruang komentar mungkin sudah tidak relevan lagi dengan isi artikel.

Kali ini Saya akan memperkenalkan gawai daftar isi akordion berdasarkan label setelah sebelumnya Saya pernah menuliskan tentang gawai daftar isi akordion berdasarkan bulan terbit:
Integrasi Gawai ke Blogger
Memasang widget ini memerlukan kemampuan dasar dalam membaca dan menulis kode HTML. Jika Anda termasuk kategori penulis blog yang masih bergantung pada perangkat tulis WYSIWYG atau pada mode Compose di editor Blogger, mungkin Anda perlu mempelajari dasar-dasar penulisan kode HTML terlebih dahulu sebelum menerapkan gawai ini. Sebuah blog dari Niagahoster menyediakan tutorial dasar tentang pemahaman kode HTML untuk pemula dimulai dari persiapan alat hingga pengenalan berbagai tag dan atribut HTML dasar, terutama yang sangat umum dijumpai di dalam konten sebuah artikel seperti format judul, efek huruf tebal dan miring, serta penjelasan tentang cara menyisipkan tautan dan gambar. Anda bisa membacanya di halaman Belajar HTML.
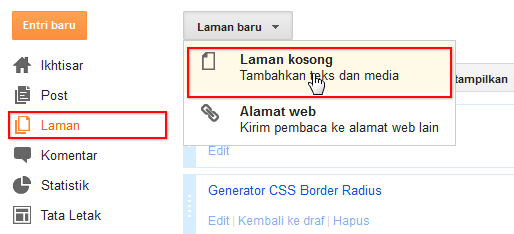
Pertama-tama klik menu Laman pada bilah sisi. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

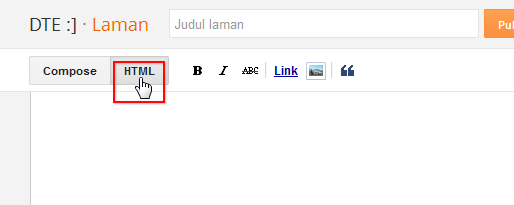
Setelah itu kamu akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link href="//dte-project.github.io/blogger/stacked-toc/248ab0.min.css" rel="stylesheet">
<script src="//dte-project.github.io/blogger/stacked-toc.min.js?url=http://dte-feed.blogspot.com&active=0"></script>Ganti URL yang Saya beri tanda dengan alamat blog kamu kemudian klik tombol Publikasikan.
Menghilangkan parameter url akan membuat gawai ini secara otomatis menentukan URL halaman muka berdasarkan URL pada bilah alamat. Berkas 248ab0.min.css adalah berkas tema. Kamu bisa menghapus berkas tersebut jika kamu ingin membuat tema sendiri:
<style>
/* Kode tema kustom di sini… */
</style>
<script src="//dte-project.github.io/blogger/stacked-toc.min.js?active=0"></script>Pengaturan
| Opsi | Keterangan |
|---|---|
url | Ganti nilainya dengan alamat blog kamu atau alamat blog orang lain yang ingin kamu tampilkan kontennya. |
id | Alternatif untuk menentukan sumber data selain dengan url. Ganti nilainya dengan ID blog kamu atau ID blog orang lain yang ingin kamu tampilkan kontennya. ID harus dituliskan sebagai string. Menambahkan parameter id akan mengabaikan nilai parameter url. Contoh: id="4890949828965961610" |
direction | Direksi teks pada blog kamu. Nilainya bisa berupa "ltr" atau "rtl". |
container | Selektor CSS untuk menentukan di mana gawai akan ditampilkan. Menghilangkan parameter ini akan membuat gawai secara otomatis menempatkan diri tepat sebelum tag <script> yang kamu sisipkan. |
active | Digunakan untuk menentukan urutan panel yang akan aktif saat pertama kali halaman dimuat. Nilai 0 akan membuat panel di urutan pertama menjadi aktif. Nilai "Musim Gugur" akan membuat panel dengan label Musim Gugur menjadi aktif. |
toggle | Digunakan untuk menentukan sifat panel ketika diklik. Menentukan nilai true akan membuat panel yang aktif menutup dirinya sendiri ketika kamu mengeklik panel tersebut, atau ketika kamu mengeklik panel yang lainnya. Menentukan nilai false akan membuat panel yang aktif menutup hanya ketika kamu mengeklik panel yang lainnya. Menentukan nilai -1 akan membuat panel yang aktif menutup dirinya sendiri hanya ketika kamu mengeklik panel tersebut; panel-panel yang lain tidak akan terpengaruh. |
hide | Tentukan nama-nama label yang tidak ingin kamu tampilkan. |
date | Ganti nilainya menjadi false untuk menyembunyikan waktu penerbitan artikel. Selain itu akan dianggap sebagai format waktu penerbitan: %Y% untuk menampilkan angka tahun, %M% untuk menampilkan angka bulan, %D% untuk menampilkan angka hari, %h% untuk menampilkan angka jam format 12, %m% untuk menampilkan angka menit, %s% untuk menampilkan angka detik, %M~% untuk menampilkan nama bulan, %D~% untuk menampilkan nama hari, %h~% untuk menampilkan angka jam format 24, dan %N% untuk menampilkan keterangan waktu format 12; nilainya bisa berupa "AM" atau "PM" tergantung dari data text[midday]. |
excerpt | Ganti nilainya menjadi true untuk menampilkan ringkasan artikel. Atau gunakan angka untuk menentukan maksimal karakter yang akan ditampilkan dalam ringkasan artikel sebelum diakhiri oleh karakter …. |
image | Ganti nilainya menjadi true untuk menampilkan gambar artikel. Atau gunakan angka untuk menentukan ukuran lebar dan tinggi gambar. Kamu juga bisa menggunakan parameter standar gambar Google untuk memanipulasi ukuran, seperti "s100", "s100-c", dan "w100-h50". |
target | Jika bernilai "_blank", semua tautan akan terbuka di tab/jendela baru saat diklik. |
load | Digunakan untuk menentukan waktu penundaan pemuatan JSON. Tentukan sebagai angka untuk waktu penundaan memuat dalam satuan milidetik atau true agar gawai ini memuat setelah keseluruhan halaman telah selesai termuat. |
sort | false untuk menyortir artikel secara normal berdasarkan bulan terbit, 1 untuk menyortir artikel dari A ke Z, -1 untuk menyortir artikel dari Z ke A. |
recent | false untuk menyembunyikan tanda New!. Ganti dengan angka untuk menentukan berapa banyak artikel terbaru yang ingin ditandai dengan label New!. |
text[recent] | Markup HTML bebas untuk membuat label New! pada artikel-artikel terbaru. |
text[months] | Digunakan untuk menentukan nama-nama bulan sesuai dengan sistem kalender di negara tempat kamu tinggal. |
text[days] | Digunakan untuk menentukan nama-nama hari sesuai dengan sistem kalender di negara tempat kamu tinggal. |
Contoh
Menampilkan gambar dan ringkasan:
<script src="stacked-toc.min.js?excerpt=200&image=80"></script>Membuat panel ke tiga aktif saat pertama kali halaman dimuat:
<script src="stacked-toc.min.js?active=2"></script>Membuat panel dengan label Iklan aktif saat pertama kali halaman dimuat:
<script src="stacked-toc.min.js?active=Iklan"></script>Menyembunyikan panel dengan label Iklan dan Tautan:
<script src="stacked-toc.min.js?hide=["Iklan","Tautan"]"></script><script src="stacked-toc.min.js?hide[0]=Iklan&hide[1]=Tautan"></script>Memodifikasi format waktu penerbitan (karakter % harus diubah menjadi %25):
<script src="stacked-toc.min.js?date=%25Y%25-%25M%25-%25D%25%20%25h%25%3A%25m%25%3A%25s%25"></script>Menentukan kontainer spesifik (karakter # harus diubah menjadi %23):
<script src="stacked-toc.min.js?container=%23content"></script>Kemudian, pada suatu tempat, Anda buat elemen HTML seperti ini:
<div id="content"></div>Gunakan alat ini untuk mempermudah dalam mengubah karakter mentah menjadi karakter yang aman untuk URL.
Animasi
Fitur animasi pada gawai ini sudah tidak lagi dibuat menggunakan API jQuery, melainkan hanya memanfaatkan fitur CSS3 transisi. Kamu bisa memodifikasi kecepatan dan percepatan animasi dengan cara seperti ini:
<style>
.stacked-toc-panel {
/* `ease-in-out-quart` */
-webkit-transition-timing-function: cubic-bezier(.77, 0, .18, 1);
-moz-transition-timing-function: cubic-bezier(.77, 0, .18, 1);
transition-timing-function: cubic-bezier(.77, 0, .18, 1);
/* ½ detik */
-webkit-transition-duration: .5s;
-moz-transition-duration: .5s;
transition-duration: .5s;
}
</style>
<script src="stacked-toc.min.js?active=0"></script>
120 Komentar
Anonim
Terima kasih banyak mas uda mau di share daftar isi per labelnya...blog mas sangat memuaskan pengunjung...jelas dan lengkap...maaf uda ngerepotin mas :)
Taufik Nurrohman
@ARMANNggak apa-apa kok. Justru Saya yang seharusnya berterimakasih karena sudah ada yang mau serius membaca artikel-artikel yang Saya tuliskan di sini :D
IMAM UBAIDILLAH
assalamualaikum wr wb.. hmm blog yang cukup fantastic nih mas. gnii mas, kn aku masih sdikit skali pmahamanx ttg blog. klo' ndak kberatan, kpan2 boleh nggak mas, sya nanya2 gituu byar bisa lbih paham .. ?hehe,:D
Taufik Nurrohman
@IMAM UBAIDILLAHBoleh..
Taufik Nurrohman
@IMAM UBAIDILLAHAda yang kelupaan:
Anonim
Wuh pusing mikirnya....pengen bikin artikel terkait/tutorial sejenis kaya dibawah punya mas...backgroundnya kaya gitu...saya coba ambil dari CSS menu navigasi tampilannya jd malah kayaq menu navigasi mas he tulisannya juga
Taufik Nurrohman
@ARMANKenapa nggak ngelihat sourcenya saja ke bawah hehe...
Unknown
horeeeeee akhirx di share juga....,mantap senior..! gk percuma aq meneror senior hehehe.., izin nyoba ya sobat..?, sekaligus izin promosiin ke blog sy, insya Allah aq share dlm bentuk postingan..., sekali lagi terima kasih banyak...! barakallahu fiikum... :D
Taufik Nurrohman
@Rohis FacebookHaha.. kok senior.
Mr-Fox
terimakasih banget nih gan
Unknown
wahhhh ni dia yang q cari sob..oww iya sob mo nanya nih gimana cara buat widget accordin yang disamping milik sobat.....keren abis
Taufik Nurrohman
@Metal-xp Itu bukan widget, itu memang sidebar blog yang dibuat efek akordion:
Tip: Membuat Sidebar Akordion dengan JQuery
Unknown
oww gtu yah sob..oww iya sob coba di cek dlu blogq taufik apa msih bisa dipasngkan according.......
www.metal-xp.net
Taufik Nurrohman
@Metal-xp Bisa, tapi karena ID sidebarnya menggunakan
#sidebar, jadi harus diganti semua kode#sidebar-wrappermenjadi #sidebar.Unknown
tapi saya sudah menmbahkan jquery sliding tab....jadi saya mau tambahkan acording dibawah dri tab itu sob.....
Taufik Nurrohman
@Metal-xp Hmmm... kalau begitu sidebarnya harus dipecah menjadi dua. Salin semua kode dari
<div id='sidebar'>sampai</div>. Kemudian letakkan salinanya di bawahnya. Tambahkan ID yang berbeda, lalu kosongkan semua elemen<b:widget>di dalam sidebar salinannya:Unknown
oww jdi harus dipecah mnjid 2 taufik...apa ga konflik tuh taufik?? trus ini ditaruh di bagian mananya sob...Oww iya sob tolong tafik jawab dulu pertanyaanq di sini
http://hompimpaalaihumgambreng.blogspot.com/2012/03/daftar-tema-widget-daftar-isi-blogger.html
Taufik Nurrohman
@Metal-xp Sudah dijawab. Wah, kalau masalah menaruh di mana Saya sudah tidak bisa bicara lagi. Ini sudah penjelasan yang paling jelas :'(
IDAM BASHORI
mas mau tanya.... jika taruhnya di entri baru apakah sama seperti cara di atas!!!!
Taufik Nurrohman
@Idam Bashori Sama saja. Halaman demo untuk widget ini juga dibuat menggunakan posting biasa/entri baru, bukan halaman statis :-bd
IDAM BASHORI
@Taufik Nurrohman
makasih mas informasinya.....
mas mau tanya sesuatu nie. tpi pertanyaan ini tidak berhubungan dengan artikel mas di atas.!!! gpp kan mas....?? gni mas pertanyaan nya.... saya kan pakai template download tapi da yang masalah dengan template saya. jika saya klik replay coment atau bales kok gak bisa itu apa nya mas ?? minta bantunya donk mas.....
Taufik Nurrohman
@Idam Bashori Sebelum mengeklik tombol Balas, di sebelah bawah ada formulir komentarnya nggak?
IDAM BASHORI
@Taufik Nurrohman
gak ada mas.... tapi ketika saya klik kursornya langsung lari kebawah!!!!
Taufik Nurrohman
@Idam Bashori Masuk ke menu Setelan ⇒ Pos dan Komentar
Pada bagian Lokasi komentar, pilih "Tersemat" :\
IDAM BASHORI
@Taufik Nurrohman
Sudah mas... tapi ttp aja tidak bisa!!!! kalau misalkan kotak komentarnya diganti apakah bisa efektif mas??? ni blog saya mas http://gubukcurhat.blogspot.com/
Taufik Nurrohman
@Idam Bashori Oh, itu cuma hiasan saja pak, bukan tombol balas asli :( Lebih baik pelajari tentang cara mengaktifkan fitur thread commenting yang asli, bawaan dari Blogger.
IDAM BASHORI
@Taufik Nurrohman
owh gtu ya..... trus solusinya gimana mas?
Taufik Nurrohman
@Idam Bashori Coba tutorial ini: https://www.google.co.id/search?q=mengaktifkan+fitur+thread+commenting+pada+custom+template
IDAM BASHORI
@Taufik Nurrohman
iya mas udah saya coba!!! makasih yaa mas infonya!! :)
mas bleh nanya lagi ndak ?? he he he he he
klo belh nie mas mau tanya bagaimana cara mempercepat loding blog ketika dibuka? trus bagaimana cara menampilkan slide foto dihalaman home saja seperti link ini http://btemplates.com/2011/blogger-template-captions/demo/!!!! tapi sebelumnya minta maaf mas sudah ngerepotin!!! :)
Taufik Nurrohman
@Idam Bashori Cara mempercepat loading blog ketika dibuka: Cari saja beberapa pertanyaan dari Mivt elRahman di blog ini. Beliau sering menanyakan soal bagaimana cara mempercepat loading blog. Di posting ini Saya pernah menuliskan jawabannya. Selain itu, optimasi thumbnail juga bisa mempercepat muat halaman.
Untuk menampilkan widget/elemen hanya pada halaman muka/homepage, pelajari tentang Tag Kondisional :W
Belajar
Mas saya mau tanya..... kitika saya tarus kode diatas kok labelnya ada dua?? itu masalahnya dimana? tolong mas bantu.. baru blajar ngeblog
Taufik Nurrohman
@Belajar Ada duanya bagaimana ya? :\
Belajar
@Taufik Nurrohman hasilnya tu ada dua mas..!!!
klo mau lihat linknya ini mas!!!
http://idambashori.blogspot.com/2012/04/daftar-isi-blog.html
Taufik Nurrohman
@Belajar Saya lihat di dalam postingnya, mas menaruh kodenya dua kali hehe... :D :D :D
Coba hapus semua isi postingnya lalu mulai dari awal lagi.
Bayu Handono
Mas kalo widget daftar isi ini bisa diterapkan easing ga?
Taufik Nurrohman
@Bayu Handono Bisa, tapi karena kode widget ini sudah dikompres jadinya ya agak ribet. Kalau memang mau memaksakan diri, mas bisa membongkarnya dan menambahkan easing di dua bagian ini:
Pada dasarnya isinya sama persis dengan konsep JQuery akordion yang sering Saya tulis. Cuma markupnya saja yang berbeda, jadi selektornya juga berbeda :p
Unknown
Huu... Malah sekarang punya aku jadi kaya gni mas taufik .... :'(

Padahal dulu jadi mas,,, tapi ko entah bagaimana ko bisa jadi kaya gitu koh mas,,,, 7:(
Gimana ya mas,,, ???? ^_^
Mohon pencerahannya...
Terima kasih .... :-bd
Taufik Nurrohman
@trii waluyo Sepertinya masalahnya memang bukan di widget, tapi di templatemu mas. Untuk yang terakhir kali, coba pasang widget tersebut di blog lain.
Unknown
@Taufik Nurrohman Terima kasih mas,,,
Mas Taufik ko baru kelihatan,,??? HAbis pergi keluar kota apa mas ???
Oh ya mas,, aku dah pasang spoiler ko ga isa ya mas ???
Yang poiler sederhana dengan jQuery
Taufik Nurrohman
@trii waluyo Cek jawabannya di sini
arimjie blog
mas taufik, maaf nih mau nanya.. kok tampilan akrodionnya saat diklik jadi terbongkar.. apa ada masalah dengan js nya???
bisa dilihat di sini mas..!!
http://arimjie.blogspot.com/2012/03/daftar-isi-v5.html
Taufik Nurrohman
@arimjie blog Ini apa ya? Tag HTML tidak ada yang memiliki nama
<judul>:Saya cek pakai Web Console tidak ada masalah kok di JS-nya =(
arimjie blog
udah ketemu mas taufik, ternyata masalah terdapat pada .js dari dock menu yang ada di home page.. posisinya salah. jadinya biar daftar isi dll juga meload js tersebut..
soal .. hehehe, sy gak negrti juga mas kok bisa ada di situ, ku baru perhatiin.. makasih mas.. :)
Anonim
mas taufik, kok pas saya pasang widget itu pakai url saya gabisa yah? tapi kalo pake url blog lain bisa :-a
tolong bantuannya mas taufik
Unknown
Wah capek muter2 baru ini yang top markotop,dengan bahasa yang mudah dipahami...sukses trus dan selalu jaya
Taufik Nurrohman
@Vieri Azzurri Feed blognya jangan dimatikan!
Planet Pengetahuan
buat ngerubah warnanya gimana mas?
Taufik Nurrohman
Harus dibongkar total semua kodenya :) ⇒ acc-toc-labelsort-default.css
Unknown
ketemu juga yg di cari2 disini
kak saya mau nanya nih kalo yang di tampilin cuman 1 label aja bisa gak
(tp postingan ttp terurut berdasarkan abjad ,postingan yg ada di dalam label trsebut)
makasih sebelumnya
Taufik Nurrohman
Kalau cuma diset berdasarkan label yang spesifik, efek akordionnya tidak akan bekerja. Kalau hanya diset satu label, maka panel akordionnya hanya akan tampil satu saja. Bagaimana? :\