Gawai Daftar Isi Tabulasi untuk Blogger
Tabel Konten
Pembaruan 2018/08/13: Berbagai perubahan dan fitur baru telah ditambahkan untuk memenuhi saran dan permintaan para pengguna. Beberapa diskusi yang terdapat di dalam ruang komentar mungkin sudah tidak relevan lagi dengan isi artikel.

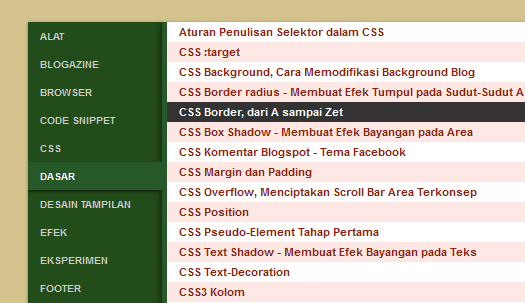
Berikut ini adalah sebuah gawai daftar isi blog berbentuk tabulasi. Gawai ini terdiri dari dua bilah sisi berupa daftar label dan daftar artikel. Setiap nama label akan menjadi tab, sedangkan daftar artikel akan menjadi panel tab yang akan tampil setiap kali tab diklik:
Integrasi Gawai ke Blogger
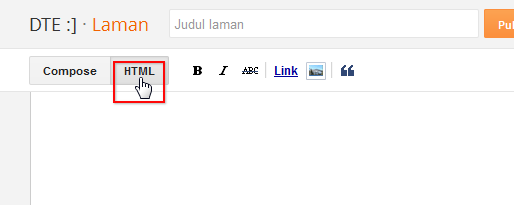
Pertama-tama klik menu Laman pada bilah sisi. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

Setelah itu kamu akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link href="//dte-project.github.io/blogger/tabbed-toc/224c19.min.css" rel="stylesheet">
<script src="//dte-project.github.io/blogger/tabbed-toc.min.js?url=http://dte-feed.blogspot.com&active=0"></script>Ganti URL yang Saya beri tanda dengan alamat blog Anda kemudian klik tombol Publikasikan.
Menghilangkan parameter url akan membuat gawai ini secara otomatis menentukan URL halaman muka berdasarkan URL pada bilah alamat. Berkas 224c19.min.css adalah berkas tema. Kamu bisa menghapus berkas tersebut jika kamu ingin membuat tema sendiri:
<style>
/* Kode tema kustom di sini… */
</style>
<script src="//dte-project.github.io/blogger/tabbed-toc.min.js?active=0"></script>Pengaturan
| Opsi | Keterangan |
|---|---|
url | Ganti nilainya dengan alamat blog kamu atau alamat blog orang lain yang ingin kamu tampilkan kontennya. |
id | Alternatif untuk menentukan sumber data selain dengan url. Ganti nilainya dengan ID blog kamu atau ID blog orang lain yang ingin kamu tampilkan kontennya. ID harus dituliskan sebagai string. Menambahkan parameter id akan mengabaikan nilai parameter url. Contoh: id="4890949828965961610" |
direction | Direksi teks pada blog kamu. Nilainya bisa berupa "ltr" atau "rtl". |
container | Selektor CSS untuk menentukan di mana gawai akan ditampilkan. Menghilangkan parameter ini akan membuat gawai secara otomatis menempatkan diri tepat sebelum tag <script> yang kamu sisipkan. |
active | Digunakan untuk menentukan urutan tab yang akan aktif saat pertama kali halaman dimuat. Nilai 0 akan membuat tab di urutan pertama menjadi aktif. Nilai "Musim Gugur" akan membuat tab dengan label Musim Gugur menjadi aktif. |
hide | Tentukan nama-nama label yang tidak ingin kamu tampilkan. |
date | Ganti nilainya menjadi false untuk menyembunyikan waktu penerbitan artikel. Selain itu akan dianggap sebagai format waktu penerbitan: %Y% untuk menampilkan angka tahun, %M% untuk menampilkan angka bulan, %D% untuk menampilkan angka hari, %h% untuk menampilkan angka jam format 12, %m% untuk menampilkan angka menit, %s% untuk menampilkan angka detik, %M~% untuk menampilkan nama bulan, %D~% untuk menampilkan nama hari, %h~% untuk menampilkan angka jam format 24, dan %N% untuk menampilkan keterangan waktu format 12; nilainya bisa berupa "AM" atau "PM" tergantung dari data text[midday]. |
excerpt | Ganti nilainya menjadi true untuk menampilkan ringkasan artikel. Atau gunakan angka untuk menentukan maksimal karakter yang akan ditampilkan dalam ringkasan artikel sebelum diakhiri oleh karakter …. |
image | Ganti nilainya menjadi true untuk menampilkan gambar artikel. Atau gunakan angka untuk menentukan ukuran lebar dan tinggi gambar. Kamu juga bisa menggunakan parameter standar gambar Google untuk memanipulasi ukuran, seperti "s100", "s100-c", dan "w100-h50". |
target | Jika bernilai "_blank", semua tautan akan terbuka di tab/jendela baru saat diklik. |
load | Digunakan untuk menentukan waktu penundaan pemuatan JSON. Tentukan sebagai angka untuk waktu penundaan memuat dalam satuan milidetik atau true agar gawai ini memuat setelah keseluruhan halaman telah selesai termuat. |
sort | false untuk menyortir artikel secara normal berdasarkan bulan terbit, 1 untuk menyortir artikel dari A ke Z, -1 untuk menyortir artikel dari Z ke A. |
recent | false untuk menyembunyikan tanda New!. Ganti dengan angka untuk menentukan berapa banyak artikel terbaru yang ingin ditandai dengan label New!. |
text[recent] | Markup HTML bebas untuk membuat label New! pada artikel-artikel terbaru. |
text[months] | Digunakan untuk menentukan nama-nama bulan sesuai dengan sistem kalender di negara tempat kamu tinggal. |
text[days] | Digunakan untuk menentukan nama-nama hari sesuai dengan sistem kalender di negara tempat kamu tinggal. |
Contoh
Menampilkan gambar dan ringkasan:
<script src="tabbed-toc.min.js?excerpt=200&image=80"></script>Membuat tab ke tiga aktif saat pertama kali halaman dimuat:
<script src="tabbed-toc.min.js?active=2"></script>Membuat tab dengan label Iklan aktif saat pertama kali halaman dimuat:
<script src="tabbed-toc.min.js?active=Iklan"></script>Menyembunyikan tab dengan label Iklan dan Tautan:
<script src="tabbed-toc.min.js?hide=["Iklan","Tautan"]"></script><script src="tabbed-toc.min.js?hide[0]=Iklan&hide[1]=Tautan"></script>Memodifikasi format waktu penerbitan (karakter % harus diubah menjadi %25):
<script src="tabbed-toc.min.js?date=%25Y%25-%25M%25-%25D%25%20%25h%25%3A%25m%25%3A%25s%25"></script>Menentukan kontainer spesifik (karakter # harus diubah menjadi %23):
<script src="tabbed-toc.min.js?container=%23content"></script>Kemudian, pada suatu tempat, Anda buat elemen HTML seperti ini:
<div id="content"></div>Gunakan alat ini untuk mempermudah dalam mengubah karakter mentah menjadi karakter yang aman untuk URL.
Menyembunyikan iklan:
<script src="tabbed-toc.min.js?ad=false"></script>Gawai ini Saya buat sebagai kode sumber yang terbuka sehingga Saya pada dasarnya tidak menghasilkan keuntungan apa-apa secara finansial. Ada baiknya kamu bersedia membantu Saya untuk menyebarkan alamat web ini dengan cara tidak menentukan nilai parameter ad sebagai false atau dengan cara berinisiatif memasang iklan pada web ini. Dengan begitu Saya dapat terus termotivasi untuk mengembangkan gawai-gawai yang ada. Menentukan nilai berupa angka akan membuat tautan web ini muncul setiap N sekali dimana N memiliki arti seberapa banyak pengunjung yang sama memuat ulang halaman kamu:
<script src="tabbed-toc.min.js?ad=10"></script>Contoh
- Bawaan: Kelabu
96 Komentar
Antonio Romero Filho
thanks for the great blogger plugin. special blog very nice. congratulations
Anonim
wah ini baru kewww reeen ane ambil gan
Dewi Sulistiana
Mas, kenapa ya lebarnya nggak full nih daftar isi tabulasi. Ini mas lihat http://www.posresep.com/p/sitemap.html . Mohon bantuannya mas ?
Anonim
mantap gan ijin pake di blog ane :-bd
Anonim
Saya sudah menggunakan widget daftar isi ini, sedikit review, jika dalam satu label jumlah artikelnya 400 misalnya maka halaman daftar isi ini jadinya akan panjang.
Bisa gak dibuat tampil 40 artikel saja kemudian ada tombol next untuk menampilkan sisanya jadi keteranganya mungkin seperti ini 1-40 of 400 klik tombol NEXT
Taufik Nurrohman
Kalau bentuknya sudah jadi tabulasi susah pak. Tapi untuk yang versi flat sudah ada → /2012/03/daftar-isi-blogger-dengan-navigasi.html
Unknown
makasih gan ...
memuaskan hasilnya.
Unknown
kalo mau memilih label yg akan ditampilkan bisa ga ?
jadi ga semu labelnya muncul
Yusuf Noer Arifin
Keren ih, tertarik coba nih. Makasih agan :-bd
Iyan Apian
nggak work mas. tolong dibantu
http://www.software-gratis.net/p/sitemap.html
Terima kasih
Unknown
Ada masalah pada script mas bro
wid
Bagaimana cara buat daftar isi seperti blog ini? Keren blognya mas...
CV. CAHAYA MULTI SINERGI
buat yg udah custom domain kenapa yang muuncul url blogspotnya?
Unknown
Mas, apa bisa ini dipake untuk label tertentu saja?
Dan apa bisa dikasih scrol sendiri di dalam daftar isinya?
Terima kasih ^_^
Taufik Nurrohman
Widget sudah diperbaharui. Sekarang kamu bisa menyembunyikan beberapa label dengan cara menambahkan parameter
hide=['Label 1','Label 2']pada URL berkas.Taufik Nurrohman
Untuk membatasi tinggi daftar isi bisa dilakukan dengan cara ini: