CSS Input Text dan Textarea
Satu lagi penerapan CSS dalam elemen-elemen input. Sekarang Saya akan memberikan beberapa tip untuk tampilan input text dan textarea.
Ini adalah contoh tampilan input text dan textarea biasa:

Dan ini adalah CSS untuk mengubah tampilannya:
input[type="text"] {
font:normal 12px Verdana,Sans-Serif;
border:1px solid #dcdcdc;
background-color:#fafafa;
-webkit-box-shadow:inset 0 0 5px #666;
-moz-box-shadow:inset 0 0 5px #666;
box-shadow:inset 0 0 5px #666;
padding:2px;
}
textarea {
font:bold 12px Verdana,Sans-Serif;
border:5px solid #dcdcdc;
background-color:#fafafa;
-webkit-box-shadow:inset 0 0 5px #666;
-moz-box-shadow:inset 0 0 5px #666;
box-shadow:inset 0 0 5px #666;
padding:2px;
}
input[type="text"]:focus,
textarea:focus {
background-color:#FFE4B5;
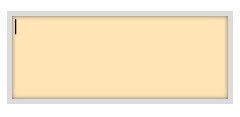
}Letakkan kode tersebut di atas </style> atau ]]></b:skin> maka tampilannya akan berubah seperti ini:


Dari penampilan kode ini Saya rasa kalian sudah mengerti maksudnya.
input[type="text"] { ... }
textarea { ... }
Nah, untuk kode yang terakhir itu digunakan untuk membuat tampilan warna textarea dan input text menjadi berubah ketika kursor sedang aktif di dalamnya.
input[type="text"]:focus,
textarea:focus {
background-color:#FFE4B5;
}
2 Komentar
Unknown
gan gimana catanya bikin text bayangan di text field kaya "search" tapi pas di focus tulisan itunya hilang?
Taufik Nurrohman
⇒ /2013/06/cross-browser-html5-placeholder.html