Perkenalan CSS Transisi
Tabel Konten

CSS Transisi berfungsi untuk menciptakan durasi perpindahan nilai dari sebuah titik awal tampilan menuju titik akhir tampilan. CSS Transisi lebih difokuskan pada CSS Pseudo-Classes, meskipun ternyata juga bisa diterapkan untuk mentransisikan media queries. Kita mulai dengan sebuah objek tanpa efek transisi seperti ini:
Dan ini adalah sebuah objek dengan efek transisi:
Sintaks CSS Transisi
div {
-webkit-transition: nama_properti durasi tipe_percepatan delay;
-moz-transition: nama_properti durasi tipe_percepatan delay;
-ms-transition: nama_properti durasi tipe_percepatan delay;
-o-transition: nama_properti durasi tipe_percepatan delay;
transition: nama_properti durasi tipe_percepatan delay;
}- Nama_Properti, ini mewakili properti yang akan dianimasikan.
- Durasi, digunakan untuk menentukan kecepatan animasi dalam satuan detik.
Tipe_Percepatan, digunakan untuk menentukan efek percepatan animasi. Efek-efek percepatan animasi dalam CSS Transisi diantaranya:
- default
- linear
- ease-in
- ease-out
- ease-in-out
- cubic-bezier
- Delay, ini jika kamu ingin menerapkan waktu menunggu sebelum efek transisi dijalankan.
Contoh Penerapan Nama Properti
Di sini Saya menentukan nama_properti dengan properti color, maka efek transisi hanya akan berlaku pada properti color saja, sedangkan efek perpindahan warna background tidak ikut ditransisikan:
#contoh11 {
width:200px;
background:green;
color:black;
border:2px solid #222;
padding:15px;
font:bold 20px Sans-Serif;
-webkit-transition: color 1s ease-out;
-moz-transition: color 1s ease-out;
-ms-transition: color 1s ease-out;
-o-transition: color 1s ease-out;
}
#contoh11:hover {
color:white;
background:black;
}Contoh Penerapan Durasi Transisi
Di sini Saya menentukan durasi selama 0.4s pada objek pertama dan 5s pada objek ke dua. Coba kamu rasakan perbedaannya:
#contoh12, #contoh13 {
width:200px;
background:gray;
color:black;
border:2px solid #222;
padding:15px;
font:bold 20px Sans-Serif;
}
#contoh12 {
-webkit-transition: all 0.4s ease-out;
-moz-transition: all 0.4s ease-out;
-ms-transition: all 0.4s ease-out;
-o-transition: all 0.4s ease-out;
transition: all 0.4s ease-out;
}
#contoh13 {
-webkit-transition: all 5s ease-out;
-moz-transition: all 5s ease-out;
-ms-transition: all 5s ease-out;
-o-transition: all 5s ease-out;
transition: all 5s ease-out;
}
#contoh12:hover, #contoh13:hover {
color:white;
background:black;
}Contoh Penerapan Tipe Percepatan
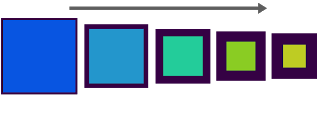
Di sini Saya telah menerapkan tipe-tipe percepatan pada masing-masing objek sesuai dengan namanya. Coba perhatikan perbedaan percepatannya:
Dan, meskipun semua objek tampak memiliki kecepatan yang berbeda-beda, namun pada akhirnya mereka semua akan sampai pada titik akhir dalam waktu yang sama. Itulah yang dimaksud dengan percepatan. Hanya langkah animasinya saja yang berbeda, namun tidak pada waktunya tempuhnya.
Cubic-Bezier memungkinkan kita untuk menciptakan percepatan sendiri dengan batasan dimulai dari 0 sampai 1. Pengertian Cubic-Bezier selengkapnya dapat kamu baca di sini (The Art of Web) dan di sini (Wikipedia).
Contoh Penerapan Delay
Dengan menerapkan delay, maka efek animasi akan bekerja setelah beberapa waktu yang ditentukan. Di sini, Saya menerapkan delay selama 5 detik, oleh karena itu efek transisi akan dimulai setelah 5 detik berlalu. Jadi, letakkan saja pointer mousemu di atas objek di bawah ini, kemudian bersabarlah selama lima detik ke depan hehe…
#delaydemo {
width:180px;
padding:40px;
border:5px solid #990000;
background:orange;
color:black;
font-size:12px;
cursor:pointer;
-webkit-box-shadow:0 0 5px #000;
-moz-box-shadow:0 0 5px #000;
box-shadow:0 0 5px #000;
-webkit-transition: all 0.4s ease-out 5s;
-moz-transition: all 0.4s ease-out 5s;
-ms-transition: all 0.4s ease-out 5s;
-o-transition: all 0.4s ease-out 5s;
transition: all 0.4s ease-out 5s;
}
#delaydemo:hover {
background:darkorange;
border-width:0px;
color:#990000;
padding:100px;
font-size:20px;
-webkit-box-shadow:0 0 0 #000;
-moz-box-shadow:0 0 0 #000;
box-shadow:0 0 0 #000;
-webkit-border-radius:100px;
-moz-border-radius:100px;
border-radius:100px;
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-ms-transform:rotate(360deg);
-o-transform:rotate(360deg);
transform:rotate(360deg);
}Lebih Spesifik
#contoh1 {
/* Safari dan Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* IE 10+ */
-ms-transition-property:width;
-ms-transition-duration:1s;
-ms-transition-timing-function:linear;
-ms-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
/* Standar W3C */
transition-property:width;
transition-duration:1s;
transition-timing-function:linear;
transition-delay:2s;
}Contoh Transisi Universal
*:link, *:visited, *:hover, *:active, *:focus {
-webkit-transition:color .25s linear, background-color .25s linear, border-color .25s linear;
-moz-transition:color .25s linear, background-color .25s linear, border-color .25s linear;
-ms-transition:color .25s linear, background-color .25s linear, border-color .25s linear;
-o-transition:color .25s linear, background-color .25s linear, border-color .25s linear;
transition:color .25s linear, background-color .25s linear, border-color .25s linear;
}
13 Komentar
Frzhrdynt
Keren om transisinya :D ternyata ada tipe tipe kecepatannya juga ya :D
Taufik Nurrohman
@Farixsan: Iya hehe..
Unknown
kalau pake HP gag nampak ya demonya mas. . . Kalao pake PC ane mampir lagi kesiNi . .penasaran soalnya. . :D
Piyen
ilmu yang sangat bagus...
thanks udah berbagi... :D
Unknown
wihh keren yang 5 detik .. :D :D :D
Unknown
Lanjutkan Trus gan, tutor Css nya + Jquery nya
Andi Sholihin
gila, keren abis..
Unknown
kalau buat transisi dropdown yang kaya blog ini gimana tuh om,? masih pake css?
Taufik Nurrohman
Itu memakai easing JQuery ⇒ /2011/10/easing-jquery.html
Alternatif lain bisa memakai alat ini ⇒ http://matthewlein.com/ceaser/, tapi
cubic-beziertidak bisa menangani efek(ease(In|Out|InOut))Bounceabyzahra
waw keren menunya, berjalan ala moon walk hihih
Hengki Kristianto
wah kali ini agak pusing gan, but terimakasih sudah berbagi tutornya gan
salam blogger
Kang Rian
Cakeeeeeeeeeeeeep !!! :-bd bermanfaat banget minn ... makasih yee \o/
Anonim
wah, ternyata ada banyak efek transisi yang keren
tapi saya ada sedikit kesulitan untuk membuat efek transisi
salah satunya membuat efek berjalan dari kanan ke kiri