Kreatif dengan Tag Kondisional pada Widget HTML Blogger
Menggunakan tag kondisional pada data judul dan konten widget Blogger berjenis HTML.
Sebuah widget berjenis HTML pada tema Blogger dapat Anda gunakan sebagai acuan dasar untuk memahami bagaimana cara kerja XML widget, terutama untuk para pengembang yang ingin membuat widget kustom dari kode sumber secara langsung. Berikut ini adalah sebuah contoh:
<b:section class='section-1' id='section-1' name='Bagian 1'>
<b:widget id='HTML1' title='Judul Widget' type='HTML'>
<b:widget-settings>
<b:widget-setting name='content'>Konten widget.</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<h3><data:title/></h3>
<div><data:content/></div>
</b:includable>
</b:widget>
</b:section>Karena elemen <b:widget> harus berada di dalam elemen <b:section>, maka di sini Saya mengilustrasikannya sebagai sebuah widget HTML yang tersemat di dalam seksi bernama Bagian 1. Ketika kode tersebut diterjemahkan sebagai HTML, maka hasilnya akan menjadi tampak seperti ini:
<div class='section-1 section' id='section-1' name='Bagian 1'>
<div class='widget HTML' data-version='2' id='HTML1'>
<h3>Judul Widget</h3>
<div>Konten widget.</div>
</div>
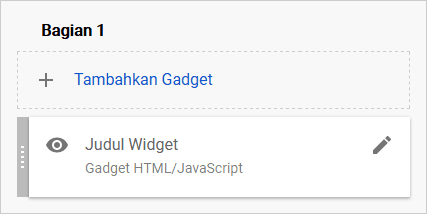
</div>Sedangkan pada halaman Tata Letak akan menjadi tampak seperti ini:

Jika Anda sunting widget tersebut melalui ikon pensil, maka Anda akan menyadari bahwa nilai data:content akan menempati bidang Konten di dalam formulir pengaturan widget. Sedangkan nilai atribut title pada elemen <b:widget> akan menempati bidang Judul (yang nilainya dapat kita tampilkan melalui data:title). Anda bisa memanfaatkan kedua elemen tersebut untuk mengubah perilaku widget berdasarkan nilainya.
Kode di bawah ini akan menampilkan markup HTML judul apabila data judul tidak kosong, dan akan menampilkan markup HTML konten apabila data konten tidak kosong:
<b:if cond='data:title != ""'>
<h3><data:title/></h3>
</b:if>
<b:if cond='data:content != ""'>
<div><data:content/></div>
</b:if>Kode di bawah ini akan menampilkan markup HTML judul dan konten apabila data judul dan data konten tidak kosong:
<b:if cond='data:title != "" && data:content != ""'>
<h3><data:title/></h3>
<div><data:content/></div>
</b:if>Kode di bawah ini akan menambahkan kelas HTML khusus berdasarkan kosong atau tidaknya data judul dan konten:
<div class='container'>
<b:class cond='data:title != ""' name='has-title'/>
<b:class cond='data:content != ""' name='has-content'/>
<h3><data:title/></h3>
<div><data:content/></div>
</div>Kode di bawah ini akan menambahkan kelas HTML khusus berdasarkan nilai dari data judul secara spesifik:
<!-- https://getbootstrap.com/docs/4.3/components/alerts -->
<div class='alert' role='alert'>
<b:comment>language: en</b:comment>
<b:class cond='data:title in ["Danger", "Error"]' name='alert-danger'/>
<b:class cond='data:title == "Info"' name='alert-info'/>
<b:class cond='data:title == "Warning"' name='alert-warning'/>
<b:comment>language: id</b:comment>
<b:class cond='data:title in ["Bahaya", "Kesalahan"]' name='alert-danger'/>
<b:class cond='data:title == "Informasi"' name='alert-info'/>
<b:class cond='data:title == "Peringatan"' name='alert-warning'/>
<h4 class='alert-heading'><data:title/></h4>
<p class='mb-0'><data:content/></p>
</div>Untuk manipulasi data yang lebih kompleks, Anda bisa memanfaatkan elemen <b:with> untuk mengubah sintaks objek valid yang tertulis di dalam bidang Konten sehingga nilainya dapat diperlakukan sebagai objek nyata di dalam XML widget dengan metode seperti ini.
3 Komentar
Arief Tri
Terima kasih atas tutorial nya.
Nanang
Apakah bisa didalam widget HTML meletakkan data tags blogger seperti dan lain-lainnya didalamnya langsung, jika tidak bagaimana caranya ya agar bisa langsung dimasukkan ke dalam content nya ya?
Taufik Nurrohman
Tidak bisa mas, karena bisa memicu XSS.