Widget Daftar Isi Blogger dengan Navigasi Halaman
Tabel Konten
Pembaharuan: 06 Januari 2017

Pada akhirnya Saya menemukannya, seorang penggagas JSON Blogger dengan sistem navigasi halaman. Beliau berasal dari Spanyol (Vagabundia). Pada dasarnya cara kerja navigasi widget ini di dalam mengontrol JSON hanyalah dengan cara mengubah nilai parameter start-index secara tidak langsung:
http://nama_blog.blogspot.com/feeds/posts/default?start-index=1&max-results=10&orderby=published&alt=json-in-script&callback=yourfunctionKode di atas akan menampilkan posting terbaru dengan keadaan normal yaitu mulai dari posting pertama (start-index=1) dan berhenti pada posting ke sepuluh (max-results=10). Namun, dengan cara mengubah nilai start-index, Anda bisa memanggil posting dari urutan berapapun meski bukan dari urutan pertama. Misalnya:
http://nama_blog.blogspot.com/feeds/posts/default?start-index=17&max-results=10&orderby=published&alt=json-in-script&callback=yourfunctionDengan cara itu, maka posting yang ditampilkan akan dimulai dari posting ke 17 (start-index=17) dan akan berhenti pada posting ke 27 (max-results=10).
Hal itulah yang dilakukan oleh navigasi JSON, yang hanya akan mengubah nilai start-index untuk meloncat dari halaman yang satu ke halaman yang lainnya, bahkan tanpa harus memuat halaman secara keseluruhan:
Saya telah memodifikasinya untuk memperkaya konten. Selain judul dan thumbnail, Saya juga telah melengkapinya dengan ringkasan posting, keterangan komentar dan bulan terbit artikel. Selain itu, widget ini juga bisa difilter berdasarkan nama label tertentu.
Memasang Widget Daftar Isi pada Blog Anda
Di sini Saya menggunakan tema hijau dan putih. Mungkin Anda tidak suka dengan tampilannya, tapi jika Anda berminat, cukup tuliskan keinginan pada formulir komentar di bawah mengenai tema apa lagi yang sekiranya bagus untuk widget ini. Jika ada kesempatan pasti akan Saya buat tema-tema yang baru untuk widget daftar isi ini atau juga widget-widget lainnya yang ada di blog ini.
Edit: Tema-tema selengkapnya bisa Anda lihat di sini »
Untuk membuatnya, pertama-tama klik menu Laman pada sidebar. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

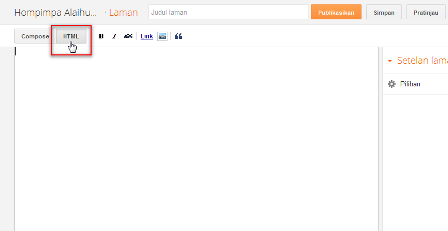
Setelah itu Anda akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link rel="stylesheet" href="//tovic.github.io/dte-project/blogger-toc-with-pagination_default-theme.css"/>
<script>
var showPostDate = true,
showComments = true,
idMode = true,
sortByLabel = false,
labelSorter = "jQuery",
loadingText = "Loading...",
totalPostLabel = "Jumlah posting:",
jumpPageLabel = "Halaman",
commentsLabel = "Komentar",
rmoreText = "Selengkapnya ►",
prevText = "Sebelumnya",
nextText = "Berikutnya",
siteUrl = "http://nama_blog.blogspot.com",
postPerPage = 10,
numChars = 370,
imgBlank = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC";
</script>
<script src="//tovic.github.io/dte-project/blogger-toc-with-pagination.js"></script>Ganti URL http://nama_blog.blogspot.com dengan alamat blog Anda lalu simpan.
Pengaturan
| Opsi | Nilai | Keterangan |
|---|---|---|
| showPostDate | true | Ganti nilainya menjadi false jika Anda tidak ingin menampilkan bulan terbit artikel. |
| false | ||
| showComments | true | Ganti nilainya menjadi false jika Anda tidak ingin menampilkan jumlah komentar pada artikel. |
| false | ||
| idMode | true | Jika bernilai true, sistem penaggalan artikel akan menjadi berbahasa Indonesia. Jika bernilai false sistem penanggalan artikel akan berubah menjadi berbahasa Inggris. |
| false | ||
| sortByLabel | true | Digunakan untuk memfilter artikel/posting. Jika ingin menampilkan posting dengan kategori tertentu saja, pilihlah nilai true. Setelah itu tentukan nama label pada variabel labelSorter. |
| false | ||
| labelSorter | "JavaScript", "Widget", ... (nama label) | Tentukan nama label jika opsi sortByLabel bernilai true. |
| totalPostLabel | "Jumlah posting:", ... (teks) | Tentukan keterangan jumlah posting (yang di bawah navigasi). |
| jumpPageLabel | "Halaman", ... (teks) | Tentukan keterangan lompatan posting (yang di bawah navigasi). |
| commentsLabel | "Komentar", "Comments", ... (teks) | Digunakan untuk menentukan label jumlah komentar (contoh: 10 Komentar). |
| rmoreText | "Baca Selengkapnya", "Read More", ... (teks) | Digunakan untuk menentukan label link menuju posting asli. |
| prevText | "Sebelumnya", "Previous", ... (teks) | Digunakan untuk menentukan label navigasi mundur. |
| nextText | "Berikutnya", "Next", ... (teks) | Digunakan untuk menentukan label navigasi maju. |
| siteUrl | (URL Blog) | Ganti URL ini dengan URL blog Anda. |
| postsPerPage | 10, 30, ... (numerik) | Digunakan untuk menentukan jumlah posting yang tampil pada satu halaman. |
| numChars | 100, 200, ... (numerik) | Digunakan untuk menentukan jumlah karakter ringkasan posting. |
| imgBlank | no-image.jpg (URL Gambar) | Gambar cadangan jika posting yang tampil tidak memiliki gambar. |
144 Komentar
kawsar
this works great
but 2 probelms the last page hangs and dont load and second thing is why does this load only after the whole page has loaded ,is there a way to load this quickly
Taufik Nurrohman
You have to host this script to your own directory. Inside the source code, find this code:
Then replace with this:
Not sure about the last page loading problem.
kawsar
@Taufik Nurrohman
thank you so much it works great know
just one problem tho i just relised theres nothing to display on the last page because its already showing all the posts on the previus page thats why it hangs on the last page as loading icon only, any way to fix this
Taufik Nurrohman
What will happen with the last page, if you publish a new post?
kawsar
@Taufik Nurrohman
if i add one more post it works great
but why was there before one extra page and it freezes? is this a bug or glitch?
or can i fix this in the script settings?
also
i have a question is there a way to removes the page numbers and just have a NEXT AND PREVIUS BUTTON, i was thinking to turn this into slider look, that would be amazing.
Taufik Nurrohman
Problem solved. Now you will see that the loading animation will disappear if the page is over. Re-download the source code by adding a random parameter after file name, so you'll get the non cached code ⇒ http://reader-download.googlecode.com/svn/trunk/blogger-archive-with-pagination.js?kagebunshin=nonjutsu
Remove the numbered navigation with CSS:
kawsar
Thanks I will try it and let u now ok
Can I use position absolute to position the left and right buttons on each side to make it like a slider because I have video blog so I need this kind of design
kawsar
Sorry i forgot to ask you how can I use this script more than once on a page? I want to use as recent posts and label category on same page on the homepage I have video blog , Is this possible please let me now thanks
Taufik Nurrohman
Yes. It just a CSS problem. But I can't explain them in detail, because this is out of topic :(
Nah. You can't. This script using a lot of IDs so you can only view this widget once in a page. You may create some widget duplicate and then redefine its element ID on each script duplicate, but you'll get a lot of pain for that. Already asked before.
kawsar
What a shame! I really like this script and want to use it more than once please explain to me in details wat I exactly I have to do? Do I just duplicate all the div I'ds? And Which bit are the element I'd? I wana have a go duplicating, kindly support me, thanks
Unknown
yg nampak di homepage ada 7 postingan., misalx sy ingin yg tampil hanya judul post sj pd postingan 6 dan 7, carax gmn tuh mas?
Taufik Nurrohman
Unknown
satu lg mas.., backgrondnya pd post 6 dan 7 msh nampak, gmn tuh?
Unknown
udah bisa mas taufik :)
kawsar
<blockquote><p>Problem solved. Now you will see that the loading animation will disappear if the page is over. Re-download the source code by adding a random parameter after file name, so you'll get the non cached code ⇒ http://reader-download.googlecode.com/svn/trunk/blogger-archive-with-pagination.js?kagebunshin=nonjutsu
.</p></blockquote>
thanks that worked know theres no loading animation and the page does not hang instead it shows the page navigation,
heres my site
http://www.banglatune.co.uk/
please give suggestions on how to duplicate this script, i want to create multiple catagorys
thanks
Taufik Nurrohman
This is some IDs that you need to redefine with different name. Ignore the rest:
Unknown
Hy Admin! if i want to show posts from one label. then what i hace to do???
Taufik Nurrohman
Set
sortByLabeltotruethen define your specific post label inlabelSorterUnknown
hy admin!
i have changed the ID's but not its working.
when i add two scripts browser loads one only not both...
Unknown
My Blod Url is : http://testmetube.blogspot.com/
Here is the Pastebin Links of Javascripts:
Script 1 : http://pastebin.com/yPaiFMwc
Script 2 : http://pastebin.com/fEyFUfHi
When you open my blog sometime script on top loaded and sometime srcipt on bottom loaded and some time both are not.
And when you open any post there only one script and that is working fine
Kindly Help Me in This Case.
Regards,
Taufik Nurrohman
Also try duplicating this ID:
Unknown
Hy Admin!
I changed ID's you gave, but same problem is still present on my blog.
Check it on: http://testmetube.blogspot.com/
Taufik Nurrohman
You'll get a lot of pain for that.
^:D as I thought. LOL **p
Unknown
Then You Must Help me in This Case.....Please!
TokiMachi
Gan Nae minta ijin pakai widgetnya
Unknown
minta idzin pakai ya :)
makasih...
Kang Apem
mas taufik, kalo daftar isinya ditambah menu kategori kaya daftar isi punya mas gimana yak? =p*
kawsar
Hi Taufik Nurrohman!
this works great thanks but
i need your help on this script, please tell me how to change the image json default from media$thumb, i dont want to use the default mediathumb for this script i want the image thumbnail to come from the post page img src url, basically i have a image on all of my post pages from another server i want to show that image as thumbnail it seems i have to upload image to bogger then this will show up as thumbnail but i do not want to upload i want to link from another site because i use YouTube thumbnail and i put the img link on my postpage it seems media thumb would only show default thumb which i dont want please tell me which part of script i change to enable to to use external image img src on post page as thumbnail, hoping for your reply, thanks
Taufik Nurrohman
There is an old method http://vagabundia.blogspot.com/2011/05/json-detectar-la-primera-imagen-de-cada.html that can be used to take the first image URL from any server, but this only works for default feed mode. Something like this:
kawsar
thank you for replying but it dosnt work
please have a look
http://pastebin.com/BmBP5Dp7
please have a look at these lines:
*49
*105
and let me no if its correct
thanks
thanks
Taufik Nurrohman
Just a little more ⇒ http://pastebin.com/embed_iframe.php?i=tnNaHW5Q
See line 80 and 182. I change the feed mode from summary to default. This works for any thumbnails, but slower than summary mode.
Unknown
Thanks Taufik Now its Working Fine.!
kawsar
thank you taufic it worked
but i still cant figure out what you changed lol
thanks again bro
Rothny
it's working on my blog.But i want to display post gallery.please help me.
IRIL SAGITA
Kak Taufik, jika navigasinya di klik langsung bergeser ke atas halaman ada tambahan script yang gimana kak ?
Terima kasih sebelumnya ?
IRIL SAGITA
Tambahan : Saya masih memakai script yang lama.
Taufik Nurrohman
Tambahkan ini setelah kode
if (firstPage == 1) {NB: Pemakai widget yang sudah diperbaharui tidak perlu melakukan apa-apa. Widget ini sudah diperbaharui.
IRIL SAGITA
Terima kasih banyak kak taufik, aku terapkan sudah berhasil.
budkalon
Haha :) Terima kasih :)
Sudah bekerja
Anonim
Aslkm..
Maaf mas izin ngedot.. dan izin edit sedikit untuk penyesuaian dengan tema blog saya. Fzn-Trims.
Unknown
Mas, mau tanya.
Widget ini saya pakai sebagai pengganti postingan pada homepage. Bagaimana caranya supaya ketika salah satu judul artikel diklik tidak usah membuka jendala baru lagi mas...
Sebelumnya terima kasih. :D
Taufik Nurrohman
Setelah mendapatkan beberapa masukan, sepertinya tautan terbuka otomatis memang tidak begitu dikehendaki pada widget ini. Saya sudah memperbaharui widget ini agar setiap tautan terbuka pada halaman yang sama.
Unknown
tutorial cerdas dan praktis mudah dipahami
Unknown
Salam,
Mau nanya mas. Kok di template ane cuma ada di homepage aja ya.? Gimana caranya agar daftar isi navigasi ini masuk ke setiap label category-nya. Jadi di setiap category hanya menampilkan 10 post terakhir aja mas yang dulu dulunya ga keliatan.
Thanks & Salam.
NB: Dari template 'Johny Ajaib'
Ane coba cari-cari penyelesainya disarankannya mampir kesini mas.
Andi AF Studio
nyari postingan khusus navigasi gak ketemu2 :(
Anonim
wih keren banget,,,baru tahu daftar isi keren gini hehehe mantap mas,,,makasih atas tutorialnya
Unknown
Terimakasih untuk tutorial Daftar Isinya kereeen, minta izin buat dipake di blog ane ah.... \o/ :-bd
Adi
Sangat menarik.
Sepertinya akan sangat menarik ketika "baca selengkapnya" di klik, muncul popup yang berisi isi artikel tersebut. Kaya tampilan template dinamis blogger.
Cek : http://www.dte.web.id/view/timeslide
Mungkin bisa di buatkan tutorialnya :D :D :D
pu
bagaimana cara menerapkan lebih dr satu label?
Sikkahoder
selamat malam... tutorialnya bagus2 deh... pokoknya semua link anda terpasang di blog saya, karena saya menggunakan widget buatan anda... salam kenal... http://sikkahoder.blogspot.com/2012/02/ameloblastoma.html
Dwi
keren mas..
Unknown
CSSx gmn tuh mas agar tampilanx sama dgn demox vagabundia?
http://vagabundia.blogspot.com/p/resumen-de-entradas.html
Anonim
Saya sangat senag atas bantuan para master bloger, salam sukses
Unknown
maaf mas...
akhir2 ini kok widgetna gak fungsi lagi sih...??
ini blog ane mas http://pabrik-marawis.blogspot.com/
Unknown
keren....
Максимилиан Эдельман
5+ \o/
HS Business Notes
Assalamualaikum,wbt.
Mas Taufik Nurrohman.Alhamdulillah..hari ini betul2 hari juma'at yang berkat bagi saya.krn saya udah lama mencari cara pasang widget Daftar Isi ini yang betul bisa dibanggakan.tak sampai berapa detik udah nongol di hompege saya..
Ramai teman2 blogger yg nulis cara pasang widget ini..udahlah caranya bikin mumet n'das saja malah gak berhasil dipasang..
Untuk tes pasang tadi saya pasang diblog yg gak ada iklannya..krn udah selalu gagal jd ;
http://helmysyamza.blogspot.com/
InsyaAllah nantik saya akan pasang diblog yg memerlukan;
http://fortunamedia.blogspot.com/
Terimakasih banyak sebelumnya..semoga Allah SWT membalas jasa kebaikan masTaufik Nurrohman..
Taufik Nurrohman
1. Waalaikumsalam…
2. Terima kasih kembali…
3. Amiin…
Unknown
selamat malam mas taufik saya mau ber tanya sara menaruh double script jadi kiri home dan kanan per label minta info lebih lanjut karna saya tadi coba tidak bisa dobel script.. terimakasih sebelum nya
Unknown
Siang mas taufik, saya telah memasang Widget Daftar Isi Blogger dengan Navigasi Halaman di blog saya yaitu http://tv-lihat.blogspot.com/, ada kendala sedikit yaitu gambar thumbnails nya tidak mucul, bisa mas lihat di blog saya itu ada lastest post postthumbnail yang di atasnya widget mas punya gambarnya muncul..dimana letak kesalahannya mas?apakah ada yang perlu saya edit dari javascripts mas punya...tolong dibantu mas..terimakasih.......
Taufik Nurrohman
Malam. Sudah Saya cek, gambar thumbnail sudah muncul kok.
Albab Alpachino
Mas, saya sudah coba scriptnya tapi kok gak work ya di blog saya ?
saya ganti urlnya pake dte.web.id juga gak muncul daftar isinya
Makasih banyak mas taufik bantuannya
kalau bersedia membantu bisa cek di blog saya di albabalpachino.blogspot.com
Mad Solihin
Thank's gan ilmunya ...
Unknown
tolong dong , gak work nih
Unknown
maaf mas kok tidak tampil ya di halaman saya . tolong bantu mas , saya sangat membutuhkan sitemap seperti ini http://www.pantsub.net/p/sitemap_17.html
Anonim
wah keren bos , saya coba ya..
Mochamad Fauzi Noer
Makasih kang
alviya
Assalamualaikum mas taufic...
Perkenalkan nama saya Alviyatun blogger yang belum lama ngeblog, tapi ga tahu knpa saya ko lbih tertarik sama coding dan saya berniat belajar dari blog mas taufic ini.
Hee terima kasih mas sebelumnya
Taufik Nurrohman
Waalaikumsalam. Sama-sama, semoga artikel-artikel di blog Saya bisa membantu menambah ilmu pengetahuan. Tapi jangan kebanyakan koding ya, ntar jomblo terus hehe.
Anonim
update tutorial ini dong
Unknown
Tengkyu infonya om...
bamzzz
Makasih gan :Ozz
Teguh Cahyono
Mas taufik, kalau gambar thumbnailnya diperbesar, yang awalnya 72px trus di edit jadi 200px gitu gambarnya jadi buram kan ya. Nah, biar gambar thumbnailnya tetap jelas dan ngga buram gimana caranya ya mas ?
Taufik Nurrohman
Nanti Saya buat versi barunya saja, mungkin dengan tambahan infinite scroll.
Teguh Cahyono
Oke mas saya tunggu kabarnya... terima kasih atas tanggapannya 😊