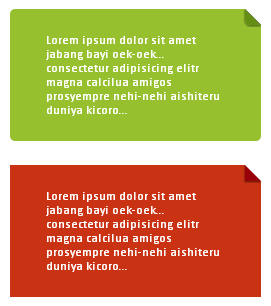
Efek Page-Fold/Lipatan Kertas dengan CSS
Tabel Konten

CSS
/* tampilan standar */
.note {
position:relative;
width:30%;
padding:1em 1.5em;
margin:2em auto;
color:white;
background:#97C02F;
overflow:hidden;
}
.note:before {
content:"";
position:absolute;
top:0;
right:0;
border-width:0 16px 16px 0;
border-style:solid;
border-color:white white #658E15 #658E15;
background-color:#658E15;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,.3),-1px 1px 1px rgba(0,0,0,.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,.3),-1px 1px 1px rgba(0,0,0,.2);
box-shadow:0 1px 1px rgba(0,0,0,.3),-1px 1px 1px rgba(0,0,0,.2);
display:block;
width:0; /* Firefox 3.0 damage limitation */
}
/* dengan tepi tumpul */
.note.rounded {
-webkit-border-radius:5px 0 5px 5px;
-moz-border-radius:5px 0 5px 5px;
border-radius:5px 0 5px 5px;
}
.note.rounded:before {
border-width:8px;
border-color:white white transparent transparent;
-webkit-border-radius:0 0 0 5px;
-moz-border-radius:0 0 0 5px;
border-radius:0 0 0 5px;
}Kerangka HTML
<div class='note'>
Konten di sini...
</div>
<div class='note rounded'>
Konten di sini...
</div>
Sumber: http://nicolasgallagher.com
4 Komentar
iam
Kereeen abis mas :D Hmm.. kalau saya sepertinya masih mengandalkan photoshop/coreldraw dulu nih >.<
Ivan Niblesim
senang baca artikel ini. aplikatif, simple, dan termasuk most wanted. cheers!
Unknown
blognya kren.. artikelnya pun juga... :D
andri sutikno
\o/