Format Formulir Komentar di Atas Daftar Komentar
Posting ini sudah kadaluarsa

Saya sudah mencoba ini pada salah satu tema Blogger standar dan berhasil melakukanya dengan lancar.
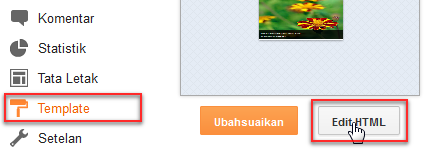
Pertama-tama masuklah ke menu Tema kemudian klik Edit HTML dan klik Lanjutkan. Cek Expand Tema Widget agar seluruh elemen pembangun posting tampil:

Temukan kode yang kurang lebih tampak seperti ini:
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>Potong semua kode itu lalu gulung editor HTML tema Anda ke atas perlahan-lahan sampai Anda menemukan kode ini:
<div class='comments' id='comments'>
Letakkan kode yang baru saja Anda potong tepat di bawahnya dan simpan perubahan yang Anda lakukan.
Jika tidak berhasil atau tidak menemukan kode yang terlihat di atas, mungkin itu karena Anda sedang memakai tema versi lama. Untuk tema versi lama, kodenya akan tampak kurang lebih seperti ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>Potong semua kode itu lalu gulung editor HTML tema Anda ke atas perlahan-lahan sampai Anda menemukan kode ini:
<div class='comments' id='comments'>
Letakkan kode yang baru saja Anda potong tepat di bawahnya dan simpan perubahan yang Anda lakukan.
Seharusnya ini berhasil.
26 Komentar
Putra
wih kayaknya ini req nya langsung di share, mancaaap :D

pengen coba ah, tp kok malah doble yah 7:(
Taufik Nurrohman
@Alam Perwira Untuk versi thread comment sepertinya memang harus melakukan dua kali. Ada formulir untuk template klasik dan baru di tempat yang sama. Coba lakukan dua langkah itu untuk satu template karena di dalam template itu biasanya akan ditemukan dua buah elemen dengan kelas
'comment-footer'.Putra
@Taufik Nurrohmanbingung mas 7:(
dari tadi saya utekutek sendiri malah gak bisa2, tp saya temuin kode dr treaded yg coment form (
<b:include data='post' name='threaded-comment-form'/>) tp waktu saya pindah dibawah<div class='comments' id='comments'>malah ilang postingannya :'(yaudah saya kembaliin semula aja, apakah bisa dirubah seperti tutorial diatas mas?? :)
Taufik Nurrohman
@Alam Perwira Sebenarnya Saya tahu masalahnya mengenai template yang kamu pakai, cuma masih kurang yakin saja.
Ini perkiraan Saya: mengenai tutorial-tutorial mengaktifkan thread comment pada custom template mungkin belum sepenuhnya sempurna karena hanya berdasarkan metode menyalin kode dan menambahkannya, namun Saya tidak melihat bahwa ada pernyataan untuk membuang kode tertentu yang harus dibuang pada tutorial tersebut, padahal mungkin ada beberapa kode yang seharusnya sudah tidak berguna lagi. Saran Saya sih, coba buat satu blog baru lagi dengan template yang masih standar, dicoba lagi tutorial ini apakah hasilnya jadi atau tidak. Jika tidak, mungkin ada satu kesalahan Saya dalam menjelaskan tutorial di halaman ini.
Ngomong-ngomong, tadi kamu bukan menyalin elemen yang ditemukan kemudian meletakkannya di bawah elemen
<div class='comments' id='comments'>kan?Di atas Saya mengatakan memotong kemudian memindahkannya, bukan menyalin dan meletakkan kode yang sama :\
Unknown
untuk yang kedua apa memang beda code yang harus di cut... mohon bantuannya
Unknown
sudah saya pindah kedua kode, masih ada dua kotak komentar. satu diatas dan satu lagi di bawah komentar. mohon bantuan mas.. ini web saya www.tbstsystem.com
Taufik Nurrohman
Kalau untuk versi sekarang biasanya ada lagi kode seperti ini:
Tapi percuma saja dipindah, karena hasil akhirnya nanti akan tetap muncul formulir baru yang akan disisipkan secara otomatis ke bagian bawah oleh JavaScript. Saya akan mengategorikan posting ini sebagai posting kadaluarsa.
Unknown
solusinya supaya kotak komentar cuman 1 bagaimana mas
budkalon
yaaaaahh..... kadaluarsa ckck.....
Putra
@Taufik NurrohmanInsyaallah saya coba mas :)
saya CUT kemudian saya PASTE dibawah kode <div class='comments' id='comments'> begitu saya mas, bukan saya gandakan :)
Unknown
Alhamdulillah...terima kasih banyak sob..., langsung sy coba.., sekali lg makasih yaa :D
Unknown
berhasil Sob..!, emank harus dilakukan dua kali, cz taq class=comments id=comments ada di dua tempat...
terima kasih banyak sob :D
Unknown
heheh..,aq baru perhatikan trnyata berhasil tp ko' jd dobel ya.., ada diatas dan jg ada dibawah.... :) :(
Taufik Nurrohman
@Rohis Facebook Iya hehe... :p Saya coba lagi di blog Huatchuuu!!! jadinya dobel, satu di atas dan satu di bawah. Tapi setelah Saya cek kembali ternyata Blogger secara otomatis menyisipkan formulir komentar yang sama di bagian bawah tepat di tempat lama formulir komentar berasal. Coba dicek pada bagian atas apakah hasil pengeditannya masih ada atau tidak (tepatnya di bagian bawah kode
<div class='comments' id='comments'>). Jika masih, cukup hapus kode yang tampil kembali di bawah. Nanti akan tersisa satu saja seperti ini:Demo: http://huatchuuu.blogspot.com/2009/01/huatchuuu.html
Tambahan:
Kode yang Saya temukan dalam template ini juga sedikit berbeda:
Unknown
msh blom bisa sob..., langkah pertama dan kedua itu dah betul ya...??? trus kode yg sobat kasi dlm komentar itu langkah ketiga ya..?? dan kode itu harus dihapus..???, terima kasih... :)
Taufik Nurrohman
@Rohis Facebook Bukan, itu cuma sebagai dokumentasi saja bahwa ada beberapa template yang menggunakan kerangka formulir komentar yang berbeda seperti itu. Blogger memang terlalu banyak sistem otomatisasinya. Di satu sisi itu sangat memudahkan kita dan menghindarkan kita dari kesalahan fatal, namun di sisi lain juga membuat kita sedikit kerepotan. Posting ini memang masih dalam tahap eksperimen. Setidaknya Saya sudah berhasil melakukannya :)
Dicoba-coba saja (kalau bisa di blog percobaan)
Budhi Insan
wahahahaha...
aku berhasil memindahkan kotak komentar di atas, makasih kang
tapi gimana caranya memberi kotak roll, agar di komentarnya tidak terlalu panjang, bagi tipnya kang..
Unknown
@Insan Robbanihehe ko' aq gk bisa ya..??
Unknown
@Insan Robbanituk membuat scroll aq tau sob.., tp gmn klo kita saling tukar ilmu.., hehehe.., tau kan maksud sy *smile lebar..
Taufik Nurrohman
@Insan Robbani Susunan kerangkanya bermacam-macam, tapi biasanya menggunakan elemen
#comment-blockatau#commentlist. Nah, dengan modal ID tersebut kita bisa buat seperti ini:Tapi setahu Saya pak Insan Robbani sudah menggunakan model thread comments seperti blog Saya. Karena elemennya menggunakan ID yang tidak standar, maka bisa mencoba menggunakan ID dari elemen pembungkus daftar komentar pada model komentar ini:
NB: Kang Rohis mulai horror nih haha! (-.-,)
Farid Wajdi Kardbri
mas, kan saya make fungsi scroll di komentar blog saya.. masalahnya, kok formulir komentarnya juga ikut masuk ke area scroll? padahal biasanya kan yang masuk area scroll cuma komentarnya doang, tidak dgn formulir komentarnya..

Taufik Nurrohman
@Farid Wajdi Kardbri Coba ganti selektornya jadi
#comment-editorAnonim
Terima kasih atas bantuannya
Anonim
gan, gimana caranya pindahin comment aslinya blogger ke halaman multi tab??
http://xclab.blogspot.com/2012/05/kartu-as.html
budkalon
Kang, saya mencoba beberapa cara untuk melakukan hal ini, dan memang Blogger secara otomatis akan langsung menyisipkan kembali formulir komentar pada tempat semula yang membuat formulir komentarnya menjadi ganda. :( Tapi setelah beberapa cara dilakukan, saya berhasil melakukannya, cukup membungkus bagian
<div class='comment_form'>dengan komentar HTML, kemudian menyalin bagian<div class='comment_form'>ke atas bagian daftar komentar, maka Blogger tidak akan menyadarinya... :yaya:Ahhh... saya memang tidak pintar menjelaskan :p Untuk lebih jelasnya, ini kode yang saya pakai:
<div id='comment_block'>
========FORMULIR KOMENTAR BARU DIMULAI=======
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
=============FORMULIR KOMENTAR BARU SELESAI==========
<b:loop values='data:post.comments' var='comment'>
================================
LOOP DAFTAR KOMENTAR
================================
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
============================
PAGINASI KOMENTAR
============================
</b:if>
<div class='clear'/>
==============FORMULIR KOMENTAR LAMA============
<!--<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>-->
Taufik Nurrohman
Sip mas.