Generator HTML Peta Gambar Palsu
Tabel Konten

Alat ini digunakan untuk membuat image map palsu menggunakan elemen HTML. Beberapa orang lebih memilih menggunakan yang palsu karena lebih fleksibel. Pada intinya alat ini digunakan untuk mempermudah di dalam merancang ukuran dan posisi lokasi pada tiap bagian di dalam gambar. Mengenai elemen apa yang akan Anda gunakan dan bagaimana Anda memodifikasi tampilannya, itu terserah Anda:
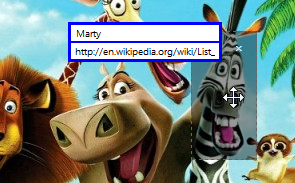
Bagi para pembaca yang belum mengerti apa itu image map, kalian bisa memulai mempelajarinya di sini. Dan berikut ini adalah contoh gambar yang dihasilkan dari alat yang Saya buat di atas. Coba letakkan pointer mouse Anda di atas wajah-wajah atau badan tokoh kartun di bawah ini untuk mengetahui nama mereka:
Cara Menggunakan
Ambillah sebuah foto atau gambar dimana di dalamnya terdapat beberapa bagian yang memerlukan detail khusus. Misalnya foto keluarga atau peta negara, lalu unggah foto atau gambar tersebut pada blog Anda. Ambil URL gambarnya, kemudian letakkan di dalam input URL yang tersedia. Setelah itu klik tombol Create. Klik tombol Add Location untuk menambahkan lokasi/koordinat baru pada gambar. Geser dan ubah ukurannya sesuai keinginan. Kode HTML akan tampil di bagian area teks sebelah kanan.

16 Komentar
azewBz
\o/ hebat.....!!
Anonim
ouh hampir sama kayak di facebook yah.
Damar Zaky
kuerennnnnnnnn bangggettt hehe
Unknown
Wuahhh, makin manteph aja kang taufik nihh.
Oh iya kang, permasalahan pada penghostingan menggunakan tortoiseSVN, saya uda coba pada post kang taufik, dan berhasil. Kang kapuk bilang penghostingan CSS rawan banned. Gimana ngatasinya kang taufik?
Unknown
Ini cara kerjanya mirip kayak tandai teman di facebook ya?
keren :-bd
tes
wew keren beuh :) mantap gan :)
uki
Layaknya Tag pada pacebok, :) :-bd
Piyen
mantap... \o/
Beben Koben
tools yg sangat membantu nih...xixixixi
sayang gak ada opsi width dan height imagenya...ngareepppp :D
Unknown
langsung save gan page nya :D , thanks keren nih
Dixy
Image Mapping :o
Admin
\o/ \o/ \o/
Admin
\o/ :D x@ ikutan nyobaaaa
Unknown
Buseeet! 7:( pdhl baru kemaren belajar Adobe Dream Weaver ternyata udah keluar tool yang beginian :p
Unknown
bhuahahaha
aditya harviansyah
suka banget sama situs ini, selalu memberikan yang terbaik untuk pembacanya ^_^