jQuery UI
Tabel Konten

jQuery UI merupakan plugin komponen user interface (hal-hal yang berhubungan dengan antarmuka pengguna) berupa interaksi, widget berfitur lengkap dan efek animasi yang berada di bawah framework jQuery. Setiap komponen dibangun sesuai dengan arsitektur kerja jQuery (menemukan sesuatu, kemudian memanipulasinya) dan memiliki kemampuan untuk menerima tema yang bermacam-macam sesuai dengan keperluan desain — jQuery UI
Sejauh yang Saya pelajari selama ini, dibandingkan dengan kemampuannya sebagai pendukung efek-efek animasi baru yang tidak ada di dalam jQuery, peran jQuery UI lebih mendominasi ke dalam hal-hal yang berhubungan dengan penciptaan aplikasi online dengan standar yang sangat baik:

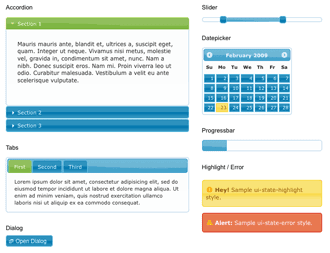
Slider, button, dialog box, accordion, tooltip, tabs, date picker, progressbar dan masih banyak lagi. Bahkan juga autocomplete seperti dalam fitur HTML5.
Semuanya begitu lengkap hingga sangat mudah sebenarnya ketika seorang pengembang menemukan konsep aplikasi online, jQuery UI bisa mengatasi beberapa masalah yang tersisa seperti tema, objek, variabel dan termasuk dukungan peramban penuh (setidaknya selalu diusahakan begitu sampai sekarang).

Contoh Instalasi jQuery UI dalam Bidang Kerja
<link href='jqueryui-theme.css' rel='stylesheet'>
<script src='jquery.js'></script>
<script src='jqueryui-1.8.1.js'></script>
<script>
$(document).ready(function() {
// Lakukan sesuatu di sini...
});
</script>Google Ajax Libraries API (CDN)
jQuery UI siap pakai dari Google yang dapat digunakan:
Framework jQuery UI
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.6/jquery-ui.min.js'></script>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/jquery-ui.min.js'></script>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.8/jquery-ui.min.js'></script>
...
...dan seterusnya sampai versi terakhir di tahun 2011…
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js'></script>CSS
Revisi CSS mengikuti revisi Framework jQuery UI:
<link rel='stylesheet' href='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.0/themes/base/jquery-ui.css'>
...
...
<link rel='stylesheet' href='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/base/jquery-ui.css'>Dokumentasi

Perpustakaan ini bergantung kepada jQuery. Anda juga harus memuat jQuery sebelum memuat modul ini. Versi 1.8.3 tidak didokumentasikan karena jangka waktu revisi yang pendek:

1.8.3, yang keluar adalah jQuery UI 1.8.4
2 Komentar
Unknown
masih gak ngerti masalah jquery, pengen belajar aja gak bisa bisa
Unknown
Terimakasi infonya .. sangat membantu untuk yang mau belajar jQuery seperti saya