Masalah Efek Rounded Corner pada Gambar
Tabel Konten

Suatu saat mungkin Anda ingin melakukan ini:
Saya ingin membuat galeri gambar dengan bentuk lingkaran dimana terdapat garis batas dengan ketebalan tertentu sebagai frame/bingkai.
Dan inilah yang Anda lakukan:
img {
width:160px;
height:160px;
border:5px solid #E62917;
-webkit-border-radius:85px;
-moz-border-radius:85px;
border-radius:85px;
}Anda pikir Anda sudah berhasil karena saat itu Anda sedang menggunakan peramban Firefox. Sampai kemudian Anda mencoba membuka hasil karya Anda pada peramban Chrome atau Opera…
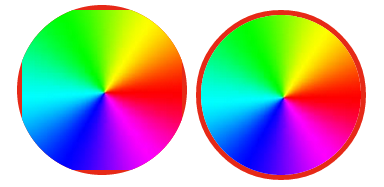
BOOMM!!! Sesuatu seperti gambar pertamalah yang akan tampil. Cara terakhir yang biasanya Anda lakukan adalah mencoba untuk membungkus gambar tersebut dengan elemen tambahan (misalnya: <figure>):
figure {
width:160px;
height:160px;
border:5px solid #E62917;
-webkit-border-radius:85px;
-moz-border-radius:85px;
border-radius:85px;
overflow:hidden; /* Penting! */
}
figure img {
width:100%;
height:100%;
display:block;
}Oke, itu memang berhasil, tapi bagaimana jika Anda berada dalam keadaan bahwa hanya gambar saja yang diperbolehkan, tidak figure atau yang lain (misalnya: iklan Pay Per Click)?
Gunakan Box-Shadow
Saya pernah mengatakan sesuatu pada posting ini, bahwa box-shadow juga memiliki sifat seperti halnya border. Cukup dengan menentukan ketebalan bayangan, Anda akan berhasil mendapatkan apa yang Anda inginkan selama ini yang seringkali mengalami kegagalan:
img {
width:160px;
height:160px;
-webkit-border-radius:85px;
-moz-border-radius:85px;
border-radius:85px;
-webkit-box-shadow:0 0 0 5px #E62917;
-moz-box-shadow:0 0 0 5px #E62917;
box-shadow:0 0 0 5px #E62917;
}Tidak ada yang bisa menjamin mengenai Internet Explorer jika dia masih tetap tidak mendukung CSS Box-Shadow, bahkan juga Opera. Jadi, cara terbaik untuk menciptakan efek ini tetaplah akan dimenangkan oleh metode ke dua.
Edit: Opera 11.62 sudah bisa menampilkan radius yang sangat sempurna pada gambar - 11 April 2012
6 Komentar
Unknown
Aku kira, Solusinya tanpa box-shadow, ternyata make box-shadow :)
Unknown
@system of blog Bagaimana pun , tips mas Taufik selalu keren
:D
Taufik Nurrohman
@Syndicate OSHumor tingkat tinggi :)
Agung Pramono
mantebh, bangets brother...
Unknown
Sob , script :
figure {
width:160px;
height:160px;
border:5px solid #E62917;
-webkit-border-radius:85px;
-moz-border-radius:85px;
border-radius:85px;
overflow:hidden; /* Penting! */
}
figure img {
width:100%;
height:100%;
display:block;
}
mesti ane pastekan kmana sob ??
Cahya Convection
Blog sangat bagusssss