Memasukkan Video ke dalam Komentar Blogger
Tabel Konten

Sekedar melengkapi posting ini: Memanfaatkan jQuery untuk Mengizinkan Elemen Terlarang Masuk ke dalam Kometar Blogger, Saya menggunakan elemen <a> untuk menyisipkan video ke dalam komentar Blogger. Dengan begitu Anda tidak perlu khawatir terhadap masalah fallback yang buruk jika JavaScript dimatikan.
Saat JavaScript pada peramban diaktifkan, semua elemen tautan yang mengandung URL berpola youtube.com/embed akan berubah menjadi video, dan jika JavaScript dimatikan, maka video tidak akan tampil pada posting komentar namun masih tetap meninggalkan elemen aslinya yaitu <a>, sehingga saat tautan tersebut diklik, Anda akan dibawa menuju ke halaman video satu layar penuh:
<script>
//<![CDATA[
$('#comments p, #comments dd').each(function() {
$(this).find('a[href*="youtube.com/embed"]').replaceWith(function() {
return $('<iframe width="420" height="315" src="' + this.href + '"></iframe>');
});
});
//]]>
</script>Salin kode tersebut dan letakkan di atas </body> kemudian simpan semua perubahan.
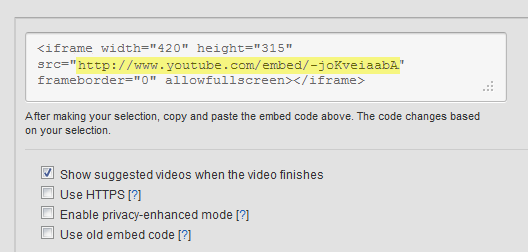
Untuk menyisipkan video, caranya cukup dengan menyalin URL kode embed yang ada di dalam textarea (ambil URL-nya saja). Lalu kita gunakan URL tersebut sebagai pengisi atribut href pada tautan:
<a href="Letakkan URL video di sini">Video</a>
Atau jika Anda telah menciptakan sistem untuk menghapus tautan pada semua posting komentar (seperti Saya), Anda bisa menggunakan cara lama seperti ini:
[iframe]Letakkan URL video di sini[/iframe]Berikut ini adalah kode manipulasinya:
<script>
//<\[\/iframe\]/ig, "<iframe width='420' height='315' src='$1'></iframe>")
);
});
//]]>
</script>Dan sebagai tambahan lagi, karena ini adalah manipulasi <iframe>, maka Anda sebenarnya tidak harus membatasi diri dengan video. Apa saja yang bisa tampil pada elemen <iframe> bisa ditampilkan pada posting komentar Blogger dengan metode ini.
Pembaharuan
Ucapan terimakasih kepada Mbah Qopet atas petunjuknya mengenai kekurangan metode ke dua. Masalahnya adalah, jika URL video yang dituliskan tidak sesuai dengan apa yang kita kehendaki, akan ada beberapa hal buruk yang mungkin terjadi. Misalnya, akses halaman menjadi sangat lambat karena iframe telah mengakses URL yang salah. Belum lagi mengenai para komentator yang mungkin saja merupakan orang jahat sehingga mereka bisa saja menyisipkan URL berbahaya pada manipulasi ini. Untuk metode pertama relatif lebih aman karena di situ dengan jelas Saya telah membatasi format URL yaitu hanya untuk elemen <a> yang mengandung URL youtube.com/embed. Di luar syarat itu, tautan tidak akan diubah menjadi video.
Cara sederhana untuk membatasi URL pada metode ke dua adalah dengan mendeteksi apakah nilai atribut src pada iframe mengandung URL youtube.com/embed atau tidak. Jika tidak, hapus atribut src pada iframe tersebut sehingga hal-hal buruk yang mungkin terjadi karena kesalahan URL video YouTube bisa diatasi. Berikut ini adalah kode selengkapnya untuk menyisipkan video dengan metode ke dua:
<script>
//<\[\/iframe\]/ig, "<iframe width='420' height='315' src='$1'></iframe>")
);
// Jika URL pada `iframe.video` tidak mengandung path `youtube.com/embed` ...
// ... segera hapus atribut `src` pada elemen tersebut ...
// ... lalu tambahkan latar belakang berupa gambar yang menyatakan peringatan kesalahan.
$('iframe.video:not([src*="youtube.com/embed"])')
.removeAttr('src')
.css('background', '#900 url(error.png) no-repeat 50% 50%');
});
//]]>
</script>Saya masih tetap menyarankan Anda untuk menggunakan metode pertama yang jauh lebih sederhana. Metode ke dua ini hanya sebagai alternatif saja untuk blog-blog dengan peraturan komentar yang tidak begitu bebas seperti di blog Saya.
13 Komentar
Taufik Nurrohman
Demo:
[iframe]http://www.youtube.com/embed/-joKveiaabA[/iframe]
Unknown
\o/ mantep bang
[iframe]http://www.youtube.com/watch?v=mpB9QXA9Dz4[/iframe]
harus pke http ya ?? barusan saya coba cuma pke www ngga muncul
Kang Kapuk
@Mbah Qopet Lha ndi videomu Al ....?
Taufik Nurrohman
Jangan memakai URL yang ada di address bar, tapi ambil yang ada di bagian share or embed this video:
[iframe]http://www.youtube.com/embed/mpB9QXA9Dz4[/iframe]
Putra
wihihihih :D
ada juga too?? ajiiib ^_^
Unknown
[iframe]http://www.youtube.com/embed/GRT64z5gf5A[/iframe]
Unknown
Mangstab udah bisa :)
Unknown
[iframe]http://www.youtube.com/embed/ZnEr5yGVgYQ[/iframe]
Unknown
Hahaha..akhirnya berhasil juga.....
Unknown
hihihih
[iframe]http://www.youtube.com/embed/ZnEr5yGVgYQ[/iframe]
Unknown
Untuk memasukkan tag terlarang lebih baik diutak-atik pada comment-content dari pada comment-holder dengan manipulasi replace....
Taufik Nurrohman
comment-contentitu ada di dalam atribut kelas, sedangkancomment-holderitu ada di dalam atribut ID. Tetap lebih disarankan untuk menerapkannya pada ID elemen dibandingkan kelas karena performanya lebih baik.Unknown
Dan untuk lebih mudah, aman, dan nyaman kode2 javascript lebih baik disimpan di:
Tata Letak>>add widget>>JavaScript/HTML
copas atau bikin code anda kosongkan baris judul, dari pada susah2 cari tag < / body >.
Meskipun metoda2 tersebut jalan 22nya, akan tetapi lebih baik metoda menyisipkan code di tag body dllnya pencarian tag digunakan khusus untuk mengedit template aja.
"Edit template" dan "menyisipkan code" javascript, jquery, atau kode apa pun namanya adalah 2 hal yg berbeda.