Membuat Artikel/Posting Terkait dengan Gambar/Thumbnail

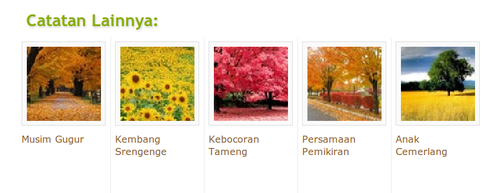
Gambar di atas adalah contoh hasil tampilan aplikasi artikel/posting terkait blogspot dengan gambar dan judul artikel. Selain artikel/posting terkait tipe ini juga terdapat tipe artikel/posting terkait yang terdiri dari gambar, judul beserta ringkasan artikelnya. Kamu tinggal memilih mana yang menurutmu lebih menarik atau sesuai dengan karaktermu. Jika berminat dengan tipe aplikasi ini, tinggal ikuti langkah-langkah di bawah ini. Tapi jika tidak, mungkin kamu akan suka dengan tipe aplikasi artikel terkait thumbnail dan deskripsi artikel » baca tutorialnya di sini
Membuat Artikel/Posting Terkait dengan Gambar/Thumbnail
- Masuk ke tab Rancangan, kemudian pilih Edit HTML. Cek Expand Template Widget agar seluruh elemen pembangun widget posting tampil.
Salin kode di bawah ini, kemudian letakkan di atas kode
</head><b:if cond='data:blog.pageType == "item"'> <style> #at-gambar {text-transform:none;height:100%;min-height:100%;padding-top:5px;padding-left:5px;} #at-gambar a {color:#895F30;overflow-x:hidden;text-align:left;} #at-gambar a:hover {background-color:#EAE7DB;color:#666;} #at-gambar img {width:84px !important;height:84px !important;} </style> <script> var defaultnoimage = "//1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.GIF"; var maxresults = 5; var splittercolor = "#EBEBEB"; var relatedpoststitle = "Catatan Lainnya:"; </script> <script src='http://reader-download.googlecode.com/svn/trunk/terkaitlib.js'></script> </b:if>Selanjutnya temukan kode ini:
<div class='post-footer'>TIP: Tekan CTRL + F kemudian ketik class='post-footer' untuk mempermudah pencarian.
Jika sudah ketemu, salin kode ini kemudian letakkan di atasnya:
<!-- Artikel Terkait dengan Gambar --> <b:if cond='data:blog.pageType == "item"'> <div id='at-gambar'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=999"'></script> </b:loop> <script> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div> <div style='clear:both'/> </b:if> <!-- Akhir Artikel Terkait dengan Gambar -->- Atau kamu juga bisa meletakkan kode tersebut di bawah kode
<div class='post-footer-line post-footer-line-1'>atau kode<p class='post-footer-line post-footer-line-1'>. Intinya, kita akan meletakkan artikel terkait tersebut di bawah posting. Dan sebagian besar kode dengan embel-embelpost-footerumumnya memang berada di bawah posting. Begitu saja logikanya. Titik. - Jika sudah selesai, klik Simpan Template. Sekarang kita tinggal melakukan beberapa penyesuaian.
Penyesuaian-Penyesuaian
- Atur ukuran thumbnail dengan mengubah nilai dalam selektor
#at-gambar img{ ... }, yaitu pada deklarasiwidth:84pxdanheight:84px. var defaultnoimageadalah tampilan untuk thumbnail cadangan jika posting yang dimaksud tidak memiliki gambar (umumnya menggunakan gambar "No Image").var maxresultsadalah variabel untuk menentukan jumlah posting maksimal yang akan ditampilkan.var splittercoloradalah variabel untuk menentukan warna garis batas.var relatedpoststitleadalah variabel untuk menentukan judul artikel terkaitmu (dalam hal ini adalah "Catatan Lainnya:").
6 Komentar
Unknown
Ini yang kucari-cari mas, thanks atas tutornya. semoga sukses.
Oiya silahkan berkunjung ke Alasan google menghapus domain co.cc
Unknown
hehe. .iya mas komentarku sekarang udah kayak punya mas gini . . kemaren malem'' aku browse'' showhide komentar eh ternyaata nemu mas. . langsung di pasang dehh ,,
n kalau ada tutorialnya photoshop mobile kenapa gag di coba mas. .,
Admin 3
Makasih gan tipsnya udah saya terapkan diblog saya, alhamdulillah berhasil gan..
hehe..!!
sukses deh buat agan..!! :)
Anonim
makasi gan buat infonya, dah berhasil dicoba ya :-)
Anonim
Dan untuk kesekian kalinya berhasil lagi \o/
Unknown
file jsnya di reupload donk :D