Struktur Label dan Status Komentar
Dalam setiap template sangat sering kita temui beberapa elemen perwakilan yang digunakan untuk mewakili teks/label dan pesan tertentu dalam template standar Blogger. Misalnya kode ini:
<h3>
<!-- elemen di dalam hanya akan ditampilkan apabila jumlah komentar sudah lebih dari 0 -->
<b:if cond='data:post.numComments > 0'>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
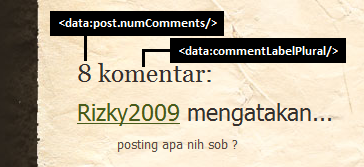
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</b:if>
</h3><data:commentLabelPlural/> atau <data:commentLabel/> mewakili teks Komentar, sedangkan <data:post.numComments/> mewakili jumlah komentar. Nilainya bisa berubah-ubah, tergantung jumlah komentar yang ada pada posting tersebut:

Kode-kode ini sangat erat hubungannya dengan kontrol mesin Blogger dalam menyalurkan setiap data label yang tersimpan. Katakanlah Anda saat ini sedang menggunakan pengaturan bahasa antarmuka sebagai bahasa Indonesia, maka seharusnya setiap kode perwakilan <data:commentLabelPlural/> akan memanggil data berupa teks Komentar dari dalam ruang penyimpanan data khusus berbahasa Indonesia, sedangkan saat Anda mengubah bahasa antarmuka menjadi bahasa Inggris (sebagai contoh), maka kode <data:commentLabelPlural/> akan memanggil data berupa teks Comments dalam ruang penyimpanan data khusus berbahasa Inggris. Kira-kira begitulah bahasa mudahnya.
Lalu apa poin utama dari pengetahuan ini?
Baiklah, sekarang coba Anda ganti kode <data:commentLabelPlural/> menjadi kata-kata tertentu sesuka hati, misalnya seperti ini:
<h3>
<b:if cond='data:post.numComments > 0'>
<b:if cond='data:post.numComments == 1'>
1 Omelan:
<b:else/>
<data:post.numComments/> Omelan:
</b:if>
</b:if>
</h3>maka seharusnya Anda akan melihat hasilnya menjadi seperti ini:

Khusus untuk kode <data:commentLabelPlural/> di atas adalah kode yang berada di antara elemen heading (dalam hal ini adalah elemen <h3>). Ini menunjukkan bahwa keterangan jumlah komentar tersebut merupakan judul komentar, yang akan berubah menjadi seperti ini saat dibuka di peramban:
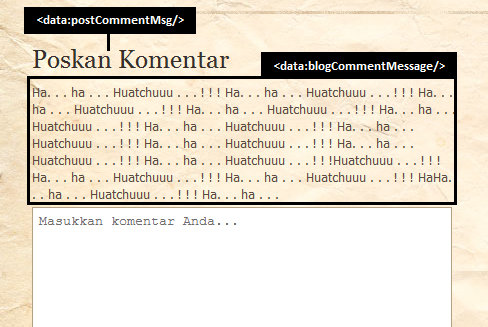
<h3>8 Komentar:</h3>Kode-kode lain seperti <data:postCommentMsg/> dan <data:blogCommentMessage/> berada pada formulir komentar yang bisa juga diganti menjadi “sesuatu” sesuai kehendak:

<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/> <!-- seharusnya atribut `name` ini sudah tidak berlaku di HTML5 -->
<h3><data:postCommentMsg/></h3>
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' height='275' id='comment-editor' scrolling='auto' width='100%'/>
</div>
</b:includable>Beberapa data disimpan di Blogger sebagai standar yang tidak bisa diubah, namun beberapa juga ada yang bisa diedit sesuka hati kita yaitu melalui formulir-formulir pengaturan yang ada pada halaman kontrol panel blog. Kita ambil dua contoh:


<li>
<dd class='comment-meta'>
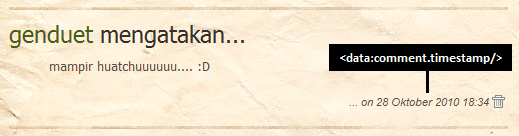
... on
<span class='comment-timestamp'>
<data:comment.timestamp/>
</span>
<b:include data='comment' name='commentDeleteIcon'/>
</dd>
</li>
9 Komentar
MUX SPARROW
Waduh.. si Agan kayak yang paham aja kebutuhan ay nih.. :-bd \o/
ICHINK.WEB.ID
Mas Taufik, saya ada yang pertanyaan mengenai komentar (blog WP), pertanyaannya saya kirim via inbox FB ya, boleh kan?
Taufik Nurrohman
@Manusia Biasa AAAARRRGGGGHHHHH!!!!! WP???? :waaa: :'(
Duh, Saya sama sekali nggak ngerti soal WP. Tapi kalau pertanyaannya mengenai fungsi-fungsi yang biasa dipakai di semua blog secara umum, bukan fungsi dari platform Wordpress itu sendiri mungkin Saya bisa. Tidak apa-apa, kirimkan saja. Sekalian buat belajar Saya juga, Saya punya dua kenalan yang mengerti soal Wordpress. Kalaupun Saya tidak bisa, nanti Saya coba tanyakan :yaya:
Unknown
@Taufik Nurrohman kalo wp langsung tanyakan sama ahlinya (amdhas.tk)
:D
abang ichal
wahh bagus nihhh...
lebih mudah unuk mengetahui bagian2 komentarr
ICHINK.WEB.ID
@Taufik Nurrohman
Udah bisa mas, makasih ya :)
Pulung
mas taufik, aku nyoba bungkus status komen dan comment post message di satu <div..blablabla.. justru ifaramenya hilang. ada solusi ga mas?
Anonim
Kalau Ingin Membuat Seperti Blog ini ,
Misalnya Ketika Postingan Berisi 0 Comment
Diganti Dengan Sejauh ini belum ada komentar masuk ,
Dan Hanya Berjalan Hanya untuk Postingan Berkomentar 0 ,
Itu Gimana Mas...?
Unknown
@Rizky Ritonga. Saya kepinginnya juga gituh...