CSS Tabel, Memperganteng Tampilan Tabel Dengan CSS

Gambar di atas adalah contoh tampilan tabel tanpa CSS. Tampilan seperti ini sangat umum dijumpai dalam template yang tidak memiliki CSS tabel. Di sinilah tujuan utama kita menerapkan CSS tabel. Hal ini tentunya akan sangat penting bagi para penulis artikel yang posting-postingnya didominasi oleh tabel. Setidaknya, dengan menambahkan kode CSS ini kamu bisa membuat para pembaca menjadi lebih betah untuk memperhatikan apa yang kamu deskripsikan dalam tabel.
Cukup pilih salah satu tampilan tabel yang kamu inginkan kemudian salin kode CSSnya untuk diletakkan di atas kode ]]</b:skin> atau </style>:
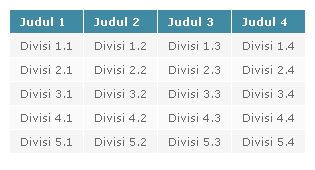
Nuansa Biru Muda

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Verdana,Arial,Sans-Serif;
color:#666;
}
table[border="1"] tr {
background:#fafafa;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid #fff;
}
table[border="1"] tr:nth-child(even) {
background:#f5f5f5;
}
table[border="1"] th {
background:#418AA4;
color:#fff;
font-weight:bold;
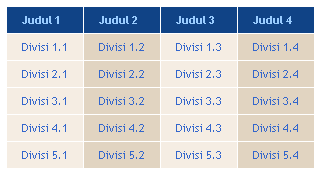
}Nuansa Blogger

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Trebuchet,"Trebuchet MS",Arial,Sans-Serif;
color:#3366CC;
}
table[border="1"] tr {
background:#E1D4C1;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 15px;
border:1px solid #fff;
}
table[border="1"] td:nth-child(odd) {
background:#F5EDE3;
}
table[border="1"] th {
background:#104386;
color:#99CCFF;
font-weight:bold;
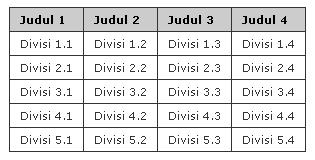
}Sederhana

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Verdana,Arial,Sans-Serif;
color:#333;
}
table[border="1"] tr {
background-color:#fff;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid #333;
}
table[border="1"] th {
background-color:#ccc;
color:black;
font-weight:bold;
}Nuansa Berbayang

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Verdana,Arial,Sans-Serif;
color:#666;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.5);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.5);
box-shadow:0 1px 3px rgba(0,0,0,.5);
}
table[border="1"] tr {
background-color:#fafafa;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid white;
}
table[border="1"] tr:nth-child(even) {
background-color:#f5f5f5;
}
table[border="1"] th {
background-color:#ECE9D8;
color:#ACA899;
font-weight:bold;
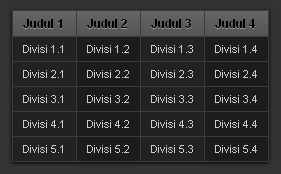
}Nuansa Hitam

table[border="1"] {
border-collapse:collapse;
font:normal normal 11px Arial,Sans-Serif;
color:#ccc;
-webkit-box-shadow:0 1px 3px black;
-moz-box-shadow:0 1px 3px black;
box-shadow:0 1px 3px black;
}
table[border="1"] tr {
background-color:#222;
}
table[border="1"] th,
table[border="1"] td {
vertical-align:top;
padding:5px 10px;
border:1px solid #3c3c3c;
}
table[border="1"] td:nth-child(even) {
background-color:#1c1c1c;
}
table[border="1"] th {
background-color:#555;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#666',endColorstr='#555');
background-image:-webkit-linear-gradient(#666,#555);
background-image:-moz-linear-gradient(#666,#555);
background-image:-ms-linear-gradient(#666,#555);
background-image:-o-linear-gradient(#666,#555);
background-image:linear-gradient(#666,#555);
color:black;
font-size:12px;
text-shadow:0 1px 0 rgba(255,255,255,.4);
font-weight:bold;
}Untuk sementara baru lima buah desain yang Saya tuliskan di sini. Suatu saat mungkin akan Saya tambahkan lagi jika Saya mendapatkan inspirasi.
8 Komentar
Unknown
mau tanya mas bro saya mau buat laman yang seperti masbro contoh beranda, daftar isi, seperti mas bro tuh yang bisa naik turun, saya bisa lihat dimana ya ? mohon petunjuk makasih banget nih
Taufik Nurrohman
Apanya tuh yang naik turun??? @@,
Anonim
menu dropdown kali ya... oh ya keren nih tipsnya, tinggal copas jadi deh,, wkwkwkwk
Putra
mas, kalau buat "td" diawal warnanya sama semua caranya gmn?
Taufik Nurrohman
Unknown
kalau mau masang di postingan. html nya gimana min, soalnya css nya juga mau di pasang di postingan gk di template
Taufik Nurrohman
CSS diletakkan di atas
]]></b:skin>, HTML diletakkan di dalam postingan (pada mode Edit HTML).Unknown
Trimakasih kak, postingan ini sangat membantu saya.
:)