Widget Daftar Isi Blogger dengan Navigasi Halaman
Tabel Konten
Pembaharuan: 06 Januari 2017

Pada akhirnya Saya menemukannya, seorang penggagas JSON Blogger dengan sistem navigasi halaman. Beliau berasal dari Spanyol (Vagabundia). Pada dasarnya cara kerja navigasi widget ini di dalam mengontrol JSON hanyalah dengan cara mengubah nilai parameter start-index secara tidak langsung:
http://nama_blog.blogspot.com/feeds/posts/default?start-index=1&max-results=10&orderby=published&alt=json-in-script&callback=yourfunctionKode di atas akan menampilkan posting terbaru dengan keadaan normal yaitu mulai dari posting pertama (start-index=1) dan berhenti pada posting ke sepuluh (max-results=10). Namun, dengan cara mengubah nilai start-index, Anda bisa memanggil posting dari urutan berapapun meski bukan dari urutan pertama. Misalnya:
http://nama_blog.blogspot.com/feeds/posts/default?start-index=17&max-results=10&orderby=published&alt=json-in-script&callback=yourfunctionDengan cara itu, maka posting yang ditampilkan akan dimulai dari posting ke 17 (start-index=17) dan akan berhenti pada posting ke 27 (max-results=10).
Hal itulah yang dilakukan oleh navigasi JSON, yang hanya akan mengubah nilai start-index untuk meloncat dari halaman yang satu ke halaman yang lainnya, bahkan tanpa harus memuat halaman secara keseluruhan:
Saya telah memodifikasinya untuk memperkaya konten. Selain judul dan thumbnail, Saya juga telah melengkapinya dengan ringkasan posting, keterangan komentar dan bulan terbit artikel. Selain itu, widget ini juga bisa difilter berdasarkan nama label tertentu.
Memasang Widget Daftar Isi pada Blog Anda
Di sini Saya menggunakan tema hijau dan putih. Mungkin Anda tidak suka dengan tampilannya, tapi jika Anda berminat, cukup tuliskan keinginan pada formulir komentar di bawah mengenai tema apa lagi yang sekiranya bagus untuk widget ini. Jika ada kesempatan pasti akan Saya buat tema-tema yang baru untuk widget daftar isi ini atau juga widget-widget lainnya yang ada di blog ini.
Edit: Tema-tema selengkapnya bisa Anda lihat di sini »
Untuk membuatnya, pertama-tama klik menu Laman pada sidebar. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

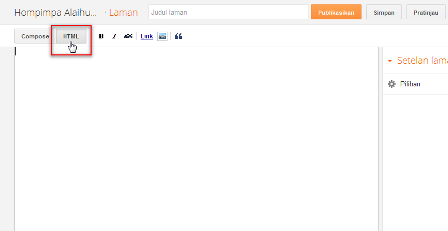
Setelah itu Anda akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link rel="stylesheet" href="//tovic.github.io/dte-project/blogger-toc-with-pagination_default-theme.css"/>
<script>
var showPostDate = true,
showComments = true,
idMode = true,
sortByLabel = false,
labelSorter = "jQuery",
loadingText = "Loading...",
totalPostLabel = "Jumlah posting:",
jumpPageLabel = "Halaman",
commentsLabel = "Komentar",
rmoreText = "Selengkapnya ►",
prevText = "Sebelumnya",
nextText = "Berikutnya",
siteUrl = "http://nama_blog.blogspot.com",
postPerPage = 10,
numChars = 370,
imgBlank = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC";
</script>
<script src="//tovic.github.io/dte-project/blogger-toc-with-pagination.js"></script>Ganti URL http://nama_blog.blogspot.com dengan alamat blog Anda lalu simpan.
Pengaturan
| Opsi | Nilai | Keterangan |
|---|---|---|
| showPostDate | true | Ganti nilainya menjadi false jika Anda tidak ingin menampilkan bulan terbit artikel. |
| false | ||
| showComments | true | Ganti nilainya menjadi false jika Anda tidak ingin menampilkan jumlah komentar pada artikel. |
| false | ||
| idMode | true | Jika bernilai true, sistem penaggalan artikel akan menjadi berbahasa Indonesia. Jika bernilai false sistem penanggalan artikel akan berubah menjadi berbahasa Inggris. |
| false | ||
| sortByLabel | true | Digunakan untuk memfilter artikel/posting. Jika ingin menampilkan posting dengan kategori tertentu saja, pilihlah nilai true. Setelah itu tentukan nama label pada variabel labelSorter. |
| false | ||
| labelSorter | "JavaScript", "Widget", ... (nama label) | Tentukan nama label jika opsi sortByLabel bernilai true. |
| totalPostLabel | "Jumlah posting:", ... (teks) | Tentukan keterangan jumlah posting (yang di bawah navigasi). |
| jumpPageLabel | "Halaman", ... (teks) | Tentukan keterangan lompatan posting (yang di bawah navigasi). |
| commentsLabel | "Komentar", "Comments", ... (teks) | Digunakan untuk menentukan label jumlah komentar (contoh: 10 Komentar). |
| rmoreText | "Baca Selengkapnya", "Read More", ... (teks) | Digunakan untuk menentukan label link menuju posting asli. |
| prevText | "Sebelumnya", "Previous", ... (teks) | Digunakan untuk menentukan label navigasi mundur. |
| nextText | "Berikutnya", "Next", ... (teks) | Digunakan untuk menentukan label navigasi maju. |
| siteUrl | (URL Blog) | Ganti URL ini dengan URL blog Anda. |
| postsPerPage | 10, 30, ... (numerik) | Digunakan untuk menentukan jumlah posting yang tampil pada satu halaman. |
| numChars | 100, 200, ... (numerik) | Digunakan untuk menentukan jumlah karakter ringkasan posting. |
| imgBlank | no-image.jpg (URL Gambar) | Gambar cadangan jika posting yang tampil tidak memiliki gambar. |
144 Komentar
Unknown
mantap bro...!,kreatif banget...!, kemarin2 sy nyari2 daftar isi yg hny menampilkan daftar Per lebel tp dptx yg kayak gini, coba lihat dihalaman posting sy, pd widget 'Paling bnyk diklik' ada tulisn 'Lihat Lebih Banyak Lagi', nah i2 lah yg ingin sy ganti.., jd klo mau yg per label tinggal diganti kyk gini:
sortByLabel = true;
var labelSorter = "Terbaik",
gitu ya..??
terima kasih sebelumx..,sukses selalu yaa Aamiin.. :D
Taufik Nurrohman
@Rohis FacebookYup, betul sekali. Oya, kalau ada ide theme untuk widget ini tolong ditambahin ya, siapa tahu jadi lebih banyak ide bermunculan lagi :p
IRIL SAGITA
Maaf mau minta ijin ni kak taufik, aku boleh memakai Style daftar isi buku yang saat ini Anda pakai pa gak, sebelum mendapatkan ijin dari kak taufik aku belum berani memasangnya, bolehkah ?
Unknown
Klo boleh saya juga mas..
0:)
Taufik Nurrohman
:-d :-d :-d :-d :-d :-d
IRIL SAGITA
Kak taufik, ini sudah saya terapkan di blog aku n berhasil, jika ingin mengambil navigasinya saja gimana caranya kak, mau aku pakek di blog :
Download Software Full Version Free Crack Keygen Patch Serial
, bisa kan kak ?
Putra
ijin pakai masbroo
Anonim
Terima kasih mas atas waktunya menyederhanakan script sehingga menjadi instan dan mudah dipahami. :)
biogreen
mantap mas..,,
TonBad
mas, taufik... maaf kalu saya nanya diluar topik ini... btw cara desain agar feedjit tampil tanpa header dan footer, seprti di blog ini gmana ya mas? terimakasih....
Taufik Nurrohman
@TonBad Dalam script Feedjit sebenarnya ada beberapa opsi tersembunyi dalam URL-nya seperti ini:
Saat itu Saya juga cuma mencoba-coba, sampai Saya pikir Saya sudah cukup bisa mengambil kesimpulan:
Pada Opsi Tampilan, coba ganti nilainya yang tadinya
0menjadi1<:)TonBad
@Taufik Nurrohman Yeah... Makasih banyak ya mas... ternyata emang saya harus banyak belajar di mas taufik... hehehe.... makasih ya mas...
Unknown
mas,, ko saya ga bisa ya mas ???
ga jadi mas,,
aduaduh... :'(
aku dah buat halaman kosong, tru naruh kode script di edit html,, lalu publikasikan kan mas???
mohon pencerahannya
terima kasih
Taufik Nurrohman
@trii waluyo Pada variabel
siteUrl, coba ganti URL blogmu menjadi URL blog ini, lalu terbitkan. Kalau widget daftar isinya jadi saat menggunakan URL blog ini tapi tidak jadi saat menggunakan URL blogmu, berarti masalahnya cuma ada di pengaturan Feed.fortunanetworks.com
Mas Taufik,
Saya jga mengalami masalah yg sama dgn mas trii waluyo
saya coba pakai url blog mas Taufik..kok bisa muncul..
So,apa maksud mas,ttg pengaturan Feed tsb?
Terimakasih seblumnya.
Taufik Nurrohman
Buka halaman Setelan › Lainnya. Pada bagian Umpan Situs, set bidang Izinkan Umpan Blog ke Penuh atau Sampai Lompat Baris.
Aldy
bang klo isi kontennya di ilangin bisa ga? jadi cuma judul post nya aja
Taufik Nurrohman
@Sadeva Aldy Pratama Tepat di bawah kode
<link rel="stylesheet" ... />tambahkan kode ini:Setelah itu, supaya proses muat juga bisa lebih cepat, set beberapa variabel menjadi seperti ini:
Aldy
@Taufik Nurrohman oke, makasih mas, :-bd deh buat mas Taufik
MUX SPARROW
@Taufik Nurrohman Ikutan makasih, Mas.. saya coba di blog dummy berhasil.. dan akan dipasang di blog asli :D
Endy
keren sekali mas Taufik, saya baru aja pasang :)
Makasih banyak.
oh iya, area komennya juga bagus, warnanya cocok.
Taufik Nurrohman
@Mas Lasino Hahah... masa mahasiswa tanya sama siswa :p SIP!
arimjie blog
mas ada tidak cara untuk tidak menampilkan komponen blog di halaman tertentu seperti header, widget, breadcrumb, footer dsb..tanpa tanpa harus dihidden..
hidden yang saya maksud yang memakai "display:none"
karena kalau cuma terhidden, masih butuh waktu untuk meload seluruh komponen yang ada namun komponen tersebut tak ditampakkan...
Taufik Nurrohman
@arimjie blog Saya pernah membahas mengenai efek buruk penggunaan
display:nonepada blog di siniUntuk pemahaman tag kondisional selengkapnya bisa dibaca dan dibahas di halaman ini: Pemahaman Tag Kondisional Tingkat Pertama
arimjie blog
akibat buruk itu bila diterapkan pada template yah mas, maksud saya apabila "display:none" berada pada postingan.. sama halnya dalam konsep blogazine, yang setiap posingan dapat menghilangkan salah satu atau lebih dari widget yang ada..
apa ada cara untuk mencegah widget itu terload mungkin mas bisa lihat page test saya di sini http://arimjie.blogspot.com/2011/01/test.html, di situ saya tidak lagi menampilkan widgetnya namun masih tetap terload..
apa ada jalan keluar untuk mencegah widget atau komponen tertentu untuk terload yah mas?
Taufik Nurrohman
@arimjie blog Sejauh yang Saya tahu tidak/belum ada T_T
Anonim
Mas kok ndak muncul daftar isinya.....
Lihat ini:
http://the7bloggers.blogspot.com/p/daftar-isi.html
Taufik Nurrohman
@The7Bloggers
Anonim
@Taufik Nurrohman Maaf mas kemaren aku cari cari caranya tapi ndak ketemu.... yasudah aku hapus pagenya? :) Xixixixixi
Kalau boleh tahu kenapa ya...? Aku mengambil kode daftar isi buku dari blog kamu juga sama ajah..... ndak muncul efeknya? :(
Anonim
@The7Bloggers Apa karena aku kebanyak memakai feed atau apa mas? :)
Ahmad Maryuki
ini yang saya cari, cuma hanya tampil gambarnya saja, gimana caranya ya?
Taufik Nurrohman
Widget Daftar Isi Blogger Galleria
Unknown
Damn... it's good working on my blog!!! \o/ I like it.. :-bd you're really damn best person !!! :D
Planet Pengetahuan
saya kok gagal ya mas?
Unknown
keren akang Taufik...tapi lebih keren kalau daftar isinya itu ada 2 atau 3 kolom kang, akang punya gak source css nya yang 3 kolom???
Taufik Nurrohman
Kembangkan sendiri ⇒ http://jsfiddle.net/tovic/yJ6Mg/14/
KMKO Sipil Unhas
mas bisa bantu nga?
gini, knapa blog saya kok nga ada navigasi halamannya?? yang "postingan lama", "beranda", sama "postingan terbaru" nya???
bisa nga di buatkan navigasinya saja? tanpa postingannya??
saya juga sudah coba cara2 di blog lain yang saya cari di google, tapi tetap tidak bisa...
Taufik Nurrohman
Mungkin ada elemen
<b:include>yang dibuang oleh pembuatnya. Kalau widget template dikembalikan ke default, nanti akan keluar semua kok kelengkapannya, meskipun seringkali juga mengakibatkan hilangnya bagian-bagian widget posting yang sudah dimodifikasi.Unknown
mau coba bantunih..
mungkin blog-pager tdk dimunculkan..
krn sya coba cek adakok tapi cuma diatur lwt css agar tdk muncul..
coba cari kode ini
#blog-pager {display:none}
dan hapus..
lalu simpan dan lihat hasilnya
NB: backup templatenya agar sebelum mencoba.. :)
KMKO Sipil Unhas
astaga.. ternyata yaaa itu masalahnyaaa..
thanks banget mass..
:)
Unknown
sama2...
:)
MbahIrwan.blogspot.com
good,, trim's bosss...
wong sidakaton
Benar2 keren...thank ya bang
Anonim
ini baru mantepp....jos pokoknya,,,,langsung dicoba ah....makasih tutornya mastah...
Unknown
Ijin make bang Tofik :D
Boleh kan ? :D
Unknown
Cool!berhasil banget!
thanks ya!kunjungi blog ku juga http://akatsuki-fuujin.blogspot.com
Unknown
mantep sobat..
pusing saya memahami scripnya hehehe
langsung saja ijin pakai ya...
salam hangat,, terus berkarya sobat :-bd
IRIL SAGITA
Kak taufik, gimana caranya agar code diatas bisa dimuat duluan, pada blog aku problemnya daftar isi gak bisa muncul sebelum semua elemen blog kebuka semua, mohon bantuannya kak, please... ?
Taufik Nurrohman
Ganti kode ini:
menjadi kode ini:
Lalu pindah semua kode ini ke bagian atas kode tadi:
Taufik Nurrohman
Unknown
mas tofik saya mau nanya juga nih
kalau misalnya ini dibikin memanjang kesamping bisa gak tarok cssnya di dalam ini??
atau wadahnya yang harus di bikin memanjang ???
trus navigasinya bisa ditarok di samping gak ??
makasih mas tofik :p
Unknown
Mas, bisa gak tulisan pagination nya ditampilkan saat loading...?? jadi kalo loading nya lelet, biar bisa di pencet tulisan pagination nya
Taufik Nurrohman
Tidak bisa. Lebih baik pakai cara yang Saya tuliskan untuk Iril Sagita di atas. Jadi feed bisa dimuat bersamaan dengan pemuatan halaman.
Anonim
mas saya Arsipkan di sini yah http://broken-site.blogspot.com/2013/01/membuat-daftar-isi-pada-blog.html :Ozz
Anonim
di widget ini tidak dipasang fitur target='_blank'...?
Simawar Enterprise
Semoga saja yang ini berhasil,ijin tes ya ..mas
Anonim
Makasih pak... belajar dulu lah dimari =p*
Yandi Mulyadi
Kalo Biar Jadi Postingannya 2 Kolom gimana mas .. Tapi tetap menggunakan CSS itu?
Taufik Nurrohman
http://mdf-blog.blogspot.com/2013/02/daftar-isi-navigasi-2-kolom.html
Yandi Mulyadi
Mas aku bingung deh sumpah .. coba cek ke http://asdasdxzcsa1.blogspot.com/ masa jadi begitu Postingannya ada 2 tempat T.T
Unknown
bagaimanaca cara menghilangkan ringkasan postingnya..
saya lihat codenya .iteminside { saya coba menggunakan display:none pada iteminside ternyata gambarnya'a ikut hilang,,..
bagaimana caranya supaya ringkasan posting'a hilang tetapi gambarnya tidak ikut hilang..
masalahnya saya tidak bisa mengaturnya lewat javascriptnya.. numchar saya bikin 0 tetapi tetep ajah masih ada ringkasanya (bukan titik titik yang di akahir ringkasan) entah apa yang salah pada template yang saya gunakan.. yang jelas pengaturan munchar pada javascriptnya tidak berpengaruh sama skali..
Taufik Nurrohman
Sudah diperbaharui. Sekarang coba set variabel
numcharsmenjadi0ataufalse. Kalau tetap tidak berhasil, coba kode CSS ini:Unknown
terimakasih mass.. akhirnya solusi ditemukan.. :)
chanelsatu.com
WOW.. pengen nyoba ne.. siipp markusipp..
Unknown
Bermanfaat sekali widgetnya mas taufik, Kesuwun.
Salam kenal dari Blogger Adipala. :-bd
Unknown
Ketika sebaris kode tak berhenti menatap dan tampak naksir kepada Anda.
ha...ha..ha.. pass banget sama isinya, salut!
Unknown
mas taufik, bisa gak widget ini di tampilkan di bagian label saja? maksudnya waktu di klik label, yang muncul widget ini, bukan daftar postingan bawaan blogger. :)
mR Jun
mas taufik saya mau tanya gimana caranya agar daftar isi yang keren seprti di atas di tampilkan saat label atau kategori di klik? di tunggu jawabannya... terimaksih :)
IM
sumpah kang. keren banget. akang bener-bener master masalah kode-kode an kayaknya :D