Format Posting Hanya Tampil Judul
Tabel Konten
Teknik yang paling umum digunakan adalah dengan cara menyisipkan kode CSS pada tag kondisional pengingkaran terhadap halaman item dan halaman statis untuk menghilangkan elemen <div class='post-body'> dan <div class='post-footer'> seperti ini:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.post-body, .post-footer {display:none !important;}
</style>
</b:if>
</b:if>Coba Anda letakkan kode tersebut di atas </head> maka Anda akan melihat bahwa daftar posting dalam blog Anda sekarang hanya akan menampilkan judulnya saja pada halaman non-item dan non-statis.
Anda pikir ini akan membuat blog Anda menjadi jauh lebih cepat karena Anda telah menghilangkan isi posting secara keseluruhan, namun anehnya itu sama sekali tidak terjadi.
Mengapa? Karena apa yang Anda pikir sebagai menghilangkan sesuatu sebenarnya hanyalah menghilangkan wujudnya saja, sedangkan elemen-elemen yang ada di dalam <div class='post-body'> dan <div class='post-footer'> sebenarnya masih ada. Jika Anda membuka paragraf pada elemen ini maka Anda akan melihat keseluruhan konten (Bahkan Anda juga bisa dengan mudah melihatnya pada mode view source):

Selain itu, tidak semua tema memiliki kelas .post-body dan .post-footer. Bisa saja mereka menggunakan kelas .entry dan juga .postmeta atau bahkan yang lainnya seperti contoh tema yang Saya gunakan sebagai bahan percobaan.
display:none tidak akan mencegah elemen untuk terpanggil, mereka hanya menghilangkan wujudnya saja. Jadi, betapapun usaha Anda untuk menghilangkan elemen dengan deklarasi display:none, elemen tersebut akan tetap selalu ada, hanya wujudnya saja yang tidak terlihat.
Metode Terbaik
Metode terbaik adalah dengan cara menyisipkan tag kondisional secara langsung pada elemen yang dimaksud. Ini akan benar-benar mencegah elemen terpanggil oleh browser. Cara ini memang sedikit sulit, karena kita harus berhadapan secara langsung dengan elemen, yang (anehnya) terkadang elemen-elemen tersebut tampak jauh lebih panjang dari apa yang kita lihat di layar.
Namun pada intinya, jika kita ingin menyembunyikan isi posting, sebenarnya ada satu panduan sederhana untuk mengetahuinya yaitu tag <data:post.body/>. Temukan saja kode itu dan cari elemen induk terdekat seperti ini:
<div class='post-body entry-content'><data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats -->
</div>Dari situ Anda bisa mengitari elemen induk terdekat dari <data:post.body/> dengan tag kondisional halaman item dan statis seperti ini:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='post-body entry-content'><data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</b:if>
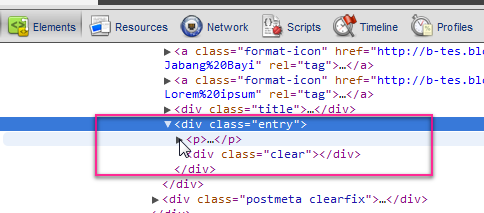
</b:if>Atau untuk contoh yang Saya gunakan bentuknya seperti ini. Anda juga bisa melihat bahwa kelas elemen ini bukan berupa post-body melainkan entry:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='entry'>
<p><data:post.body/></p>
<div class='clear'/>
</div>
</b:if>
</b:if>Oke, tugas pertama telah selesai. Konten posting sekarang benar-benar telah menghilang:

Sekarang tinggal mengitari elemen <div class='post-footer'> dengan tag kondisional yang sama. Coba Anda temukan sendiri. Jangan kaget ya!
Info Tema
 | DiavloDiavlo is a free blogger tema adapted from WordPress with 2 columns, right sidebar, perfect for photologs, minimalist and neutral colors. |
11 Komentar
Putra
wooo, gini to ternyata, ane dulu pake css diatas /head..
kirain tambah cepet, oalah, ngene to.. ijin coba ah..
postingan2nya salut, jelas bangets :D
Unknown
Betul, maka dari itu aku masih bingung gan pake
display: nonemasih muncul ternyata pake tag kondisional bener2 bisa ilang,Taufik Nurrohman
@system of blog Bukan sekedar hilang, bahkan tidak datang sama sekali hehe... **p
Unknown
\o/ Manteb tenan .....!!
Unknown
Good idea
Bayu Handono
mas mau tanya, kok di psotingan saya judul postingannya berada di bawah image. ga enak gmana ngeliatnya, cara ngebenerinnya gmana yah?? :)
Taufik Nurrohman
@Bayu Handono Pindah elemen
<h3 class='post-title'>ke atas elemen<div class='post-body entry-content'>Anonim
Mengapa di halaman post, kontennya juga hilang mas? :( T_T
Putra
@The7Bloggers Coba pake kode yg sy buat hihi :
<b:if cond='data:blog.pageType == "item"'>
<div class='entry'>
<p><data:post.body/></p>
<div class='clear'/>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='entry'>
<p><data:post.body/></p>
<div class='clear'/>
</div>
</b:if>
</b:if>
Unknown
yuhui, it works!
Surga Kenari
keren sudah aing terapkan :-bd