Dropdown Navigasi Sederhana dengan JQuery

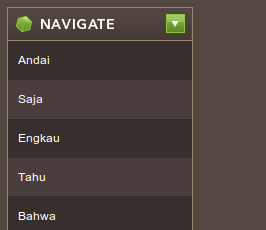
Satu lagi penerapan prinsip kerja slide panel (baca tutorialnya di sini). Di sini kita lebih memfokuskan kepada penerapan <ul> sebagai objek terpicu, sementara <img> sebagai pemicunya:
Untuk membuatnya, pertama-tama pastikan bahwa blogmu sudah memiliki skrip yang kurang lebih tampak seperti ini:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>Jika sudah ketemu, kita langsung masuk ke langkah dua (jika tidak ketemu, salinlah kode tersebut dan letakkan di atas </head>). Berikutnya salin kode ini, kemudian letakkan di bawah kode tadi:
<script type="text/javascript">
$(document).ready(function () {
$("ul.menu_awak li:even").addClass("alt");
$('.menu_ndhas').click(function() {
$('ul.menu_awak').slideToggle();
});
$('ul.menu_awak li a').mouseover(function() {
$(this).animate({
fontSize: "14px",
paddingLeft: "20px"
}, 50);
});
$('ul.menu_awak li a').mouseout(function() {
$(this).animate({
fontSize: "12px",
paddingLeft: "10px"
}, 50);
});
});
</script>Lalu letakkan kode CSS ini di atas kode ]]></b:skin> atau </style>:
.menu_ndhas {
display:block;
border:1px solid #998675;
margin:0;
padding:0;
}
.menu_awak {
width:184px;
border-right:1px solid #998675;
border-bottom:1px solid #998675;
border-left:1px solid #998675;
margin:0;
padding:0;
display:none;
}
.menu_awak li {background-color:#493e3b}
.menu_awak li.alt {background-color:#362f2d}
.menu_awak li a {
display:block;
color:white;
text-decoration:none;
padding:10px;
}
.menu_awak li a:hover {
padding:15px 10px;
font-weight:bold;
}Nah, sekarang tinggal menempatkan kerangkanya saja di tempat yang kamu inginkan:
<img class="menu_ndhas" width="184" height="32" src="http://1.bp.blogspot.com/-v1gLRs4wDq4/ThJzVsSsbaI/AAAAAAAAAWM/cVxrI8haoOg/s1600/navigate.png"/>
<ul class="menu_awak">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>Klik Simpan Template dan lihat hasilnya.
4 Komentar
Putra
wihihihi, keren nih enak banget gak makan tempat mas ^_^
css nya asli wong jowo mas, wkwkkw (ndas awak) :D
BLOG CINTA
gan kenapa setelah saya praktek gak bisa turun ke bawah ya??????? dimana salah saya????
Taufik Nurrohman
Kalau sudah pernah memasang script JQuery yang Saya tuliskan pertama kali, entah versi
1.4.2atau versi berapapun, kode yang Saya tulis pertama kali tidak perlu disertakan.Kareemramd
bro kok gk bisa ke slide ya? gue pake jquery 1.9.1
posisi semua bener, blom ada yg di rubah