Slideshow Otomatis Blogger dengan ImageFlow 1.3.0
Tabel Konten
Pembaharuan: 10 Desember 2013

Hal yang paling sulit adalah tentang bagaimana caranya menyisipkan URL posting ke dalam ImageFlow, karena saat gambar diklik, yang terakses bukannya URL halaman, melainkan URL gambar itu sendiri. Meskipun Saya telah berhasil memanipulasinya menggunakan jQuery, yaitu dengan cara menyimpan URL posting ke dalam atribut rel pada gambar, sehingga Saya bisa mengakses URL tersebut dan menyisipkannya ke dalam perintah window.open() seperti ini:
onClick = function() {
window.open($(this).attr('rel'));
}Tapi Saya pikir, menggunakan jQuery pada ImageFlow merupakan sebuah pemborosan besar. Tidak efisien. Bahkan ImageFlow bisa bekerja tanpa jQuery! Jadi Saya memutuskan untuk menggunakan ilmu sihir terakhir: Menyisipkan elemen <a> ke dalam atribut alt gambar (karena caption setiap slide diproduksi dari atribut alt pada gambar) seperti ini:
skeleton += '<img src="' + image + '" alt="<a href='' + link + ''>' + title + '</a>">';Dan berhasil!
Tahap 1: Mengedit Tema
Untuk membuatnya, pertama-tama masuklah ke menu Tema kemudian klik Edit HTML dan klik Lanjutkan:

Temukan kode ini:
]]></b:skin>
Salin kode di bawah ini, kemudian letakkan di atasnya:
@charset "utf-8";
/*! ImageFlow 1.3.0 for Blogger by Taufik Nurrohman => http://gplus.to/tovic */
@media screen, projection {
.imageflow {
position:relative;
text-align:left;
visibility:hidden;
margin:0 auto;
font:normal normal 12px/1.4 Verdana,Tahoma,Arial,Sans-Serif;
}
.imageflow img {
border:none;
padding:0;
margin:0;
background:transparent;
position:absolute;
top:0;
visibility:hidden;
/* Enables bicubic image resampling for the IE7 */
-ms-interpolation-mode:bicubic;
/* Uncomment this declaration to enable shadow around images
-webkit-box-shadow:0 1px 10px black;
-moz-box-shadow:0 1px 10px black;
box-shadow:0 1px 10px black;
*/
}
.imageflow p {
margin:0 auto;
text-align:center;
}
.imageflow .loading {
border:1px solid white;
height:15px;
left:50%;
margin-top:4px;
margin-left:-106px;
padding:5px;
position:relative;
visibility:visible;
width:200px;
}
.imageflow .loading_bar {
background:#fff;
height:15px;
visibility:visible;
width:1%;
}
.imageflow .navigation {
z-index:10000;
margin-top:60px; /* Jarak atas slider terhadap daftar gambar */
}
.imageflow .caption {
font-weight:bold;
position:relative;
text-align:center;
z-index:10001;
text-shadow:0 1px 3px black;
}
.imageflow .caption a {
text-decoration:none;
color:white;
}
.imageflow .caption a:hover {
text-decoration:underline;
color:#8CD0D3;
}
.imageflow .scrollbar {
border-bottom:1px solid #b3b3b3;
position:relative;
visibility:hidden;
z-index:10002;
height:1px;
}
.imageflow .slider {
background:transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAACUSURBVHjaYvz//z8DEmAD4iggDgRiaajYUyBeD8TLgPgXXCVIIxSbAfG9/7jBPagasHqYJmMg/vafMPgGVQvWyAbEt/8TD0Bq2UAa0/6TDtKYgN70ZiAdeIM0qpOhUZ2JgUwA0niTDH03QRq3kqFxK0XRAUs1xCYAM+SUQ3KSY8SSyGOhiVwCKvYCmsgXIydygAADADh+f/4z7YkeAAAAAElFTkSuQmCC') no-repeat 50% 50%;
height:14px;
margin:-6px 0 0 -7px;
position:absolute;
width:14px;
z-index:10003;
}
.imageflow .slideshow {
cursor:pointer;
height:14px;
margin:20px 0 0 20px;
position:absolute;
width:14px;
z-index:10003;
}
.imageflow .slideshow.pause {background:transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAYAAAA7bUf6AAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAgY0hSTQAAeiUAAICDAAD5/wAAgOkAAHUwAADqYAAAOpgAABdvkl/FRgAAADVJREFUeNpi/P//PwOlgImBCoAFixiy0xiJEKeOS0YNGTVk1BDq5WJGHGpxiTMAAAAA//8DAN3OBSV0lKLtAAAAAElFTkSuQmCC') no-repeat 50% 50%}
.imageflow .slideshow.play {background:transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAYAAAA7bUf6AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHpJREFUeNpi/P//PwOlgImBCoBmhrBRw5AnQNwCxBJEmwIKWDQMA3+AeAUQ22BRg4LxGYIMzgNxMhBzUmIIDLwF4l4gVqHEEGSQT64hH4B4ArkuuQTEmUDMQ2qYUBQ7r4C4BYglCGmGYUYsGRCUYn+RkmIZh1cuBggwAJJY01fg92o9AAAAAElFTkSuQmCC') no-repeat 50% 50%}
.imageflow .images {
overflow:hidden;
white-space:nowrap;
}
.imageflow .button {
cursor:pointer;
height:17px;
position:relative;
width:17px;
}
.imageflow .previous {
background:transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAYAAAA7bUf6AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAH1JREFUeNpi/P//PwOlgImBCmDADGGjxBAJIG4B4icYMqCAJYBtgHgFEP/5jwAoanBp5ATiZCA+/x87wGuIChB3AfHb//gBTkPy/xMPCLpkAhB/oMQQGOYB4kwgvkSJIVSJHWxYAohbgPgVuhwjGRkQlGJ/IQswDq9cDBBgAB+v01QBu/akAAAAAElFTkSuQmCC') no-repeat 0 0;
float:left;
margin:-7px 0 0 -30px;
}
.imageflow .next {
background:transparent url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAYAAAA7bUf6AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHpJREFUeNpi/P//PwOlgImBCoBmhrBRw5AnQNwCxBJEmwIKWDQMA3+AeAUQ22BRg4LxGYIMzgNxMhBzUmIIDLwF4l4gVqHEEGSQT64hH4B4ArkuuQTEmUDMQ2qYUBQ7r4C4BYglCGmGYUYsGRCUYn+RkmIZh1cuBggwAJJY01fg92o9AAAAAElFTkSuQmCC') no-repeat 0 0;
float:right;
margin:-7px -30px 0 30px;
}
.imageflow-date:before,
.imageflow-comment:before {content:" - "}
.imageflow-comment {display:none}
}Klik Simpan Tema.
Tahap 2: Meletakkan Slideshow
Masuklah ke menu Tata Letak kemudian tambahkan sebuah elemen halaman HTML/JavaScript yang terletak di bagian atas posting:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<div class="imageflow-container" id="imageflow-container"></div>
<script>
var imageflow_config = {
url: 'http://dte-feed.blogspot.com',
numPost: 7,
labelName: null,
monthArray: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
noImage: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC',
newTabLink: false,
containerId: 'imageflow-container',
imageflow: {
loadingText: "Memuat gambar", /* Loading text */
imageWidth: 400, /* Image width */
animationSpeed: 50, /* Animation speed in ms */
aspectRatio: 1.964, /* Aspect ratio of the ImageFlow container (width divided by height) */
buttons: true, /* Toggle navigation buttons */
captions: true, /* Toggle captions */
circular: true, /* Toggle circular rotation */
imageCursor: 'default', /* Cursor type for all images - default is 'default' */
imageFocusM: 1.0, /* Multiplicator for the focussed image size in percent */
imageFocusMax: 4, /* Max number of images on each side of the focussed one */
imageScaling: true, /* Toggle image scaling */
imagesHeight: 0.67, /* Height of the images div container in percent */
imagesM: 1.0, /* Multiplicator for all images in percent */
onClick: function() {}, /* Onclick behaviour */
opacity: false, /* Toggle image opacity */
opacityArray: [10, 8, 6, 4, 2], /* Image opacity (range: 0 to 10) first value is for the focussed image */
percentLandscape: 118, /* Scale landscape format */
percentOther: 100, /* Scale portrait and square format */
scrollbarP: 0.6, /* Width of the scrollbar in percent */
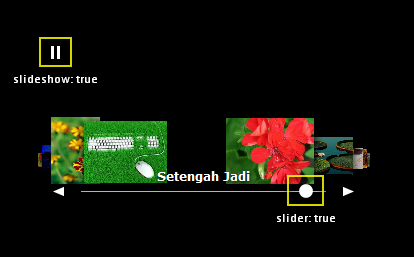
slider: true, /* Toggle slider */
sliderCursor: 'e-resize', /* Slider cursor type - default is 'default' */
sliderWidth: 14, /* Width of the slider in px */
slideshow: true, /* Toggle slideshow */
slideshowSpeed: 1500, /* Time between slides in ms */
slideshowAutoplay: false, /* Toggle automatic slideshow play on startup */
startID: 1, /* Image ID to begin with */
glideToStartID: true, /* Toggle glide animation to start ID */
startAnimation: false, /* Animate images moving in from the right on startup */
xStep: 150 /* Step width on the x-axis in px */
}
};
</script>
<script src="//dte-project.googlecode.com/svn/trunk/blogger-imageflow.js"></script>Konfigurasi Widget
| Opsi | Keterangan |
|---|---|
| url | Ganti nilainya dengan URL blog Anda. |
| numPost | Digunakan untuk menentukan berapa banyak gambar yang ingin ditampilkan. |
| labelName | Digunakan untuk menampilkan gambar dari posting dengan label tertentu. Ganti nilainya menjadi nama label, misalnya: labelName: "Liburan" untuk menampilkan gambar dari posting dengan label Liburan. |
| monthArray | Daftar nama bulan sesuai dengan sistem penanggalan di negaramu. |
| noImage | URL gambar cadangan untuk posting yang tidak memiliki gambar di dalamnya. |
| newTabLink | Jika bernilai true, tautan pada widget akan membuka pada tab/jendela baru ketika diklik. |
| containerId | ID kontainer penampung widget. |
| Opsi | Keterangan |
|---|---|
| loadingText | Digunakan untuk menentukan teks saat sedang memuat gambar. |
| imageWidth | Digunakan untuk menentukan resolusi gambar dalam lebar (Saya membuat konfigurasi ini untuk meningkatkan performa saja dan tidak akan mempengaruhi lebar gambar secara langsung ketika tampil karena walau bagaimanapun lebar gambar akan tetap menyusut sesuai dengan posisinya; berlaku jika konfigurasi imageScaling bernilai true). |
| animationSpeed | Digunakan untuk menentukan kecepatan animasi slide. |
| aspectRatio | Rasio kontainer ImageFlow (lebar dibagi dengan tinggi). |
| buttons | Jika bernilai false, tombol navigasi kiri dan kanan tidak akan tampil. |
| captions | Jika bernilai false, judul (dan juga tautan) setiap gambar tidak akan tampil. |
| circular | Jika bernilai false slideshow akan memiliki titik awal dan titik akhir. Jika bernilai true slideshow akan membentuk lingkaran slide dan tidak akan pernah memiliki batas akhir (saat slide telah habis, slide pertama akan muncul setelah slide terakhir). |
| imageCursor | Digunakan untuk menentukan tipe kursor gambar. |
| opacity | Jika bernilai true setiap gambar di samping gambar yang sedang aktif akan memudar. Semakin jauh jaraknya, akan semakin transparan tampilannya sesuai dengan pengaturan baris transparasi pada konfigurasi opacityArray. |
| opacityArray | Digunakan untuk menentukan tingkat transparasi sesuai dengan jarak gambar dari gambar yang paling dekat dengan pandangan mata (maksudnya, gambar yang di tengah) menuju gambar terakhir/terjauh dari pandangan mata. |
| imagesHeight | Digunakan untuk menentukan tinggi kontainer gambar dalam persen (tidak begitu jelas sebenarnya, tapi akan Saya perbaiki keterangan konfigurasi ini jika sudah jelas). |
| imagesScaling | Jika bernilai false setiap gambar tidak akan mengecil meskipun jarak gambar sudah semakin jauh. |
| percentLandscape | Keterangan aslinya seperti ini: Scale landscape format. Tapi setelah Saya coba mengubahnya, konfigurasi ini justru lebih mirip sebagai pengubah skala gambar sehingga gambar bisa menjadi jauh lebih besar dalam area yang tidak begitu luas (Anda harus tahu bahwa ukuran slideshow ini bisa menyesuaikan diri dengan lebar area yang ada). |
| percentOther | Belum begitu meyakinkan. Keterangan asli: Scale portrait and square format. |
| slider | Jika bernilai false, navigasi penggeser di bagian bawah deretan gambar akan menghilang. |
| sliderCursor | Digunakan untuk menentukan tipe kursor navigasi penggeser. |
| sliderWidth | Digunakan untuk menentukan lebar navigasi penggeser (tidak penting, kecuali jika Anda ingin mengubah latar gambar navigasi ini). |
| scrollbarP | Digunakan untuk menentukan lebar scrollbar navigasi penggeser dalam persen. |
| onClick | Digunakan untuk menyisipkan fungsi tambahan yang akan bekerja jika gambar diklik. |
| startID | Digunakan untuk menentukan urutan gambar yang akan tampil terlebih dahulu. |
| slideshow | Jika bernilai false, simbol play/pause di sebelah kiri atas akan menghilang. |

| slideshowSpeed | Digunakan untuk menentukan kecepatan interval slideshow jika konfigurasi slideshow bernilai true. |
| slideshowAutoplay | Jika bernilai true, animasi slideshow akan langsung bekerja sesaat setelah slideshow termuat tanpa harus menekan tombol play. |
| startAnimation | Kurang begitu meyakinkan. Keterangan aslinya: Animate images moving in from the right on startup. |
| xStep | Digunakan untuk menentukan radius lingkaran slideshow. Semakin besar nilainya, maka jarak antara gambar yang satu dengan yang lainnya akan semakin jauh. |
Contoh Penerapan: circular: false, opacity: true
imageflow: {
...
...
circular: false,
opacity: true,
opacityArray: [10, 8, 5, 3],
...
...
}




12 Komentar
Anonim
mas saya pakek yah slider yg ini :D
Ahmad Mu'azim Abidin
mas, saya sudah coba tapi arahnya kok gak dari kiri kekanan ya? ini linknya http://serverotomotekno.blogspot.com/p/batik-slideshow.html terimakasih jawabannya
Unknown
klo ngatur ukuran gmbrnya gimna kang?
Taufik Nurrohman
@ahmad muazim abidin Saya cek nggak ada yang salah. Mungkin cuma konflik. Dicoba dulu di blog lain. Kalau di blog lain bisa berarti masalahnya ada dari blog ini.
Ahmad Mu'azim Abidin
Trims mas, udah dijawab pertanyaanku,,, tak coba'e lagi
Taufik Nurrohman
@Echo Vajrien Perkecil nilai
imagesHeightataupercentLandscapeUnknown
thanks gan tipsnya sangat bermanfaat . . . .
Sixrone 609 Community
Beruntung malam ini ane menemukan ini di sini... :)
Terimakasih sob.. dapat ilmu baru stelah beberapa yang gagal..
Karla Castañeda
Hi Taufik NurrohmanMinggu,
Very nice job!
Thanks for sharing!
Imron Fhatoni
mas taufik saya mau bertanya mas saya ingin menerapkannya pada halaman homepage saya ambil contoh halaman homepage mas taufik seperti itu mas kira2 bagaimana solusinya mas kalau mas berkenan....
Taufik Nurrohman
⇒ /2012/03/tip-membuat-halaman-muka-blog.html
Imron Fhatoni
trimakasih banyak mas taufik....