Membuat Halaman Muka Blog Tersendiri (Tanpa Posting)

Sebuah impian mungkin, bagi kalian untuk memiliki halaman muka blog tersendiri yang terbebas dari daftar posting yang telah diterbitkan. Dulu Saya juga begitu, sampai Saya mempelajari tag kondisional Blogger lebih jauh. Kali ini Saya akan membagikannya kepada kalian tentang bagaimana cara menghilangkan semua posting dan menambahkan pesan selamat datang di halaman muka. Yang kita butuhkan pada dasarnya hanya satu jenis tag kondisional, yaitu tag kondisional halaman muka seperti ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'>Pertama-tama masuklah ke menu Tema kemudian klik Edit HTML dan klik Lanjutkan:

Temukan kode yang kurang lebih tampak seperti ini:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>Tepat di atas kode tersebut, letakkan kode ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:section class='main' id='homepage'></b:section>
<b:else/>dan tepat di bawahnya, letakkan kode ini:
</b:if>sehingga hasilnya akan menjadi seperti ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:section class='main' id='homepage'></b:section><b:else/><b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section></b:if>Seperti yang kalian lihat bahwa apa yang kalian lakukan sebenarnya hanyalah menggandakan elemen <b:section> dimana salah satu hanya akan tampil di halaman muka, sedangkan satunya lagi hanya akan tampil selain di halaman muka.
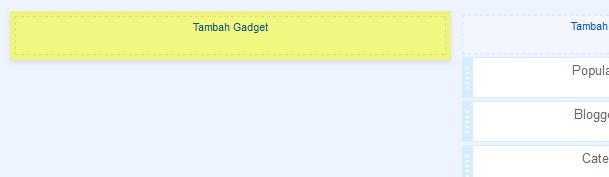
Klik Simpan Tema. Sekarang masuklah ke halaman Tata Letak. Jika berhasil, seharusnya widget posting akan menghilang, digantikan oleh sebuah navigasi untuk menambahkan widget baru seperti ini:

Dari elemen itu Anda bisa menambahkan widget yang hanya akan ditampilkan pada halaman muka. Widget bisa berupa apa saja. Misalnya seperti teks ucapan selamat datang seperti gambar di atas, widget daftar isi, slideshow otomatis, atau yang lainnya.
Catatan: Menerapkan manipulasi ini akan membuat fitur pratinjau pada editor posting tidak berfungsi. Sebenarnya bukannya tidak berfungsi, hanya saja saat Anda mengeklik tombol Pratinjau, yang akan Anda lihat selalu berupa widget yang Anda tambahkan, sedangkan posting yang seharusnya ingin Anda lihat tidak akan tampil.
113 Komentar
Unknown
Work perfect in my blog. terimakasih mas taufik... \o/
Oxpant
Saya sangat berterima kasih buatpenulis jugapara pengunjung lainnya kalian sudah bebagai ilmu yang bermanfaat !
ya mudah-mudahan dapat ketemu lagi solusinya jadi pada saat di pratinjau posting bisa kelihatan ! ^____^
Ditunggu saja update terbarunya !
Unknown
Mas taufik... kalau post nya yang hanya berjudul saja dan dirubah menjadi berjudul dg artikel dan gambar bagaimana ya.... ?
Terimakasih
Taufik Nurrohman
⇒ /2012/11/xhtml-blogger-seksi-posting.html
rafa
Udah dicoba dan mantab jaya \o/
tengkyu masbero
Surya Adhi
terima kasih atas tipsnya gan.. :-bd
Unknown
mas, saya mau tanya nih, gimana cara merubah lebarnya, kan di homepage saya hilangkan side barnya, saya maunya Gadget yg ada post ni aja di halaman utama. atau namanya di page elemen apa ya? apa side bar juga?
Unknown
info yang bagus.. thx
Galery RizQ
mmmm akhirnya berhasil juga,Thanks atas infox.
Unknown
MaKasih Ya Kak, INI INformasi yang sangat berguna, BLog yang memakai sistem ini dapat terlihat ProfesionaL, TerimaKasih Ya Kak TLah mau BerBaGi ILmunya..SaLam..
Sugraha
Berarti kalau menggunakan cara ini, penggunaan auto readmore dan effect cssnya ga berfungsi dong mas. kalau di hapus saja auto readmore+css ny gimana mas? takut ada effect lainny..
you
Terima kasih gan.. sangat bermanfaat dan berhasil di aplikasikan..
ada tutor cara modifikasi judul blog seperti di blog ini ga..
viona dewi ayunitami
keren :)
kunjungin balik iya
http://vionadewiayunitami.blogspot.com/
http://vis-fashion.blogspot.com/
SUTINI
artikel yang bagus gan..sudah saya coba di blog saya dan berhasil
www.sutinishare.blogspot.com
Unknown
mas taufik, ni dah berhasil, tp kok mlah tata letaknya ga bisa di geser2 lg?? kenapa ya??
makasih =p*
Taufik Nurrohman
Ganti atribut
locked="true"menjadilocked="false"Unknown
mas taufik kok tetep ga bisa ya,???
makasih ^_^
thole05
ada problemo yg sama disini,
udah di ganti kodisinya tetep ga bisa mas, cuman suruh refresh & cobalagi nanti ^:D
ga cuman mindah layout, tp juga ga bisa nambah/ngesave, semua yg ada di tata letak ^:D heleph :p
Taufik Nurrohman
Kalau tidak bisa dari halaman Tata Letak, dicoba saja manual dari halaman Editor HTML. Hasilnya akan sama saja.
Bagian
<b:widget>dipindah-pindah urutannya antara yang satu dengan yang lainnya.NB: Cek juga komentar Saya ke iwan qynos.
thole05
ya, lewat Perancang Template » Tata Letak juga bisa mas :yaya:

poin yg saya cari bagaimana agar bug ini bisa di netralisir dan bisa menggunakan fungsi Tata Letak dengan semestinya :yaya:
iya mas expand/collapse yg sekarang jauh lebih efisien ga kaya yg jadul :p
Baitul Maal KCS
bang, klo bikin gadget hasilnya menjadi dua kolom caranya gimana? thanks... \o/
liburan murah di bali
Thanks gan infonya
Unknown
akan saya coba, sangat membantu. trims..
http://doakubunda.blogspot.com/
Unknown
kalo sama widget2nya gimana mas..
Unknown
newbi mas saya pake template mas taufik yang blogazine ,, kok beda ya bingung :(
Taufik Nurrohman
Ini pos sudah lama. Saya membuatnya sebelum editor HTML Blogger tampak seperti sekarang. Kalau dulu masih ada opsi Expand Template Widget di sebelah kanan atas area kode. Mungkin karena itulah jadi agak bingung (kodenya kelihatan berbeda). Kalau bingung coba klik bagian kosong tepat sebelum
<b:widget id='Blog1'>supaya panelnya menutup:Unknown
siip mas udah berhasil makasih banyak \o/ \o/
Hertzer
Makasih mas, work nih! :-bd
Meskipun kode di template blog saya sedikit berbeda, tapi akhirnya bisa juga diterapkan.. \o/ \o/
Makasih banget mas, dari sini saya bisa belajar banyak hal.. :-bd
Unknown
blog anda sangat bermanfaat, dan semoga blog saya juga http://pramarda.blogspot.com/
Septian Lesmana
mantab gan, bermanfaat sekali buat ane yg baru belajar ini. . .
jangan lupa mampir juga ke blog ane..
http://sl-komputer.com/
Zefy Arlinda
keren keren, saya sudah pake....
kasih jempol
Unknown
keren.....................................
saya juga niatnya mau buat ginian sih :D
Anonim
Tipsnya bermanfaat sekali mas.. Sudah dicoba beberapa kali, akhirnya berhasil juga. Perlu template yang pas untuk menerapkan tips ini.. Mantab.. :-bd
Unknown
resiko nya orang pintar, selalu di sibukan oleh banyak nya pertanyaan pertanyaan... salam sukses & salam sejahtera buat mas TAUFIK NURROHMAN
Taufik Nurrohman
Terima kasih.
adhiebkl@gmail.com
Mantap gan....
sangat membantu banget...
kunjungi juga ya gan di blog ane
http://lembaranhatii.blogspot.com/
Unknown
mantap om, semangat terus om!
Unknown
ko kaga ada yah gan ga berpengaruh
Unknown
mohon pencerahan nya donk admin saya juga mau bikin halaman depan kosong tapi kode
saya ga nemu diblpog saya mohon bantuannya terimakasih
Unknown
na acih 0:)
Unknown
dengan menghilangkan begitu, jika kita menuliskan alamat posting, posting akan tetap bisa kebuka?
Taufik Nurrohman
Masih, ini adalah salah satu contoh → http://damzaky.blogspot.com
Unknown
punya saya adanya
di tambahain tag di atas ga bisa ada solusi mas ?
Anonim
Sob, kalau saya sebaliknya ingin menampilkan seluruh post di halaman home, awalnya saya memakai halaman khusus untuk home dengan nulis artikel di pages, tapi saya hapus, dan sekarang halaman Home kosong, saya ingin balikan ke awal di menu Home dengan tampilan semua post, gimana caranya ? saya sudah coba pasang script untuk menampilkan judul-judl post di home, tapi masih kosong.