Jangan Mendeklarasikan `font-weight` dan `font-style` pada Font yang Tidak Memiliki Varian Tersebut
Tabel Konten

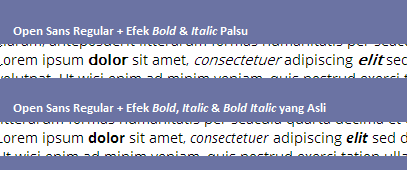
Ada satu hal yang mungkin tidak Anda sadari bahwa ketika Anda menyatakan font-family pada teks, maka peramban akan mencoba untuk menciptakan efek bold dan italic palsu ketika peramban tidak berhasil menemukan file font bold dan italic pada font terkait. Sebagai contoh, Tahoma hanya memiliki dua varian, yaitu regular dan bold, sehingga hasil tampilan teks pada peramban hanya akan terlihat bagus pada model teks biasa dan tebal:

Karena sejak awal varian italic tidak pernah ada pada keluarga font Tahoma, maka peramban mencoba untuk merekayasa dimensi font tersebut menjadi italic. Akan tetapi tetap saja, efek italic yang Anda lihat bukanlah italic yang sesungguhnya. Perbedaan akan terlihat jelas pada jenis-jenis font yang memiliki lebih banyak varian. Misalnya Georgia:

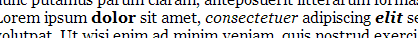
Georgia memiliki empat varian, termasuk di dalamnya adalah regular, italic, bold bahkan bold-italic. Hal ini memungkinkan peramban untuk menampilkan dimensi font dalam “porsi” yang tepat pada varian font minimal. Yaitu regular, italic, bold dan bold-italic:

Hal Buruk yang Sering Saya Lihat
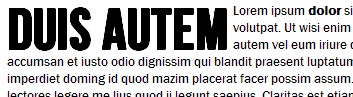
Hal buruk yang sering Saya lihat adalah bahwa seorang pengguna mencoba untuk menyatakan font-weight:bold atau font-style:italic pada keluarga font yang tidak memiliki varian tersebut atau pada keluarga font yang memiliki varian tersebut, akan tetapi varian selain regular tidak pernah disertakan di dalam deklarasi @font-face:


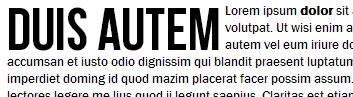
Pada keadaan normal, elemen heading akan memiliki efek tebal secara otomatis. Jadi, jangan lupa untuk mendeklarasikan font-weight dan font-style dengan nilai normal saat Anda sedang menerapkan font kustom yang tidak memiliki varian lengkap untuk elemen ini:
h1,h2,h3,h4,h5,h6 {
font-family:"Bebas Neue",Sans-Serif;
font-style:normal;
font-weight:normal;
}Mencari tutorial tentang cara menggunakan @font-face, baca di artikel Menggunakan @font-face
9 Komentar
Anonim
oh ternyata tidak semua font bisa di miringkan to.
Unknown
semua font sudah memiliki varian masing2
Unknown
Oh rupanya begitu ya pada Font blog ada masing2 bagian dan varianya makasih Mas atas infonya :)
Unknown
judulnya Jangan Mendeklarasikan `font-weight` dan `font-style`,,memangnya efeknya apa mas..koq dilarang??
Get Gat Get - Gadget Review
betul banget mas, bisa-bisa render font-nya jadi kasar
Cyserrex
Bermanfaat. Terima kasih kangmas.. hehe..
Anonim
Hmm..tipsnya berguna banget untuk yang doyan desain template biar lebih w3c friendly.
Dwi
radaa aneh klo fontnya salah ye..
Unknown
Menggunakan Fon tidak semau gue ya Mas.. saya jadi nambah ilmublogging nih makasih mas Taufik salamkenal dari saya :)