
Menggunakan GitHub Sebagai Media Penyimpanan Berkas CSS dan JavaScript Eksternal
Kombinasi fitur halaman GitHub dengan Statically untuk membuat web hosting gratis.
Tabel Konten
Kalian tidak perlu takut dengan GitHub, dan tidak perlu takut juga untuk membaca artikel ini, karena di sini Saya tidak akan membahas mengenai konsep-konsep manajemen kode perangkat lunak. Di sini Saya hanya ingin menunjukkan kepada para pemula yang sebelumnya tidak pernah menyentuh GitHub, bahwa sebenarnya terdapat begitu banyak peluang untuk menggunakan GitHub sebagai media penyimpanan berkas-berkas eksternal pada blog kalian.
Sebenarnya Saya sudah pernah membahas mengenai cara menggunakan Google Code untuk menangani kasus serupa sebelumnya, hanya saja karena sejak 25 Januari 2016 yang lalu, Google memutuskan untuk mematikan layanan Google Code mereka, maka artikel tersebut kini sudah tidak ada gunanya lagi.
GitHub, sebagaimana Google Code, pada mulanya hanyalah sebuah situs layanan penyimpanan daring yang berfungsi untuk menyimpan dan merekam segala revisi dalam kode-kode perangkat lunak sepanjang waktu yang dikombinasikan dengan fitur media sosial, untuk mempermudah para pengembang dalam berinteraksi satu sama lain. Tanpa GitHub, kita hanya bisa melakukan perekaman revisi kode melalui tampilan antarmuka baris perintah (command line interface).
Kita umpamakan saja GitHub sebagai “media sosial untuk para pengembang”, dimana anggota-anggota di dalamnya tidak mengunggah foto dan mengepos pembaruan status, melainkan mengunggah kode-kode perangkat lunak dan melakukan revisi secara rutin pada kode-kode tersebut. Yang kemudian revisi-revisi tersebut akan tampil sebagaimana pembaruan-pembaruan status yang biasa kalian lihat pada media sosial. Kalian bisa memberikan komentar, dan juga memberikan reaksi. Namun belakangan ini, GitHub lebih banyak beralih fungsi sebagai media untuk membuat web statis; menampilkan halaman-halaman web yang (biasanya) dibuat secara otomatis melalui alat pembangun seperti Jekyll, Hugo dan GatsbyJS. Ini berarti bahwa hanya dengan GitHub saja kalian sebenarnya sudah bisa menampilkan berkas-berkas web secara langsung tanpa melalui perantara. Berkas-berkas seperti HTML, CSS dan JavaScript adalah yang paling umum ada pada GitHub karena fungsi dasar GitHub yang memang untuk menyimpan kode. Namun itu bukan berarati bahwa kalian tidak bisa menyimpan berkas-berkas yang lain seperti berkas fon, musik, video dan gambar.
Membuat Repositori untuk Pertama Kali
Ini sudah tahun 2019, sebuah tahun dimana anak-anak sekolah dasar saja sudah bisa membuat akun Twitter sendiri. Saya tidak ingin bertele-tele menjelaskan tentang bagaimana cara mendaftarkan diri ke GitHub langkah demi langkah. Saya anggap kalian sudah paham itu dan Saya anggap sekarang kalian sudah punya akun GitHub dan sedang dalam kondisi log masuk.
Untuk mulai menyimpan berkas-berkas blog kalian, pertama-tama buat sebuah repositori baru dengan cara mengeklik tombol “tambah” pada pojok kanan atas, kemudian pada menu yang tampil, pilih New repository:

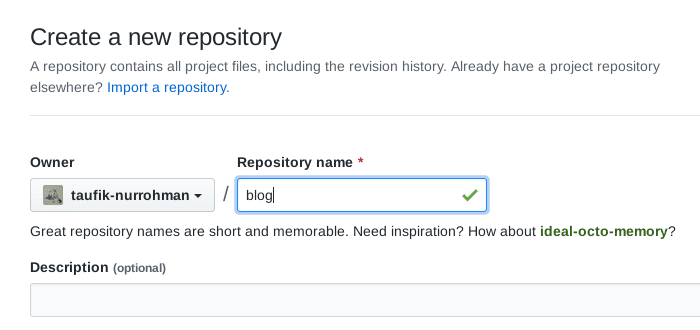
Tambahkan nama dan deskripsi bila perlu, kemudian klik Create repository:

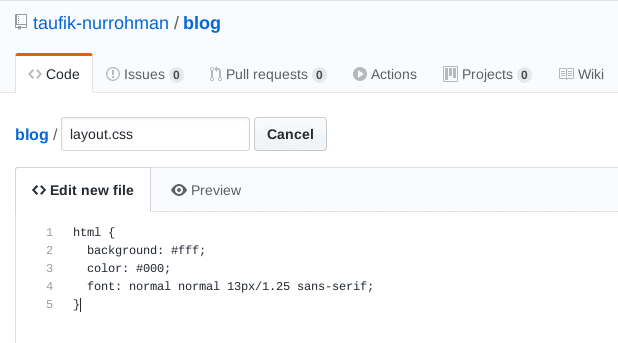
Sebuah repositori baru yang kosong akan dibuat pada URL https://github.com/nama-pengguna/blog. Untuk menambahkan berkas, klik pada tombol atau tautan yang bertuliskan Create a new file:


Tip: Untuk membuat folder, ketik nama folder pada bidang nama berkas kemudian ketik /, maka sebuah folder akan dibuat dan bidang nama akan kosong kembali. Setelah itu kalian bisa menuliskan nama berkas yang sifatnya wajib.
Setelah berkas selesai dibuat, klik tombol Commit new file. Sebuah berkas baru bernama layout.css akan tampil pada daftar, namun berkas ini masih bersifat mentah dan tidak bisa diakses secara langsung. Kalaupun memang bisa (dengan mencari tombol Raw pada berkas terkait), tipe MIME yang diberikan nanti adalah berupa text/plain sehingga berkas tersebut tidak akan bisa digunakan sebagai berkas CSS karena peramban menganggap berkas tersebut sebagai berkas teks biasa. Untuk mengatasi masalah tersebut, kalian perlu mengaktifkan fitur GitHub Pages.
Mengaktifkan Fitur Halaman GitHub
Untuk mengaktifkan fitur halaman GitHub, klik tab Settings kemudian temukan set bidang yang memiliki judul GitHub Pages. Pada bidang Source, ubah nilainya dari none menjadi master:

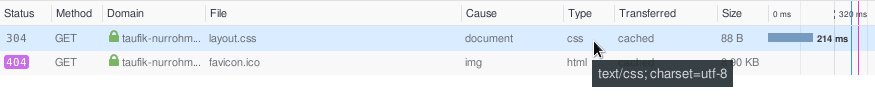
Fitur halaman sudah aktif. Sekarang kalian bisa mengakses akar repositori sebelumnya secara langsung melalui URL https://nama-pengguna.github.io/blog. Dan karena berkas layout.css berada pada akar halaman, maka kalian bisa mengaksesnya melalui URL https://nama-pengguna.github.io/blog/layout.css. Seperti ini hasilnya:

Kalian bisa memuat URL tersebut pada elemen <link> dan <script> di dalam kode HTML tema seperti ini:
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title> … </title>
<link href="https://nama-pengguna.github.io/blog/layout.css" rel="stylesheet">
</head>
<body>
…
…
<script src="https://nama-pengguna.github.io/blog/layout.js"></script>
</body>
</html>Memaksimalkan Performa
Saya tidak begitu yakin bahwa berkas yang diakses secara langsung melalui URL halaman GitHub akan disimpan sebagai tembolok dalam jangka waktu yang lama karena GitHub sangat kerap dengan aktivitas pembaruan kode. Jangka waktu tembolok yang lama agaknya tidak akan menguntungkan dari sisi pengguna. Akan selalu ada kemungkinan para pengguna mengalami kebingungan karena berkas yang sudah diperbarui ternyata tidak mengalami perubahan juga ketika dimuat ulang (kecuali dengan memuatnya secara paksa menggunakan kombinasi kunci Ctrl + R pada papan ketik). Untuk berkas-berkas yang biasa dimuat secara langsung seperti berkas HTML dan XML mungkin masih terbilang mudah untuk dipaksa, tapi bagaimana dengan berkas-berkas yang dimuat di dalam kode HTML seperti berkas CSS dan JavaScript? Hal ini yang membuat keputusan untuk memberikan jangka waktu tembolok yang pendek pada GitHub menjadi tampak lebih bijaksana.

Last-Fetched dengan waktu pada bidang Expires.Akan tetapi, untuk memuat berkas CSS dan JavaScript pada situs web versi produksi dengan jangka waktu tembolok yang pendek tentu akan mengurangi performa situs web karena setiap kali halaman diakses, berkas-berkas CSS dan JavaScript yang ada akan selalu dianggap baru oleh peramban dan oleh karena itu mereka akan selalu dimuat melalui peladen GitHub dan tidak pernah bisa dimuat melalui tembolok yang telah tersimpan di peramban pada komputer masing-masing pengguna.
Ada sebuah situs web layanan pihak ke tiga yang sangat sesuai untuk menangani masalah ini yaitu Statically. Untuk menggunakannya, cukup tempelkan URL berkas versi mentah GitHub pada bidang URL repositori yang ada dan kemudian gunakan URL versi produksinya pada halaman web kalian:

Pada URL versi produksi tersebut selalu terdapat commit hash yang dapat digunakan sebagai penanda versi sebagaimana ketika kalian menambahkan parameter ?v=1.x.x di belakang URL berkas CSS dan JavaScript untuk memperbarui tembolok secara paksa. Setiap kali berkas direvisi, maka hash baru akan dibuat. Pastikan untuk menempelkan kembali URL berkas versi mentah yang baru pada bidang URL repositori untuk mendapatkan versi berkas yang sudah diperbarui. Setiap berkas yang dimuat melalui URL tersebut akan disimpan sebagai tembolok selama setahun:

Yang Harus Diperhatikan
- Untuk menghindari hal-hal yang tidak diinginkan seperti pemblokiran akun oleh pihak GitHub, pastikan untuk menggunakan GitHub sebagai media penyimpanan berkas-berkas yang bersifat terbuka. Versi minified masih bisa diterima, versi packed dan obfuscated mungkin akan cenderung dicurigai dan oleh karena itu akan memiliki potensi yang lebih besar untuk diblokir.
- Meskipun bisa, Saya tetap tidak menyarankan kalian untuk menyimpan berkas-berkas dalam bentuk video dan musik karena sampai sekarang Saya masih belum pernah melihat berkas-berkas berjenis video dan musik di GitHub.
- Kalau kalian ingin menyimpan berkas fon untuk dimuat pada halaman web, pastikan dulu lisensi fon yang ada apakah memang boleh untuk digunakan pada halaman web secara legal. Beberapa fon, meskipun diketahui bersifat gratis namun ada juga yang tidak boleh dimuat sebagai fon untuk web.
Cara yang paling mudah untuk mengakali kebijakan dan layanan GitHub untuk privasi semacam ini adalah dengan menge-fork repositori publik milik orang lain (atau kalian juga bisa menge-fork repositori khusus Blogger milik Saya) dan kemudian menambahkan berkas-berkas pribadi kalian ke dalam repositori tersebut. Meskipun berkas-berkas pribadi kalian tidak ditujukan untuk komunitas kode sumber terbuka, setidaknya beberapa berkas yang lain dari hasil fork tersebut akan membuat repositori kalian seolah-olah adalah repositori yang “ramah” seperti repositori-repositori pada umumnya. Risiko ditanggung sendiri.
6 Komentar
Wiro Sableng
cara menggunakan di wordpress gimana ya mas.?
Febri Tri Harmoko
Aku mulai perbaiki konten-konten blog yang lama untuk nyimpan css, js dan html code nya.
tapi kira-kira layanannya bakal tetap bertahan lama gak ya mas? misal 2-5 tahun lagi masih ada, biar gak manage artikel trus-trusan.
Taufik Nurrohman
Karena Statically basisnya open-source, artinya nyawa tergantung kepada komunitas. Kalau mas bersedia untuk mendukung pengembangannya harusnya bakalan bisa bertahan. Kendala paling cuma ada pada segi biaya domain dan hosting. Kalau untuk GitHub kemungkinan besar akan bertahan lama karena sudah diakuisisi oleh Microsoft. Selama masih ada orang yang pakai Windows, penghasilan Microsoft bakalan terus mengalir.
Taufik Nurrohman
Sementara baru bisa spesifik ke berkas gambar → https://wordpress.org/plugins/nazy-load
Ozik Jarwo
Script JS yang diobfuscate bisa dicurigai ya ternyata? Waduh jadi was-was. Kalau banyak traffic yang datang ke script tersebut, apakah ada kemungkinan file dihapus atau bahkan akun Github diblokir mas?
Taufik Nurrohman
Kemungkinan besar bisa. Selain itu pengguna lain yang menjelajahi repositori juga berhak untuk menandai bagian-bagian tertentu sebagai konten yang tidak pantas.