Berbicara Soal Menu Navigasi
Tabel Konten
Kali ini Saya akan menjelaskan langkah demi langkah tentang bagaimana sebuah elemen list bisa menjadi sebuah menu navigasi dan juga submenunya. Mungkin tidak begitu detail, tapi setidaknya ini semua cukup untuk membantu Anda mempermudah memodifikasi setiap tema drop down menu yang Anda dapatkan.
Pertama-tama, mungkin Anda merasa penasaran tentang bagaimana bisa sebuah elemen list/daftar bisa menjadi menu navigasi bertingkat. bagaimana bisa saat sebuah menu disentuh, beberapa menu tambahan akan muncul di bawahnya??
Dasar: Membangun Daftar
Setiap menu navigasi yang baik adalah berupa elemen <ul> yang dibungkus oleh elemen <nav>. Pertama-tama kita buat kerangka menu sederhana seperti ini:
<nav id='nav'>
<ul>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Profil</a></li>
<li><a href='#'>Jurnal</a></li>
<li><a href='#'>Komentar</a></li>
</ul>
</nav>Dari kode di atas bisa Anda bayangkan bahwa menu tersebut terdiri dari menu Beranda, Profil, Jurnal dan Komentar. Elemen <a> yang mengelilingi setiap menu adalah tautan yang digunakan untuk menentukan ke mana/ke halaman mana menu akan mengantarkan Anda saat menu tersebut diklik. (# mewakili URL halaman).
Hasil jadinya kira-kira seperti ini:

Menambahkan Submenu
Setelah itu kita bisa menambahkan sub-sub daftar sebagai submenu yang nantinya akan menjadi drop down menu saat menu telah selesai dibuat. Caranya cukup dengan menyisipkan elemen <ul> baru ke dalam setiap elemen <li> yang ingin dilengkapi dengan submenu.
Penambahan submenu tidak ada batasan. Setiap elemen <li> bisa disisipi oleh elemen <ul> baru, dan setiap elemen <li> yang berada di dalam setiap elemen <ul> baru juga bisa disisipi dengan elemen <ul> yang baru lagi sebagai anak menu level 3 dan seterusnya:
<nav id='nav'>
<ul>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Profil</a>
<ul>
<li><a href='#'>Submenu 1</a></li>
<li><a href='#'>Submenu 2</a></li>
<li><a href='#'>Submenu 3</a></li>
<li><a href='#'>Submenu 4</a></li>
</ul>
</li>
<li><a href='#'>Jurnal</a></li>
<li><a href='#'>Komentar</a></li>
</ul>
</nav><nav id='nav'>
<ul>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Profil</a>
<ul>
<li><a href='#'>Submenu 1</a></li>
<li><a href='#'>Submenu 2</a>
<ul>
<li><a href='#'>Submenu 2.1</a></li>
<li><a href='#'>Submenu 2.2</a></li>
<li><a href='#'>Submenu 2.3</a></li>
<li><a href='#'>Submenu 2.4</a></li>
</ul>
</li>
<li><a href='#'>Submenu 3</a></li>
<li><a href='#'>Submenu 4</a></li>
</ul>
</li>
<li><a href='#'>Jurnal</a></li>
<li><a href='#'>Komentar</a></li>
</ul>
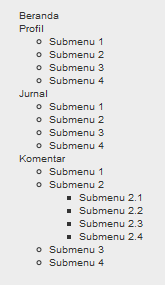
</nav>Beginilah kira-kira setelah Saya menambahkan sub-sub menu pada menu Beranda, Profil, Jurnal dan Komentar. Khusus untuk menu Komentar Saya telah menambahkan satu level lagi pada salah satu anak menu:

Metode Menampilkan dan Menghilangkan Submenu dengan CSS
Selanjutnya, kita hilangkan anak-anak menu dengan CSS. Caranya cukup dengan menargetkan elemen <ul> yang merupakan anak elemen <li> utama saja, yaitu elemen yang tidak memiliki induk selain elemen <ul> terdekat dari <nav>:
#nav li ul {
display:none;
}Kode di atas akan menghilangkan elemen <ul> yang berada di dalam elemen <li> yang berada di dalam elemen <nav id='nav'>
Setelah itu kita ingin agar elemen <ul> yang merupakan anak dari elemen <li> muncul saat elemen <li> disentuh oleh pointer mouse. Ini bisa kita lakukan dengan CSS Pseudo Classes :hover
/*
Hilangkan semua elemen `<ul>`
yang merupakan anak dari elemen `<li>`
yang berada paling dekat dengan elemen `<nav id='nav'>`
*/
#nav li ul {
display:none;
}
/*
Saat pointer mouse berada di atas elemen `<li>`,
ubah status elemen `<ul>` yang tadinya berupa `display:none`
menjadi `display:block`
*/
#nav li:hover > ul {
display:block;
}Kode #nav li:hover ul {display:block} sebenarnya bisa digunakan dan tampak lebih masuk akal, tapi ini adalah selektor yang tidak spesifik. Kode ini hanya efektif saat diterapkan pada menu yang hanya memiliki satu level anak menu saja.#nav li:hover > ul {display:block} lebih spesifik, karena selektor ini hanya akan mencari anak elemen <ul> yang merupakan anak pertamanya saja, sedangkan elemen <ul> yang merupakan anak dari anak level pertama tidak akan ikut mendapatkan deklarasi display:block.

Tahap Pemodelan
Bagi Anda, mungkin ini adalah bagian yang cukup berat, yaitu saat mencoba untuk mengubah elemen daftar menjadi menu navigasi dengan orientasi horizontal. Tapi jangan khawatir. Pada dasarnya hanya ada beberapa bagian pokok saja yang harus diperhatikan, sementara yang lainnya merupakan dekorasi tambahan:
Selektor #nav umumnya hanya digunakan untuk mendeklarasikan hal-hal global seperti jenis fon menu, warna latar belakang dan warna huruf secara keseluruhan:
#nav {
font:normal normal 12px/normal Arial,Sans-Serif;
}Selektor #nav li digunakan untuk mengatur penampilan elemen <li>. Di sini kita akan menghilangkan bulatan-bulatan yang berada di samping daftar dengan cara mendeklarasikan list-style:none dan juga mengatur orientasi daftar menjadi horizontal dengan mendeklarasikan float:left dan display:inline
#nav li {
float:left;
display:inline;
list-style:none;
/* Digunakan untuk memastikan agar anak
elemen `<ul>` absolut
akan memposisikan dirinya terhadap elemen
ini, bukannya terhadap layar peramban */
position:relative;
}Atur posisi anak elmen <ul> sebagai elemen absolut dengan mendeklarasikan position:absolute. Selain itu, atur juga ukuran lebarnya. Dan juga, untuk anak-anak elemen <li> yang ada di dalamnya harus berupa elemen blok, oleh karena itu kita harus menetralkan deklarasi float:left dan display:inline pada deklarasi yang sudah kita tuliskan sebelumnya:
#nav li ul {
position:absolute;
top:100%;
left:0;
z-index:10;
width:120px;
display:none;
}
#nav li li {
float:none;
display:block;
}
#nav li:hover > ul {
display:block;
}Dan beginilah kira-kira hasil akhirnya. Memang masih tampak berantakan, tapi kita sudah bisa membuat sistemnya berfungsi!
Sentuhan Akhir
Pada dasarnya pekerjaan kita sudah berhasil sampai sejauh ini. Sisanya tinggal tahap penggantengan dan penambahan beberapa efek yang umum. Misalnya, saat menu-menu tersebut disentuh, kita ingin agar menu tersebut berubah warna menjadi biru tua. Kita bisa menerapkan selektor #nav a:hover {background-color:darkblue} untuk mengubah warna menu menjadi biru tua saat pointer mouse berada di atasnya:
#nav {
background-color:black;
color:white;
font:normal normal 10px/normal Arial,Sans-Serif;
text-transform:uppercase;
}
#nav ul {
margin:0;
padding:0;
height:30px;
}
#nav li { /* Mengatur orientasi menu menjadi horizontal */
margin:0;
padding:0;
float:left;
display:inline;
list-style:none;
position:relative;
}
#nav a {
display:block; /* Penting! */
padding:0 15px;
line-height:30px;
text-decoration:none;
background-color:black;
color:white;
}
#nav a:hover {
background-color:darkblue; /* Warna menu saat pointer mouse berada di atasnya */
}
#nav li ul {
width:170px;
height:auto;
position:absolute;
top:100%;
left:0;
z-index:10;
display:none; /* Menyembunyikan submenu */
}
#nav li li {
display:block; /* Menetralkan `display:inline` */
float:none; /* Menetralkan `float:left` */
}
#nav li:hover > ul {
display:block; /* Menampilkan submenu yang disembunyikan */
}
#nav li ul ul {
left:100%; /* Menggeser anak menu level 3 dan di atasnya ke sebelah paling kanan */
top:0;
}Secara default, setiap elemen pada dasarnya memiliki margin dan paddingnya sendiri-sendiri yang telah ditentukan oleh masing-masing CSS bawaan —User Agent Stylesheet— peramban. Oleh karena itu, kita seringkali harus menetralkan nilai margin dan padding bawaan dari peramban tersebut dengan menuliskannya di dalam selektor seperti ini:
#nav ul {
margin:0;
padding:0;
}
#nav li {
margin:0;
padding:0;
}Tingkat Lanjut: jQuery untuk Menciptakan Efek
Hal pertama yang harus Anda perhatikan adalah bahwa saat kita menggunakan JavaScript untuk menciptakan efek, seringkali/disarankan agar kita menghilangkan deklarasi yang berhubungan degan :hover yang terkait langsung kepada proses pemunculan/penghilangan submenu karena proses pemuculan elemen dengan CSS terlalu cepat dan bisa mengganggu efek animasi yang seharusnya bisa ditampilkan dengan efek yang lambat.
Sebelum menerapkan JavaScript (jQuery), kita buang terlebih dahulu selektor #nav li:hover > ul dari kode CSS. Tugas pemunculan dan penghilangan submenu akan digantikan oleh JavaScript:
#nav li:hover > ul {
display:block;
}jQuery
Kodenya sangat sederhana. Kita hanya akan menuliskan perintah bahwa saat pointer mouse berada di atas elemen <li>, tampilkan submenu yang ada di dalamnya dengan efek .slideDown():
$(function() {
// Saat pointer mouse berada di atas menu...
$('#nav li').hover(function() {
// Tampilkan submenu dengan efek `.slideDown()`
$(this).children('ul').slideDown('fast');
}, function() {
// Sembunyikan submenu dengan efek `.slideUp()` saat pointer mouse meninggalkannya
$(this).children('ul').slideUp('fast');
});
});Unduh/Download Tema Menu Lengkap
Saya telah membuat paket drop down menu lengkap dimulai dari menu horizontal, vertikal, drop down menu dengan submenu vertikal dan horizontal, menu terbalik, menu dengan efek jQuery dan beberapa yang lain. Ini semua adalah tema dasar yang sudah Saya buat sesederhana mungkin agar mudah dimodifikasi.
18 Komentar
Anonim
Keren.., makasih sob infonya.
Anonim
keren mas..
gue mau nanya satu soalan ni.. gue ada buat img gallery menggunakan css3 target. ini kodnya.
<div id="post-gallery">
<div id="large">
<div class="big" id="img1"><img src="#"></div>
<div class="big" id="img2"><img src="#"></div>
<div class="big" id="img3"><img src="#"></div>
<div class="big" id="img4"><img src="#"></div>
</div>
<div id="thumb">
<a href="#img1"><img src="#"></a>
<a href="#img2"><img src="#"></a>
<a href="#img3"><img src="#"></a>
<a href="#img4"><img src="#"></a>
</div>
</div>
css -
#post-gallery {}
#large {width:500px; height:400px;}
.big {position:absolute;}
.big:target {z-index:100;}
.big img {width:500px; height:450px;}
#post-gallery a {float:left;}
#post-gallery a img {width:100px; height:100px; margin:10px;}
gimana ya mau buatkan ia fade, menggunakan css3 atau jquery ?
terima kasih mas
Taufik Nurrohman
@Muhd Firdaus: Ini Saya sudah buat satu contoh: http://jsfiddle.net/tovic/Ldvaz/
Tapi masih awangan, soalnya Saya sekarang lagi pake browser jadul hehe... Coba dicek efek transisinya keliatan apa kaga?
Anonim
terima kasih mas..
Unknown
Mantap bang udah didownload sekalian baca surat wasiat yang terkandung didalamnya yang bertuliskan "Hayo lhoo...
Tidak ada curhat-curhatan untuk kali ini. Masih banyak masalah, dan Saya pikir sekarang bukan saatnya untuk bicara.Tetap semangat. Semoga sukses! :)" maknanya dalam buannngeeett... Setelah saya download baru saya sadar setelah buka isinya kalau jQuery Easing v1.3, dan jQuery v1.7.1 dan jQuery.ScrollTo punya abang itu satu paket lengkap dan pernah saya download pada tutorial sebelumnya saya lupa judul dan linknya.
Putra
yuhuy, berhasil mas ;)
thankyuuuuu ;)
Unknown
mas mau tanya bagaimana cara menu navigasinya melayang di posisi paling atas biar kalo di scroll ga ikut turun
makasih nich aku masih belajar dasar buat blog
Taufik Nurrohman
Pakai posisi
fixed:Unknown
makasih mas atas jawabanya nanti saya coba praktekin
oh yach mas mau tanya lagi
kalo nav menu yg kayak CNET itu gmn tolong di buatin donk mas tutor ma tuts nya yg sama persis ma CNET warna darknya dan style box rounded nya
Unknown
kalu membuat drop down menu yang fixed bisa gak mas?
Taufik Nurrohman
Sudah dijawab di atas ^:D Naik dua tangga!
Unknown
tapi gak keliatan sub menunya
Taufik Nurrohman
Unknown
meletakkan kode untuk mengilangkan dan menampilkan submenu di mananya ya.. saya utak atik ga jadi2.. makasih... :)
Taufik Nurrohman
Di dalam tag
<script>, di atas</head>. Cek kode sumber di file download.M Rizal
mas kalau buat fixed tapi posisi menu aslinya masih ada di bawah header itu bagaimana mas?
Taufik Nurrohman
⇒ /2012/08/stickybar-jquery-plugin.html
Unknown
mas kalau sub menu dibuat gak pas dibawah posisi menu tapi lebarnya sesuai dengan body gimana? bisa gak