Membuat Kotak Keterangan Penulis/Author Box di Bawah Posting
Mungkin kalian sudah pernah melihat kotak kecil berisi keterangan dan pesan penulis disertai judul posting dan tanggal terbit yang biasa ditampilkan di bawah posting, namun di sini Saya hanya ingin menawarkan tampilan yang sedikit berbeda seperti ini:

Di sini Saya telah menerapkan beberapa kode perwakilan yang umum terdapat di dalam sebuah widget posting seperti kode perwakilan judul, perwakilan tautan judul, perwakilan tanggal terbit dan nama penulis, sehingga kamu tidak perlu lagi menuliskan nama dan URL secara manual, karena kode-kode tersebut nantinya akan menyesuaikan diri berdasarkan data-data yang telah tersimpan menurut jenisnya. Yang perlu kamu lakukan hanya mengganti gambar dan ulasannya saja.
Pertama-tama, masuklah ke halaman editor HTML templatmu kemudian cek Expand Template Widget agar seluruh elemen pembangun posting tampil.
Temukan kode ini:
<div class='post-footer'>
TIP: Tekan CTRL + F lalu ketik class='post-footer' untuk mempermudah pencarian.
Salin kode ini, kemudian letakkan tepat di atas kode tadi:
<!-- Kotak Admin -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Penulis: <a expr:href='data:blog.homepageUrl'><data:post.author/></a> Lokasi: Sumpiuh, Banyumas</h4>
<div class='kontainer'>
<img src='http://1.bp.blogspot.com/_yGa4b5VGx6w/Skrkk_0ByLI/AAAAAAAAAC8/gJy0GYR_M08/S220/toilet.jpeg'/>Artikel <a expr:href='data:post.url'><data:post.title/></a>, diterbitkan oleh <data:post.author/> pada hari <data:post.dateHeader/>. Semoga artikel ini dapat menambah wawasan Anda. <data:post.author/> adalah seorang penulis mahadahsyat yang masih suka pipis di celana dan maunya nenen sama mama. Suka minta jajan yang aneh-aneh dan suka kentut di depan mikrofon.
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Akhir Kotak Admin -->Sekarang gulung formulirnya ke atas, dan segera temukan kode ]]></b:skin> atau </style>. Letakkan kode ini tepat di atasnya:
.admin-tulisan {
display:block;
width:98%;
background:#CFE2E0;
border:2px solid #fff;
-webkit-box-shadow:0 1px 3px #000;
-moz-box-shadow:0 1px 3px #000;
box-shadow:0 1px 3px #000;
padding:0;
margin:30px auto 10px auto;
font:normal 11px/normal Arial,Sans-Serif;
color:#222;
}
.admin-tulisan .kontainer {padding:5px}
.admin-tulisan h4 {
background:#8A9C04;
border:none;
border-bottom:1px solid #699019;
color:#fff;
text-transform:uppercase;
text-shadow:0 1px 0 rgba(0,0,0,.4);
font:bold 11px/normal Arial,Sans-Serif;
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a {color:#FEEA83}
.admin-tulisan img {
width:70px;
height:70px;
margin:0 10px 0 0;
float:left;
border:1px solid #954B02;
padding:4px;
background:#C36702;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
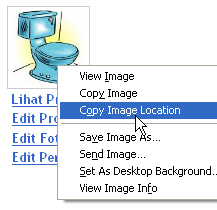
}Ganti kode yang Saya beri tanda dengan URL foto profilmu. Untuk mendapatkan URL foto profil caranya mudah. Cukup klik kanan pada foto profil di dasbormu, kemudian pilih copy image location:

Untuk selebihnya Saya yakin kamu bisa menyesuaikannya sendiri. Klik Simpan Template.
31 Komentar
Rudy Azhar
Saya seneng banget mampir ke blog ini, karena banyak objek yang berterbangan. Apakah ini semua dibuat dengan jquery?
Taufik Nurrohman
@Rudy Azhar: Bukan.. itu cuma pake CSS Animasi seperti efek neon di postingannya om Rudy. Cuma, di sini parameternya bukan pakai text-shadow dan color, tapi pakai CSS transform:translate(bla... bla... bla...)
Unknown
Keren... blog nya itu kaya banyak sihir nya... bnyak yg aneh2... heu
Hariyanto Wijoyo
great blog :)
terimakasih kawan sudah berbagi info dan ilmu :) salam sukses selalu
Unknown
sy coba dlu ya sob.., thx dah berbagi... :)
Boma Sangaji
Semua Posting dari Juragan ini menarik menarik. Dan kata-kata yang di sampaikan sangatlah mudah di cerna oleh otak di tambah dengan Gambar dan Demo yg membuat pembaca semakin ingin membaca artikel yang lainnya.
saya dari [Boma-Internet] Blog mengucapkan banyak terima kasih :Q
Unknown
SETUJU...
Taufik Nurrohman
Semoga betah :)
Anonim
mas taufik bikin ngakak
M Rizal
Bagaimana Kalo sudah Memasang Kotak Keterangan Seperti itu tapi gak ada Photonnya .. :D
saya ingin memasang photonya.. :D
Minato Hienzo
Thanks bro infonya..
btw desain blognya mantep abis :D
Unknown
Makasih ka, sukses di blog saya 8D
Satu lagi » Ka, blog nya keren banget dah «
Unknown
brader,
diblog ane sendiri kok ga bsa ya?
mohon pencerahannya sob :D
http://matabathin-dery.blogspot.com
Anonim
dblog saya juga gak bisa, gimana nih, help gan..
http://aan-shared.blogspot.com
Randy
nah ini dia yg saya cari bang, tapi bisa gak bang kalau ini diterapkan buat multi author gitu, jadi kan misal blog kita dikelola byk orang kek wordpress, kalo mau bikin profilnya satu2 keder juga, ada gak script yg bisa otomatis ngambil nama + foto author nya seperti pada kotak komentar dan juga widget profil blogger?
thanks sebelumnya
Taufik Nurrohman
Nama author/penulis seharusnya sudah bisa digenerasikan secara otomatis dari elemen
<data:post.author/>walaupun penulisnya lebih dari satu. Tapi kalau untuk foto profil sepertinya tidak mungkin. Pada kode di atas saja, Saya harus menambahkan foto profil penulis secara manual :\Randy
oowwh gitu ya berarti emang gak bisa ngasih foto secara otomatis yah :(
hettirusmini
koq ga muncul ya mas di blog saya...
Unknown
Komentar ini telah dihapus oleh administrator blog.
Anonim
weh, kereen sob...
Direktori Indonesia
Makasih ilmunya....ijin coba dulu
Anonim
Mantap mas tampilan kotak penulis dibawah posting cukup menarik juga.
Unknown
wah keren artikelnya gan
Bermanfaat banget...
ditunggu artikel selanjutnya (y)
everybodygoesblog
Gan kode warna merahnya mana? Nggak ada gan?
Taufik Nurrohman
Sudah Saya perbaiki.
Unknown
keren mas...adakah model lainnya mas?
Blog Kang Moel
terima kasih, sudah saya coba di blog dan berhasil.
Club Imers
mas taufik saya mau menrapkannya di blog saya tapi gak bisa ya ada keterangan scrip yng eror seperti ini " div should not appear inside of head " bisa minta tolong penjelasannya mas. terimakasih
Unknown
Thanks informasi nya gan jangan lupa berkunjung kesini ya
arif Punakawan
Tampilan blognya keren.kelihatan banget masternya ini.hehehe
Goodj
Waw kereennn Mantab gan... seneng banget aku hari ini dapet artikel ini benar" keren... "Pipis Dicelananya Lucu gan \o/ " hehehehe