Menciptakan Navigasi Mini Bergaya Nettuts+
Tabel Konten

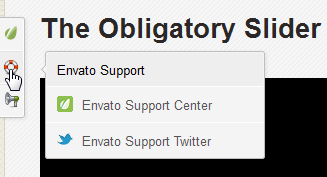
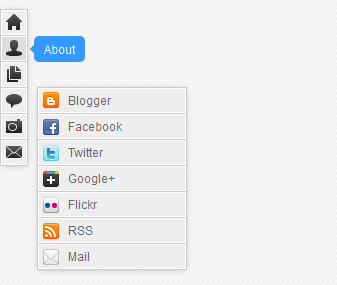
Saat Anda mengunjungi situs Nettuts+, atau Tuts+ pasti Anda akan melihat sebuah menu melayang kecil di sebelah kiri layar. Kali ini Saya akan membuat versi yang mirip dengan itu. Pada dasarnya, cara kerjanya masih sama dengan jQuery Tooltip onClick, yaitu pada saat suatu elemen diklik, maka elemen tertentu yang telah ditentukan sebagai target akan tampil. Untuk menciptakan sedikit perbedaan, Saya telah menambahkan elemen tooltip dengan konten yang diproduksi dari teks di dalam menu:
$('#sidenav li a.main').hover(function() {
$(this).append('<span class="ttp">' + $(this).text() + '<em></em></span>');
$('span.ttp', this).stop().animate({marginLeft:7, opacity:"show"}, 200);
}, function() {
$('span.ttp', this).stop().animate({marginLeft:10, opacity:"hide"}, 100, function() {
$(this).remove();
});
});
});
Kerangka Navigasi
Kerangka navigasi terdiri dari elemen biasa yaitu <nav>, <ul> dan <li>:
<nav id='sidenav'>
<ul>
<li><a class='main home' href='/'>Home</a></li>
<li><a class='main about' href='#'>About</a>
<ul class='fallback'>
<li><a class='social blogger' href='#'>Me on Blogger</a></li>
<li><a class='social facebook' href='#'>Me on Facebook</a></li>
<li><a class='social twitter' href='#'>Me on Twitter</a></li>
<li><a class='social googleplus' href='#'>Me on Google+</a></li>
</ul>
</li>
<li><a class='main archive' href='#'>Archives</a>
<ul class='fallback'>
<li><a href='#'>Table of Contents</a></li>
<li><a href='#'>Recent Articles</a></li>
<li><a href='#'>Recent Comments</a></li>
</ul>
</li>
<li><a class='main share' href='#'>Share</a>
<ul class='fallback'>
<li><a class='social blogger' href='#'>Blogger</a></li>
<li><a class='social facebook' href='#'>Facebook</a></li>
<li><a class='social twitter' href='#'>Twitter</a></li>
<li><a class='social googleplus' href='#'>Google+</a></li>
<li><a class='social flickr' href='#'>Flickr</a></li>
<li><a class='social rss' href='#'>RSS</a></li>
<li><a class='social mail' href='#'>Mail</a></li>
</ul>
</li>
<li><a class='main photos' href='#'>Screencast</a></li>
<li><a class='main contact' href='#'>Contact</a>
<ul class='fallback' style='font-weight:bold;'>
<li><a class='social facebook' href='#'>Facebook</a></li>
<li><a class='social twitter' href='#'>Twitter</a></li>
<li><a class='social mail' href='#'>Mail</a></li>
</ul>
</li>
</ul>
</nav>CSS
Kode CSS tidak begitu rumit, di sini Saya hanya menekankan kepada konsep CSS Sprites:
/*!
* Mini floating Navigation by Taufik Nurrohman
* Visit: http://gplus.to/tovic
*/
#sidenav {
position:fixed !important;
position:absolute; /* IE6 Fallback */
top:60px;
left:0px;
z-index:999;
background-color:#eee;
border:1px solid #ccc;
width:auto;
height:auto;
text-indent:-99999px;
font:normal 12px Arial,Sans-Serif !important;
-webkit-box-shadow:0px 1px 7px -3px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 7px -3px rgba(0,0,0,0.4);
box-shadow:0px 1px 7px -3px rgba(0,0,0,0.4);
}
#sidenav ul {
margin:0px 0px;
padding:0px 0px;
}
#sidenav li {
margin:0px 0px;
padding:0px 0px;
list-style:none;
display:block;
position:relative;
}
#sidenav a {
display:block;
width:20px;
border-bottom:1px solid #ccc;
color:#666;
text-decoration:none;
-webkit-box-shadow:inset 0px 0px 0px 1px white;
-moz-box-shadow:inset 0px 0px 0px 1px white;
box-shadow:inset 0px 0px 0px 1px white;
}
#sidenav li:last-child a {
border-bottom:none;
}
#sidenav span.ttp {
display:block;
position:absolute;
top:0px;
font:normal 94% Arial,Sans-Serif;
background-color:#39f;
color:white;
padding:0px 10px;
line-height:22px;
height:22px;
width:auto;
left:100%;
z-index:77;
margin-left:17px;
text-indent:0px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
display:none;
}
#sidenav span.ttp em {
display:block;
width:0px;
height:0px;
border:4px solid transparent;
border-right-color:#39f;
position:absolute;
top:7px;
right:100%;
}
#sidenav li ul {
width:150px;
height:auto;
background:transparent;
border:none;
position:absolute;
top:-1px;
left:100%;
-webkit-box-shadow:0px 1px 7px -3px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 7px -3px rgba(0,0,0,0.4);
box-shadow:0px 1px 7px -3px rgba(0,0,0,0.4);
display:none;
}
#sidenav li ul a {
border:1px solid #ccc;
border-bottom:none;
background-color:#eee;
display:block;
width:auto;
padding:0px 10px;
line-height:25px;
text-indent:0px;
-webkit-box-shadow:inset 0px 0px 0px 1px white;
-moz-box-shadow:inset 0px 0px 0px 1px white;
box-shadow:inset 0px 0px 0px 1px white;
}
#sidenav li a:hover {background-color:#ddd;}
#sidenav li ul li:last-child a {
border-bottom:1px solid #ccc;
}
/* CSS Sprites */
#sidenav a.main {
background-image:url('main-sprites.png');
background-repeat:no-repeat;
width:26px;
height:25px;
}
#sidenav a.home {background-position:5px 4px; }
#sidenav a.about {background-position:5px -22px; }
#sidenav a.archive {background-position:5px -48px; }
#sidenav a.share {background-position:5px -73px; }
#sidenav a.photos {background-position:5px -100px;}
#sidenav a.contact {background-position:5px -126px;}
#sidenav li ul a.social {
background-image:url('social-sprites.png');
background-repeat:no-repeat;
padding-left:30px !important;
}
#sidenav li ul a.blogger {background-position:5px 4px; }
#sidenav li ul a.facebook {background-position:5px -21px; }
#sidenav li ul a.twitter {background-position:5px -47px; }
#sidenav li ul a.googleplus {background-position:5px -73px; }
#sidenav li ul a.flickr {background-position:5px -99px; }
#sidenav li ul a.rss {background-position:5px -125px;}
#sidenav li ul a.mail {background-position:5px -151px;}
/* CSS Fallback */
#sidenav li:hover .fallback {display:block;}jQuery
Dan… sedikit kode jQuery yang merupakan pengembangan dari jQuery Tooltip onClick. Kodenya memang tampak banyak, tapi yang banyak itu pada dasarnya hanya deskripsi cara kerjanya saja:
$(function() {
// Menonaktifkan fallback CSS (Saya akan membahas ini suatu saat nanti)
$('#sidenav .fallback').removeClass('fallback');
// Menampilkan dan menyembunyikan tooltip
$('#sidenav li a.main').hover(function() {
$(this).append('<span class="ttp">' + $(this).text() + '<em></em></span>');
$('span.ttp', this).stop().animate({marginLeft:7, opacity:"show"}, 200);
}, function() {
$('span.ttp', this).stop().animate({marginLeft:10, opacity:"hide"}, 100, function() {
$(this).remove();
});
});
// Saat elemen <a> diklik...
$('#sidenav li a[href="#"]').click(function(e) {
// Hilangkan semua anak <ul> dan tooltip yang tampil
$('#sidenav li ul:visible, span.ttp:visible').hide();
// Tampilkan elemen setelahnya (dalam hal ini adalah elemen <ul>)
// dengan efek .show('fast') dan set nilai margin-left menjadi 10 piksel untuk menciptakan jarak
$(this).next().css('margin-left', '10px').show('fast');
// Jangan biarkan event .click() pada elemen ini mempengaruhi elemen lain di dalam dokumen
// Selengkapnya: http://api.jquery.com/event.stopPropagation/
e.stopPropagation();
return false;
});
// Hilangkan semua anak elemen <ul> dan tooltip yang tampil saat elemen selain menu diklik
$(document).click(function() {
$('#sidenav li ul:visible, span.ttp:visible').hide();
});
});Intinya adalah, saat sebuah menu diklik, maka anak menu di dalamnya akan tampil, sedangkan elemen sejenis lain yang sedang tampil akan menghilang, termasuk tooltip menu itu sendiri:
// Saat elemen <a> diklik...
$('#sidenav li a[href="#"]').click(function(e) {
// Hilangkan semua anak <ul> dan tooltip yang tampil
$('#sidenav li ul:visible, span.ttp:visible').hide();
// Tampilkan elemen setelahnya (dalam hal ini adalah elemen <ul>)
// dengan efek .show('fast') dan set nilai margin-left menjadi 10 piksel untuk menciptakan jarak
$(this).next().css('margin-left', '10px').show('fast');
// Jangan biarkan event .click() pada elemen ini mempengaruhi elemen lain di dalam dokumen
// Selengkapnya: http://api.jquery.com/event.stopPropagation/
e.stopPropagation();
return false;
});
12 Komentar
Unknown
om minta kodenya yah buat di pajang di blog saya :)
http://purnamalabs.blogspot.com/2012/03/menu-navigasi-mini-nettuts.html
Taufik Nurrohman
@Suhendri Purnama Ok ok. Btw, blognya bagus :)
Unknown
@Taufik Nurrohman makasih om :) , tapi templatenya bukan bikinan saya sendiri , saya cuma edit2 sedikit :D , hehe
Miftachudin
wduh gan ,,bngung ma jquery nya,,,:D
Anonim
gan, ane masang kok gak bisa...??? bisa tolong kasi solusi gak..???
Taufik Nurrohman
@Rafiqus Racticulatus Sayangnya Saya tidak tahu masalahnya apa. Karena JavaScript ini melibatkan tag HTML, jangan lupa tambahkan komentar
//<![CDATA[di dalam tag<script>seperti ini:Farid Wajdi Kardbri
JQuery di taruh dimana mas?
Farid Wajdi Kardbri
susah bgt mas :(
Farid Wajdi Kardbri
kok saya gak muncul ikon home, about dan semuanya ?? :(
yg muncul bukan icon tp tulisan Home, about dll.
Farid Wajdi Kardbri
kode jquery sama kerangka navigasinya dipasang dimana? sumpah pusing ane dari pagi ampe sekarang blum jadi2 :'(
Taufik Nurrohman
@Farid Wajdi Kardbri JQuery di dalam tag
<script>, CSS di atas]]></b:skin>. JQuery yang sudah masuk ke dalam tag<script>diletakkan di atas kode</head>:Waanto228
Mas izin posting diblog saya yah ^_^
http://cheatninjasaga-umum.blogspot.com/2012/06/cara-membuat-menu-navigasi-mini-bergaya.html