Navigasi CSS3 Sohtanaka

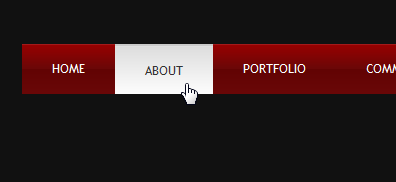
Eksperimen sederhana untuk menciptakan navigasi dengan efek hover menggulung dari Sohtanaka yang dulu pernah Saya tuliskan di artikel ini. Kali ini Saya hanya akan menggunakan CSS3 Transisi untuk menganimasikan efek menggulung tiap item menu:
HTML
<nav id='rolling-nav'>
<ul>
<li><a href='#' data-clone='Home'>Home</a></li>
<li><a href='#' data-clone='About'>About</a></li>
<li><a href='#' data-clone='Portfolio'>Portfolio</a></li>
<li><a href='#' data-clone='Comments'>Comments</a></li>
<li><a href='#' data-clone='Contact'>Contact</a></li>
</ul>
</nav>CSS
#rolling-nav {
font:normal 12px 'Trebuchet MS',Arial,Sans-Serif;
color:white;
text-transform:uppercase;
}
#rolling-nav ul {
height:50px;
margin:0px 0px;
padding:0px 0px;
overflow:hidden;
}
#rolling-nav li {
float:left;
display:inline;
list-style:none;
margin:0px 0px;
padding:0px 0px;
}
#rolling-nav a,
#rolling-nav a:before {
display:block;
margin:0px 0px;
padding:0px 30px;
line-height:50px;
color:white;
text-decoration:none;
background-color:#900;
background-image:-webkit-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%);
background-image:-moz-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%);
background-image:-ms-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%);
background-image:-o-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%);
background-image:linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%);
-webkit-box-shadow:inset 0px 1px 0px rgba(255,255,255,0.1);
-moz-box-shadow:inset 0px 1px 0px rgba(255,255,255,0.1);
box-shadow:inset 0px 1px 0px rgba(255,255,255,0.1);
position:relative;
/* CSS Transisi */
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-ms-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
#rolling-nav a:before {
content:attr(data-clone); /* Memuat data atribut */
position:absolute;
top:100%;
left:0px;
display:block;
background-color:white;
background-image:-webkit-linear-gradient(top, #ddd, white);
background-image:-moz-linear-gradient(top, #ddd, white);
background-image:-ms-linear-gradient(top, #ddd, white);
background-image:-o-linear-gradient(top, #ddd, white);
background-image:linear-gradient(top, #ddd, white);
border-top:2px solid rgba(0,0,0,0.2);
color:#333;
}
#rolling-nav a:hover {
margin-top:-50px;
margin-bottom:1px;
}Atribut data-clone digunakan untuk menyimpan nilai kloning yang dituliskan secara manual menggantikan fungsi .clone() dalam jQuery. Efek animasi dibuat dengan cara menganimasikan properti margin dengan CSS transisi.
10 Komentar
abang ichal
hadir untuk meramaikan suasana
Unknown
mas demox sepertix kacau..., yg muncul hny menu Home dan About, kemarin jg yg muncul hny tiga menu dan saat disorot menu terakhir jd getar....,
Taufik Nurrohman
@Rohis Facebook Lihat versi luasnya:
Fiddle: http://jsfiddle.net/tovic/7yShE/embedded/result/
CSSDeck: http://cssdeck.com/item/419/fancy-rolling-navigation
Rosyd Aqbar
Mantef bang Tofik, Memang bang tofik Jago CSS and jQuery, salut saya bang.
Putra
pak Taufik, saya mau tanya. Ini menu saya widget LinkList:

ini blogku memorysite404.blogspot.com
kan linknya gak terbuka di tab baru, caranya nambahin attribut
target='_blank'gmn? terimakasih sebelumnya :)Taufik Nurrohman
@Alam Perwira Cari kode ini:
Ganti jadi seperti ini:
Putra
@Taufik Nurrohman yeah \o/
terus, kalo mau nambahin title otomatis yg isinya nama linknya gmn?
Unknown
Bang itu nyisipinnye dimane ?
Anonim
mantap kang, saya aja yg newbie bisa mengeerti
Unknown
Komentar ini telah dihapus oleh pengarang.