Simple Tab jQuery Plugin
Tabel Konten
Simple Tab is a jQuery plugin to transform a group of elements into a tab widget.

Simple Tab adalah plugin jQuery untuk mengubah sekelompok elemen menjadi sebuah widget tabulasi:
Dasar Penggunaan
Berbeda dengan plugin tabulasi yang lainnya, plugin ini relatif lebih mudah dalam hal implementasi karena Anda tidak akan lagi direpotkan dengan pembuatan markup tabulasi yang rumit. Biarkan jQuery yang melakukan semuanya, sementara yang perlu Anda lakukan hanyalah menciptakan beberapa elemen <div> di dalam sebuah kontainer saja seperti ini:
<div id="tab">
<div data-tab="Tab-1">Content 1</div>
<div data-tab="Tab-2">Content 2</div>
<div data-tab="Tab-3">Content 3</div>
<div data-tab="Tab-4">Content 4</div>
</div>Setiap nilai atribut data-tab nantinya akan berubah menjadi elemen tab di atas tubuh tab.
Selanjutnya adalah kode CSS dasar:
.simpleTab {
width:400px;
margin:50px auto;
color:black;
text-align:left;
}
.simpleTab .tab-wrapper {
margin:0;
padding:0;
height:30px;
}
.simpleTab .tab-wrapper li {
margin:0;
padding:0;
float:left;
list-style:none;
display:inline;
}
.simpleTab .tab-wrapper a {
margin:0 2px 0 0;
display:block;
font:normal bold 12px/30px Arial,Sans-Serif;
padding:0 15px;
background-color:black;
color:white;
text-decoration:none;
border:1px solid black;
border-bottom:none;
position:relative;
z-index:1;
outline:none;
}
.simpleTab .tab-content {
clear:both;
padding:10px;
background-color:yellow;
border:1px solid black;
position:relative;
z-index:2;
top:-1px;
height:170px;
}
.simpleTab .tab-wrapper a.activeTab {
background-color:yellow;
color:black;
z-index:3;
}Setelah kerangka tercipta, seleksi grup elemen yang Anda buat dan terapkan plugin SimpleTab seperti ini:
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/simple-tab.min.js"></script>
<script>
$(function() {
$('#tab').simpleTab();
});
</script>Pengaturan Lanjutan
Ada beberapa opsi tambahan di dalamnya yang bisa Anda atur sesuai dengan kebutuhan:
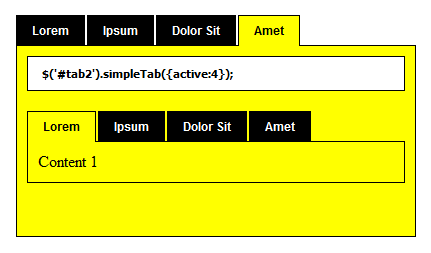
$('#tab').simpleTab({
active: 1,
fx: null,
showSpeed: 400,
hideSpeed: 400,
showEasing: null,
hideEasing: null
});| Opsi | Keterangan |
|---|---|
| active | Digunakan untuk menentukan tab ke berapa yang akan ditampilkan saat pertama kali |
| fx | Digunakan untuk menentukan tipe efek animasi saat pergantian tab terjadi. Ada tiga macam efek lanjutan, yaitu "fade", "slide" dan "fancyslide". Jika tipe efek tidak ditentukan, pergantian tabulasi akan berjalan tanpa efek animasi |
| showSpeed | Digunakan untuk menentukan kecepatan pembukaan konten tab |
| hideSpeed | Digunakan untuk menentukan kecepatan penutupan konten tab |
| showEasing | Digunakan untuk menentukan tipe easing saat pembukaan konten tab |
| hideEasing | Digunakan untuk menentukan tipe easing saat penutupan konten tab. |
9 Komentar
Unknown
Wkwkwkwwkkw Edan - Edan Para Mister Jquery Dari Kemarin kayanya berlomba membuat Plugin Mantap mantap kapan yah bisa juga :D
Taufik Nurrohman
@system of blog Kita tidak berlomba. Kita hanya mencoba mempermudah pengguna dalam mewujudkan keinginannya. Itulah plugin.
Kapan-kapan coba buat plugin namanya
.adiputra():Pasti keren! =D
Unknown
@Taufik Nurrohman Hahahha iya bang aku kepingin deh bisa tapi ilmu masih belum nyampe nih huft mesti banyak belajar
MUX SPARROW
Ini semua bakalan salahmu, Bung Taufik!! 7:O kayaknya ane bakal ganti tampilan sidebar lagi gara-gara ini!! \o/ :D :D :D :D
Rosyd Aqbar
Cukup simple nih kang, seperti Judulnya, sehubung ilmu saya belum nyampe situ, saya hanya bisa menyimak aja ya Kang, Sip lah pokoke tutoriale :D
MUX SPARROW
Btw, Mas Taufik.. ini rada OOT tp masih nyambung soal sidebar. Boleh rikwes tutorial penerapan ini gak, Mas?! http://devheart.org/articles/jquery-collapsible-sidebar-layout/
Ane udah coba berkali-kali tapi kok gagal mulu ya.. :'( :'( :'(
Graydo
kk mau tanya, cara membuat tabel yang bisa di sort itu gimana ya? (seperti di animekompi.web.id)
tolong share tutor nya kk kalau ada waktu sedikit :D, hehe saya masih newbie.
Unknown
jadi kalo dengan easing penerapannya begini mas?
$('#tab').simpleTab({
active: 1,
fx: null,
showSpeed: 400,
hideSpeed: 400,
showEasing: "easeOutBounce",
hideEasing: "easeOutBounce"
});
Taufik Nurrohman
Yop.