Squirrel & Peanut · CSS Pagination

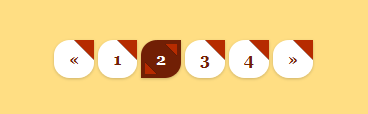
Desain elemen halaman berupa navigasi angka yang terispirasi dari tokoh kartun Flying Squirrel. Bentuk setiap item navigasi menggambarkan bahwa mereka adalah kacang-kacang pohon yang sangat disukai oleh tupai terbang ini. Memang tidak mirip, tapi cukup mewakili:
HTML
<div id="blog-pager">
<a class="prev" href="#">«</a>
<a class="num" href="#">1</a>
<a class="num active" href="#">2</a>
<a class="num" href="#">3</a>
<a class="num" href="#">4</a>
<a class="next" href="#">»</a>
</div>CSS
#blog-pager {
text-align:center;
line-height:36px;
}
#blog-pager a {
font:bold 16px Georgia,Serif;
color:#711F05;
text-decoration:none;
margin:0px auto 10px;
background-color:white;
padding:10px 15px;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.2);
box-shadow:0px 1px 2px rgba(0,0,0,0.2);
-webkit-border-radius:40% 0% 40% 40%;
-moz-border-radius:40% 0% 40% 40%;
border-radius:40% 0% 40% 40%;
position:relative;
-webkit-transition:all 0.26s ease-in-out;
-moz-transition:all 0.26s ease-in-out;
-ms-transition:all 0.26s ease-in-out;
-o-transition:all 0.26s ease-in-out;
transition:all 0.26s ease-in-out;
}
#blog-pager a:before,
#blog-pager a.active:after {
content:"";
width:0px;
height:0px;
border:10px solid transparent;
border-color:#B62B00 #B62B00 transparent transparent;
position:absolute;
top:0px;
right:0px;
}
#blog-pager a.active:before,
#blog-pager a.active:after {
border-width:6px;
top:4px;
right:4px;
}
#blog-pager a.active:after {
top:auto;
right:auto;
bottom:4px;
left:4px;
border-color:transparent transparent #B62B00 #B62B00;
}
#blog-pager a:hover,
#blog-pager a.active {
color:white;
background-color:#711F05;
}
#blog-pager a.active {
-webkit-border-radius:40% 0% 40% 0%;
-moz-border-radius:40% 0% 40% 0%;
border-radius:40% 0% 40% 0%;
}
#blog-pager a:active {
background-color:#333;
}
6 Komentar
Bayu Handono
pertamax :D
abang ichal
woww.. bagus nihh..
dulu sy pernah nyoba giniann.. tapi ga pke yg segitiga merah ituu
Ijal Fauzi
Nah, yang saya mau tanya bagaimana nerapin ke blogger mas, dari sekian banyak tutorial yang bertebaran tentang numbered page beberapa pernah coba tapi gagal, dan ada yang kurang memuaskan, menurut saya loh :-bd
Ayo ditunggu lanjutannya mas taufik
Taufik Nurrohman
@Ijal Fauzi Hehe. Saya tidak punya kelanjutan mengenai kode ini :p Ini hanya sebagai inspirasi desain saja dan sama sekali tidak ada niatan untuk mengembangkannya. Mengingat ini hanya kode CSS, untuk menerapkan ke Blogger Saya rasa tidak begitu sulit. Cukup ganti selektor-selektor CSS di atas menjadi selektor-selektor paginator standar blogspot.
Ini kerangka selektor navigasi halaman berangka umum blogspot yang Saya temukan:
Unknown
wahhh... tutorialnya lengkap gan... terimakasih!
tes
succes gan :D