Style Switcher Blog dengan Cookies

Style Switcher adalah aplikasi/aksesoris kecil yang biasa ada dalam sebuah situs untuk mengizinkan pengunjung mengganti tampilan dari luar sesuka hati. Dengan ini diharapkan pengunjung tidak akan bosan dengan artikel yang dia baca karena dia bisa memutuskan desain situs yang sedang dia kunjungi melalui Style Switcher. Versi asli yang lebih besar sebenarnya cenderung mengambil konsep penggantian file CSS secara keseluruhan:

Di sini Saya hanya akan mengambil beberapa perubahan kecil saja seperti warna latar, warna huruf, jenis huruf dan ukuran huruf. Versi ini agak berbeda dengan yang biasa Anda temui, karena versi ini sudah Saya lengkapi dengan JavaScript Cookies. Kelebihannya adalah, saat pengunjung blog Anda mengubah tampilan template Anda dari luar, meskipun dia sudah berpindah-pindah halaman, perubahan yang dia lakukan akan tetap bertahan:
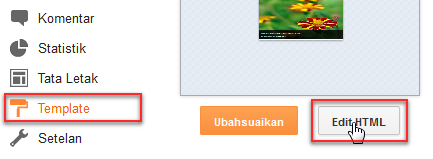
Untuk membuatnya, pertama-tama masuklah ke halaman editor HTML template Anda:

Temukan kode ini:
</body>
Salin script di bawah ini dan letakkan di atasnya:
<script src='http://dte-project.googlecode.com/svn/trunk/cookie.js'></script>
<script>
/**
* Style Switcher with JavaScript Cookie by Taufik Nurrohman
* URL: https://plus.google.com/108949996304093815163/posts
*/
//<![CDATA[
// =========================================================================
// == Your personal function
// =========================================================================
var expiredStyle = 7000,
dbs = document.body.style;
// background switcher
function bgSwitch(v) {
dbs.background = v;
createCookie('bgstyle', v, expiredStyle);
}
// font switcher
function fontSwitch(v) {
dbs.fontFamily = v;
createCookie('fontstyle', v, expiredStyle);
}
// font sizer
function changeFontSize(v) {
dbs.fontSize = v + 'px';
createCookie('fontsize', v, expiredStyle);
}
// color switcher
function fontColor(v) {
dbs.color = v;
createCookie('fontcolor', v, expiredStyle);
}
// =========================================================================
// == If cookies successfully created and successfully read... do something!
// =========================================================================
if (readCookie('bgstyle')) {
dbs.background = readCookie('bgstyle');
}
if (readCookie('fontstyle')) {
dbs.fontFamily = readCookie('fontstyle');
}
if (readCookie('fontsize')) {
dbs.fontSize = readCookie('fontsize') + 'px';
document.getElementById('fontSizer').value = readCookie('fontsize');
}
if (readCookie('fontcolor')) {
dbs.color = readCookie('fontcolor');
document.getElementById('fontColorer').value = readCookie('fontcolor');
}
// =========================================================================
// == Reset button
// =========================================================================
function resetStyle() {
eraseCookie('bgstyle');
eraseCookie('fontstyle');
eraseCookie('fontsize');
eraseCookie('fontcolor');
window.location.reload(1);
}
//]]>
</script>Klik Simpan Template. Sekarang masuk ke halaman Tata Letak:

Tambahkan sebuah elemen halaman HTML/JavaScript, kemudian salin kode ini dan letakkan di dalam formulirnya:
<style>
#styleSwitcher {
border:none;
margin:0 0;
padding:0 0;
width:98%;
text-align:left;
font:normal 11px Tahoma,Arial,Sans-Serif;
border-collapse:collapse;
}
#styleSwitcher th,
#styleSwitcher td {
vertical-align:middle;
border:none !important;
padding:2px 10px;
}
#styleSwitcher th.title {
background-color:#ccc;
padding:5px 10px;
margin:0 0 10px;
text-transform:uppercase;
font-size:12px;
font-family:Arial,Sans-Serif;
}
#styleSwitcher select,
#styleSwitcher input[type="text"] {
width:130px;
border:2px solid #bbb;
background-color:#333;
padding:2px;
font:bold 11px Tahoma,Verdana,Arial,Sans-Serif;
color:#999;
display:block;
margin:0 0 0;
height:24px;
}
#styleSwitcher select option {
color:white;
padding:5px 10px;
cursor:pointer;
}
#styleSwitcher button {
font:normal 11px Tahoma,Arial,Sans-Serif;
padding:3px 5px;
cursor:pointer;
}
#styleSwitcher #bgColorer {
overflow:hidden;
margin:10px 0 10px;
}
#styleSwitcher #bgColorer span {
display:block;
float:left;
width:20px;
height:20px;
border:1px solid black;
margin:0 5px 0 0;
cursor:pointer;
}
#styleSwitcher input[type="text"] {
width:118px !important;
padding:4px !important;
height:auto !important;
}
</style>
<table id="styleSwitcher">
<tr><th class="title" colspan="2">Ganti Tampilan Sesuka Hati</th></tr>
<tr>
<td colspan="2">
<div id="bgColorer">
<span style="background-color:#523690;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#248bcb;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#fed100;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#c91212;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#3a9838;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#36404a;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#ffffff;" onclick="bgSwitch(this.style.backgroundColor);"></span>
</div>
</td>
</tr>
<tr><th>Tipe Font</th>
<td>
<select onchange="fontSwitch(this.value);">
<option selected="true">--</option>
<option value="'Book Antiqua',Serif">Book Antiqua</option>
<option value="'Times New Roman',Serif">Times New Roman</option>
<option value="Georgia,Serif">Georgia</option>
<option value="Arial,Sans-Serif">Arial</option>
<option value="Tahoma,Verdana,Arial,Sans-Serif">Tahoma</option>
<option value="'Trebuchet MS',Arial,Sans-Serif">Trebuchet</option>
<option value="Verdana,Arial,Sans-Serif">Verdana</option>
<option value="'Century Gothic',Tahoma,Verdana,Arial,Sans-Serif">Century Gothic</option>
<option value="'Comic Sans MS',Serif">Comic Sans</option>
</select>
</td>
</tr>
<tr><th>Warna Font</th>
<td><input type="text" id="fontColorer" value="#000000" onkeyup="fontColor(this.value);"/></td>
</tr>
<tr><th>Ukuran Huruf</th>
<td><input type="text" id="fontSizer" value="12" maxlength="3" onkeyup="changeFontSize(this.value);"/></td>
</tr>
<tr><th>Reset?</th>
<td><button onclick="resetStyle();">Reset Semua Tampilan</button></td>
</tr>
</table>Klik Simpan dan lihat hasilnya.
Kode yang Saya beri tanda adalah masa kadaluarsa kuki. Saya membuat masa kadaluarsa selama 7000 hari untuk membuat tampilannya bertahan selama mungkin. Tapi jika Anda ingin menentukan sendiri masa kadaluarsa perubahan tema yang pengunjung Anda lakukan, (misalnya tampilan yang telah berubah akan kembali menjadi seperti semula dalam waktu 3 hari), cukup ganti nilainya dari 7000 menjadi 3 (untuk 3 hari).
Catatan: Aksesoris ini cocok diterapkan pada tema yang sederhana, cenderung berkotak-kotak dan tidak memiliki detail elemen yang rumit. Tidak cocok untuk Blogazine. Pertanyaan mengenai pengembangan dan penambahan fitur bisa dilanjutkan di bawah, tapi pastikan Anda sudah membaca cara kerja JavaScript Cookies sebelum berdiskusi » (pelajari di sini)
34 Komentar
Unknown
kalau untuk menitan dan detik gimana mas ?
Taufik Nurrohman
@Agust Nurfa Cookies minimal memakai satuan hari. Setahu Saya sih begitu. Terlihat jelas dari kode ini:
abang ichal
woww... sy suka yg post ini nihh.... ada trick kerenn nihh untuk ganti2 stylee
Unknown
kalau misalnya background diganti dengan gambar bisa ga mas..?
Taufik Nurrohman
@Admin - Ipanrock Bisa, tapi kerangka tombol-tombolnya harus dimodifikasi sedikit. Template tombolnya begini:
Kalau mau memodifikasi/menambah pilihan latar tinggal mengikuti pola ini saja.
Demo: http://jsfiddle.net/tovic/ap3n9/1/
Unknown
jika background-size 100% gimana tuh mas? yang di ataskan repeat saja
nyisipkan size 100%nya di function bgSwitch gimana ya?
aku coba di http://jsfiddle.net/tovic/ap3n9/1/ kok gagal melulu... :(
Taufik Nurrohman
Pakai ini:
Mengenai
background-repeatdanbackground-positionbisa dinyatakan di dalam CSS secara langsung, cukup gonta-ganti latar gambarnya saja, posisi dan ukuran tidak perlu:Lalu fungsi
bgSwitchdiganti jadi seperti ini:Demo: http://jsfiddle.net/tovic/ap3n9/2/
Unknown
Mantap mas taufik, \o/ terimakasih :D
saya coba menghapus background-position:50% 50%; , supaya gambar tampil semua :yaya:
Unknown
kalau diganti jadi
if (second) {var time = new time();
date.setsecond(date.getsecond() + (second * 60 * 60 * 60 * 3600));
var expires = "; expires=" + date.toGMTString();
}
dan yang lain-nya menyesuaikan juga ndak mau yach bang...??
Taufik Nurrohman
@Suwardi Unggit Hehe.. nggak bisa.
daysitu bawaan dari JavaScript. Katakan saja "kosakata" sepertidocument,bodydll.Mungkin bisa diubah satuannya menjadi lebih kecil dari hari. Misal,
0.5untuk setengah hari atau0.25untuk seperempat hari.Tapi itu percuma saja karena cara kerja kuki tidak seperti
setTimeout()yang akan mengubah nilai secara otomatis setelah waktu yang telah ditentukan tercapai.MUX SPARROW
Kereeeeeeeennn!! udah dites dan berhasil di simuxlasi.blogspot.com \o/
Taufik Nurrohman
@MUXLIMO Mantep! Langsung dimodifikasi jadi latar gambar :-bd
Bayu Handono
akhirnya, nyari2 ketemu juga uang kaya gini. izin pake yah mas :)
Anonim
@Taufik Nurrohman Mas waktu saya ke blog simuxlasi.blogspot.com terus saya ketik ukuran font 15 dan warna font #f5f5f5 kok ndak kelihatan efeknya? @@,
Bayu Handono
hmm, tapi tulisan di dalam postingnya ko ga ngaruh yah?? :(
Taufik Nurrohman
Untuk Bayu Handono dan The7Bloggers:
Kemungkinan itu karena CSS font dalam template ditargetkan pada selektor
.post, bukan padabodyseperti ini:JavaScript pada posting di atas menargetkan CSS font pada elemen
<body>, makannya saat CSS font berhasil diterapkan kebody, dia akan segera luluh oleh CSS pada posting yang biasanya berbentuk seperti ini:Agar efek bisa bekerja pada sebagian besar elemen, lebih baik singkirkan semua hal yang berhubungan dengan font pada bagian posting dan memindahkannya ke selektor
body {}Bayu Handono
@Taufik Nurrohman sip nerep2 :-bd
Unknown
Siiip mas ntar aku coba :v
Unknown
@Taufik Nurrohman jadi gimana cara merubahnya menjadi jam atau detik ???? :p
Unknown
om, kok gak kerja di blog saya ?
padahal widget style switcher yg lain bisa,
ini blognya http://mangaasgard.blogspot.com
sy mendesainnya, menggunakan semua tutorial dr blog ini, bahkan saya menggunakan kerangka template responsif dr blog ini.. tp kok, gak bisa pake widget ini ya ?
mohon pencerahannya ya, om taufik... 0:)
Unknown
udah bisa om,, hehehehe :-bd
thanks tutorial2nya
Admin
Salam Alaikum mas taufik.... saya baru belajar ngeblog ini, Dan saya gnakan produk anda 100% mulai dari template hingga yang lain, Namun dalam postingan ini (Style Switcher) saya dua hari otak atik masih tidak berhasil, Dari apa ya kira-kira?
Ini alamatnya http://salafy-abad-21.blogspot.com
mohon di periksa dan saya tunggu pencerahannya... Trimakasi Atas waktunya
Taufik Nurrohman
Waalaikumsalam. Sudah Saya perbaiki. Coba dipasang lagi.
Taufik Nurrohman
Btw, blognya bagus :D :D :D
Admin
Hemmm :Q
Unknown
Terima kasih mas taufik, saya praktek dulu \o/
salam kenal dan jangan lupa kunjungi blog saya ya gan :Ozz
dhanyn10
mas, ijin mau repost ya
blog saya: dhanynurdiansyah.blogspot.com
dhanyn10
mas, style switcher di blogku kok background judul widgetnya warnanya putih? gimana cara menggantinya?
tolong dibantu mas http://dhanynurdiansyah.blogspot.com
Taufik Nurrohman
Unknown
Bismillah
Kang Taufik saya mau tanya, kalau saya menerapkan style switcher ini kemudian saya tidak menyisipkan layanan tombol "reset semua", tapi ngin menggantinya dengan tooltip dialog cookis seperti di postingan akang yang "konfigurasi javascript cookie", dengan isi tooltip berupa peringan seperti "anda saat ini sedang menggunakan tampilan 'nama tampilan' blog ini, jika ingin meresetnya untuk kembali ke tampilan semula klik yes, jika ingin tetap abaikan pesan ini dengan klik tombol close atau tidak". Kira-kira bisa tidak?
Jazakumullah atas semua ilmunya...
Taufik Nurrohman
Bisa, tapi susah diungkapkan dengan kata-kata...
Unknown
kalau susah diungkapkan dengan kata-kata mah, dengan kodenya aja kang..... :D haha ngarep.
tahapan-tahapannya doang juga boleh... mudah2ah bisa saya tangkap.. :)
Taufik Nurrohman
Tahapan-tahapan: /2012/05/konfigurasi-javascript-cookie.html
nyaasar
Update, Bang?