Gawai Daftar Isi Tabulasi untuk Blogger
Tabel Konten
Pembaruan 2018/08/13: Berbagai perubahan dan fitur baru telah ditambahkan untuk memenuhi saran dan permintaan para pengguna. Beberapa diskusi yang terdapat di dalam ruang komentar mungkin sudah tidak relevan lagi dengan isi artikel.

Berikut ini adalah sebuah gawai daftar isi blog berbentuk tabulasi. Gawai ini terdiri dari dua bilah sisi berupa daftar label dan daftar artikel. Setiap nama label akan menjadi tab, sedangkan daftar artikel akan menjadi panel tab yang akan tampil setiap kali tab diklik:
Integrasi Gawai ke Blogger
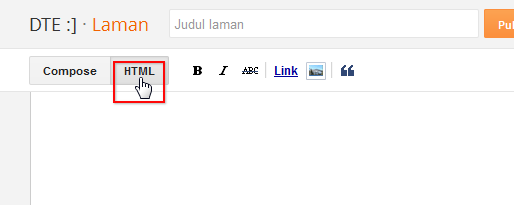
Pertama-tama klik menu Laman pada bilah sisi. Kemudian, pada menu Laman Baru pilihlah Laman Kosong:

Setelah itu kamu akan melihat formulir halaman statis seperti ini. Klik mode HTML:

Salin kode di bawah ini kemudian letakkan di dalam formulirnya:
<link href="//dte-project.github.io/blogger/tabbed-toc/224c19.min.css" rel="stylesheet">
<script src="//dte-project.github.io/blogger/tabbed-toc.min.js?url=http://dte-feed.blogspot.com&active=0"></script>Ganti URL yang Saya beri tanda dengan alamat blog Anda kemudian klik tombol Publikasikan.
Menghilangkan parameter url akan membuat gawai ini secara otomatis menentukan URL halaman muka berdasarkan URL pada bilah alamat. Berkas 224c19.min.css adalah berkas tema. Kamu bisa menghapus berkas tersebut jika kamu ingin membuat tema sendiri:
<style>
/* Kode tema kustom di sini… */
</style>
<script src="//dte-project.github.io/blogger/tabbed-toc.min.js?active=0"></script>Pengaturan
| Opsi | Keterangan |
|---|---|
url | Ganti nilainya dengan alamat blog kamu atau alamat blog orang lain yang ingin kamu tampilkan kontennya. |
id | Alternatif untuk menentukan sumber data selain dengan url. Ganti nilainya dengan ID blog kamu atau ID blog orang lain yang ingin kamu tampilkan kontennya. ID harus dituliskan sebagai string. Menambahkan parameter id akan mengabaikan nilai parameter url. Contoh: id="4890949828965961610" |
direction | Direksi teks pada blog kamu. Nilainya bisa berupa "ltr" atau "rtl". |
container | Selektor CSS untuk menentukan di mana gawai akan ditampilkan. Menghilangkan parameter ini akan membuat gawai secara otomatis menempatkan diri tepat sebelum tag <script> yang kamu sisipkan. |
active | Digunakan untuk menentukan urutan tab yang akan aktif saat pertama kali halaman dimuat. Nilai 0 akan membuat tab di urutan pertama menjadi aktif. Nilai "Musim Gugur" akan membuat tab dengan label Musim Gugur menjadi aktif. |
hide | Tentukan nama-nama label yang tidak ingin kamu tampilkan. |
date | Ganti nilainya menjadi false untuk menyembunyikan waktu penerbitan artikel. Selain itu akan dianggap sebagai format waktu penerbitan: %Y% untuk menampilkan angka tahun, %M% untuk menampilkan angka bulan, %D% untuk menampilkan angka hari, %h% untuk menampilkan angka jam format 12, %m% untuk menampilkan angka menit, %s% untuk menampilkan angka detik, %M~% untuk menampilkan nama bulan, %D~% untuk menampilkan nama hari, %h~% untuk menampilkan angka jam format 24, dan %N% untuk menampilkan keterangan waktu format 12; nilainya bisa berupa "AM" atau "PM" tergantung dari data text[midday]. |
excerpt | Ganti nilainya menjadi true untuk menampilkan ringkasan artikel. Atau gunakan angka untuk menentukan maksimal karakter yang akan ditampilkan dalam ringkasan artikel sebelum diakhiri oleh karakter …. |
image | Ganti nilainya menjadi true untuk menampilkan gambar artikel. Atau gunakan angka untuk menentukan ukuran lebar dan tinggi gambar. Kamu juga bisa menggunakan parameter standar gambar Google untuk memanipulasi ukuran, seperti "s100", "s100-c", dan "w100-h50". |
target | Jika bernilai "_blank", semua tautan akan terbuka di tab/jendela baru saat diklik. |
load | Digunakan untuk menentukan waktu penundaan pemuatan JSON. Tentukan sebagai angka untuk waktu penundaan memuat dalam satuan milidetik atau true agar gawai ini memuat setelah keseluruhan halaman telah selesai termuat. |
sort | false untuk menyortir artikel secara normal berdasarkan bulan terbit, 1 untuk menyortir artikel dari A ke Z, -1 untuk menyortir artikel dari Z ke A. |
recent | false untuk menyembunyikan tanda New!. Ganti dengan angka untuk menentukan berapa banyak artikel terbaru yang ingin ditandai dengan label New!. |
text[recent] | Markup HTML bebas untuk membuat label New! pada artikel-artikel terbaru. |
text[months] | Digunakan untuk menentukan nama-nama bulan sesuai dengan sistem kalender di negara tempat kamu tinggal. |
text[days] | Digunakan untuk menentukan nama-nama hari sesuai dengan sistem kalender di negara tempat kamu tinggal. |
Contoh
Menampilkan gambar dan ringkasan:
<script src="tabbed-toc.min.js?excerpt=200&image=80"></script>Membuat tab ke tiga aktif saat pertama kali halaman dimuat:
<script src="tabbed-toc.min.js?active=2"></script>Membuat tab dengan label Iklan aktif saat pertama kali halaman dimuat:
<script src="tabbed-toc.min.js?active=Iklan"></script>Menyembunyikan tab dengan label Iklan dan Tautan:
<script src="tabbed-toc.min.js?hide=["Iklan","Tautan"]"></script><script src="tabbed-toc.min.js?hide[0]=Iklan&hide[1]=Tautan"></script>Memodifikasi format waktu penerbitan (karakter % harus diubah menjadi %25):
<script src="tabbed-toc.min.js?date=%25Y%25-%25M%25-%25D%25%20%25h%25%3A%25m%25%3A%25s%25"></script>Menentukan kontainer spesifik (karakter # harus diubah menjadi %23):
<script src="tabbed-toc.min.js?container=%23content"></script>Kemudian, pada suatu tempat, Anda buat elemen HTML seperti ini:
<div id="content"></div>Gunakan alat ini untuk mempermudah dalam mengubah karakter mentah menjadi karakter yang aman untuk URL.
Menyembunyikan iklan:
<script src="tabbed-toc.min.js?ad=false"></script>Gawai ini Saya buat sebagai kode sumber yang terbuka sehingga Saya pada dasarnya tidak menghasilkan keuntungan apa-apa secara finansial. Ada baiknya kamu bersedia membantu Saya untuk menyebarkan alamat web ini dengan cara tidak menentukan nilai parameter ad sebagai false atau dengan cara berinisiatif memasang iklan pada web ini. Dengan begitu Saya dapat terus termotivasi untuk mengembangkan gawai-gawai yang ada. Menentukan nilai berupa angka akan membuat tautan web ini muncul setiap N sekali dimana N memiliki arti seberapa banyak pengunjung yang sama memuat ulang halaman kamu:
<script src="tabbed-toc.min.js?ad=10"></script>Contoh
- Bawaan: Kelabu
96 Komentar
Anonim
\o/ thanks for the great blogger plugin.
Hopefully there will version 2 with integrate with navigation
Taufik Nurrohman
I've observed that most users not really like the navigation system on their table of content <=) I'll focus on stuff relating to the navigation system in the larger plugins :)
Anonim
^_^ yes i know, but I has an idea to place sitemap widget on homepage instead of sitemap page.
do you thinks it a best ways for users to navigate and seo friendly?
Taufik Nurrohman
I don't think that JavaScript is good for SEO. Although they are good for quick content access. I mean, search engines may not be concerned with a variety of links you put in the home page if they are generated from JavaScript, search engines will ignore it and turned their attention with something they can read (something that's not the home page).
Putting a table of contents in the home page might be nice for your reader access (most likely it will lead them to open multiple pages at once), but never think about SEO.
Randy
wah thanks a lot bang :) makin mantap aja nih tutorialnya ,udah q pake buat arsip q hehe
Anonim
I also notice a little bits problem when i set true at "showSummaries" and "showThumbnails"
video problem - screenr.com/uFT7
Taufik Nurrohman
Yes. It happens in Chrome:
This widget works fine in Firefox, Safari, Opera and IE9. I'll try to fix this issue.
Anonim
cocok bgt sama warna blog saya. izin pakek :D
abang ichal
nambahin overflow:hidden di wilayah daftar judul postnya bmana?
Taufik Nurrohman
abang ichal
oo ok ok.. thenks yah
uki
wow...keren deh :D
tes
keren Banget mas :D
Beben Koben
ini mah kategori jadi daftar isi...xixixixi
Erwin pratama
Apa bisa widget ini dikasih gambar. maksudnya bagian pos disebelah kanan dikasih gambar seperti fitur readmore. maaf cuman naya doang, maklum newbie ane.
Taufik Nurrohman
Tinggal set opsi
showThumbnailsmenjaditrue. Kalau ingin gambarnya berada di sebelah kanan, kamu harus mengedit kode CSS di bagian ini, ubah menjadifloat:rightErwin
oh gita ya om . mau tanya lagi. itu berdasarkan frekuensi bulan atau berdasarkan label ya? terimakasih.
Taufik Nurrohman
Penggabungan sortir berdasarkan label dan abjad (tidak seperti arsip blog).
Salim
ijin pake mas taufik .. :)
Salim
em, udah dipake nih, tapi kok saya taruh link css yang saya ubah kok nggak bisa ya mas ?
Taufik Nurrohman
Kalau susah pakai tag
<style>saja:Rosyd Aqbar
apik pak tofik, tapi keliatanya masih ada yang kurang deh kang, Boleh di kasih efek transisi ga ? biar keren gitu :D
Unknown
mantap bang.. :-bd Thanks yaa.. :)
oya bang, ko ada 2 label yang ga nampilin isi postingannya..
gmna ni??
mohon pencerahan'a.. :( :'(
cek http://boyrohman.blogspot.com/2011/11/daftar-isi.html
Unknown
mantaf :-bd
Ismail Sossé Alaoui
Thank you 1.000.000 times bro taufik for this precious work
i like it very much
Freelancer
Wuih mantab kang, langsung aja deh saya pakai di blog Direktori Indonesia.. terimakasih ya gan..
Unknown
kang toufik, saya coba edit css nya untuk ganti warna, trus saya coba untuk uploud ndiri di google code, dengan pertimbangan mencegah jika scripst banyak yang pakai, nanti akan di banned/eror.. untuk kode file.js nya ga ada masalah.. tapi koq untuk file css nya ga bisa ya kang.. ada tutor buat nyimpan CSS nya.. file udah saya save di notepad dengan nama xxx.css, pas saya panggil not work.. ada masukan kang..?
Taufik Nurrohman
Baca komentar ini ⇒ /2012/05/bantu-saya-menjawab-pertanyaan.html?showComment=1338312777868#c4813961192052819486
Unknown
iya kang.. suwun.. kemaren udah coba cari2 emang ketemu di blog itu.. udah DL juga sofwarenya, cuman windows nya ga ngedukung buat software itu.. ni lagi coba upgrade.. makasih ya kang..
Anonim
terimakasih kang,blog saya jadi tambah keren tuh,,,,coba ditinjau
Anonim
kok gak muncul mas isi kategorinya ? solusinya gmana nih mas ?
Taufik Nurrohman
Feed posting jangan dimatikan...
Unknown
sama mas, kalau saya sebagian dari isi label hilang :( nih gimana solusinya yah??
Unknown
Wah fiturnya semakin lengkap..
:-bd
Unknown
Mas bisa g klo di bikinnya label tertentu aja (tetapi lebih dari satu label)? Misalnya label teknologi dan informasi saja
Anonim
Trima Kasih, saya sudah menggunakanan widget daftar isi ini.. saya cuma merubah kode warna untuk penyesuaian dengan tampilan blog.
Unknown
mas ada gk daftar isi yg ringan..
Bima Aditama
sangat membantu gan :)
Unknown
Wah bermanfaat sekali mas :-bd. Tapi saya pengen ganti warnanya bagaimana caranya mas ??
Anonim
Memuat... DTE :] var tabbedTOC = { blogUrl: "http://dandylaksana.blogspot.com", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: false, // `true` ...
Read More
Ko jadi gini ya sob
Taufik Nurrohman
Sepertinya halaman statismu rusak ⇒ /2011/10/masalah-halaman-statis-blogger-yang.html
Unknown
mas taufiq , kalo daftar isi tabulasinya berdasarkan bulan terbit ,gimana ya mas ?
Taufik Nurrohman
Ide bagus. Tapi belum dibuat.
Unknown
tolong ya mas hehe ,saya lagi butuh soalnya mas
biar pengunjung gak bingung soalnya kalo pake label gak beraturan mana postingan terbaru dengan yang lama,acak-acakan nanti urutannya hehe
biar lebih nyaman mas :D
Unknown
keren bgt mas, btw buatnya pake apa aja ni ?
Unknown
Punya ane kok gini Bang

Cara ilangin Bullet-bulletnya gmana bang? :D
Taufik Nurrohman
Tambahkan CSS ini:
Unknown
Mas Taufik saya mau nanya. Kalau Daftar Isi kayak punya mas taufik gimana ??
Soalnya aku tertarik...
Unknown
Mas mau nanya seputar daftar isi kenapa ya setiap daftar isi yang saya pasang di postingan saat di preview berhasil tapi setelah saya publikasikan kejadian nya kaya gini (lihat sampai looding selesai)
http://www.fullblogdesign.com/2012/06/daftar-isi.html
Unknown
Saya juga dulu gitu mas, gatau sih masalahnya kenapa, tapi pas ganti template kejadian kyk gitu ngga ada lagi, jdi mungkin bisa karena template atau faktor lain yang tidak saya tahu :D
Unknown
Dah ketemu mas ternyata pas saya hapus script emoticon nya nya sekarang sudah normal kembali
Unknown
Weehh :( gitu ternyata :'(
Yanuar Aji Saputro
mas, naruh javascriptnya di sebelah mna yaah?
Unknown
bisa engga kalau kategori yang akan muncul ditentuin sendiri?
soalnya saya mau munculin 1 kategori saja
Unknown
sesuai judul :p daftar isi mengcakup semuanya bukan terpisah-pisah ~x(
#kaboerrrrrrr =p*
Anonim
widget daftar isinya keren banget mas ....pasti scriptnya juga rumit banget :D gmana cara bikinnya ya
Unknown
mas..
kalo daftar isi nya berdasarkan label bisa gak?
trus kalo bisa juga bisa diatur label mana aja yang boleh tampil ataupun gak..
coz ada beberapa label yang saya gak mau kalo ditampilin di daftar isi..
mohon bantuannya yaa mas.. :)
Taufik Nurrohman
Masing-masing tab memiliki kelas yang berbeda, ini bisa kamu gunakan untuk menyembunyikan tab yang tidak diinginkan dengan CSS agar tidak bisa diklik. Urutan dimulai dari
.toc-tab-item-0CCA
How to control the List of activeTab (Example I just want: Music, Tech, TV, Sports, Picture, Video.)
Anonim
Nice Info Gan
MrDoubleD
Thanks masbro...
hasilnya bagus .
MrDoubleD
Mas, kenapa sekarang tiap buka daftar isi itu selalu ada script yang muncul meminta nama pengguna dan sandi? / diperlukan otentikasi.
Setiap web yang menggunakan daftar isi dan saya buka sama saja, muncul script diperlukan otentikasi.
Tolong pencerahannya...
Salim
MrDoubleD
thank you ..
tapi loading nya (memuat...) lama bener, kagak muncu2 tuh daftar isinya...
bisa bantu ?
Anonim
thanx mas, sekarang udah ane pasang di blog ane
Andi AF Studio
asik, enak disemat-semat :-bd
Unknown
Kesalahan saat mengurai XML, baris 2663, kolom 63: The entity name must immediately follow the '&' in the entity reference., maksudnya gimana ya kang, mohon pencerahannya?? Terimakasih.
Taufik Nurrohman
→ /2012/01/penolakan-blogger-terhadap-javascript.html
Suparyono
izin make bang...
Anonim
makasih mas taufiq. ijin untuk posting ulang ya mas. makasih sekali lagi atas pencerahannya. salam sahabat blogger.
Anonim
keren masgan sitemapnya
Unknown
Langsung ane praktekan di blog , menarik banget mas :)
Anonim
Trims gan. langsung tak coba praktek, alhamdulillah berhasil.
sekali lagi terima kasih y gan..
Mas Admin
yes, super keren boleh juga nih di pasang di blog ane... sip sip sip :-bd
hawadys
Keren.. saya coba dulu ya gan. |o|
Unknown
maaf kang,numpang tanya..
saya kan sudah pasang di blog saya,tapi kenapa ketika saya pasang jumlah posting dari setiap label tidak sama dengan jumlah yang sebenarnya? padahal di script maxresult udah 9999, tapi kenapa yang muncul hanya 20an, padahal jumlah posting dalam label yang terkait lebih dari itu kang.. mohon balasannya kang. thanks..
Taufik Nurrohman
Kalau ada markup judul atau artikel yang salah mungkin itu bisa jadi penyebabnya. Misalnya tag HTML lupa ditutup atau semacamnya.
Rino Kusno
Komentar ini telah dihapus oleh pengarang.
Taufik Nurrohman
Coba pakai
wwwmas. Saya cek di console statusnya 404 Not Found, baru bisa dibuka kalau Saya buka tautannya pakaiwww:Anonim
saya sudah pake www kok tetap gak keluar ya kang .... padahal sudah sesuai instruksi ada yang salah ngga kang...