Efek Balon Kata dengan CSS
Tabel Konten
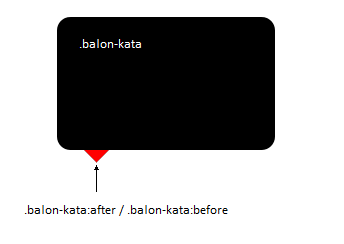
Menciptakan sebuah boks dengan efek rounded corner seperti ini sangat mudah dilakukan dengan cara menerapkan CSS Border Radius. Tapi bagaimana cara Saya menciptakan efek panah kecil di bawah balon kata ini?
Untuk bisa memahami cara membuat efek balon kata seperti ilustrasi di atas, setidaknya Anda harus memahami empat hal di bawah ini:
Kunci Pertama
Kunci pertama terletak pada CSS Pseudo Element :before dan :after. Bentuk segitiga yang Saya buat adalah sebuah elemen palsu yang diciptakan dari CSS Pseudo Element. Di sini Saya tidak mementingkan apakah Anda akan membuat elemen palsu tersebut menggunakan :before atau :after. Saya rasa semuanya akan sama saja, karena di sini kita akan berhadapan dengan posisi absolut. Hanya saja Saya memiliki beberapa saran yang ideal: Jika Anda ingin menciptakan elemen palsu di sebelah kiri atau atas elemen asli gunakanlah :before dan jika Anda ingin menciptakan elemen palsu di sebelah kanan atau bawah elemen asli gunakanlah :after.

Kunci ke Dua
Efek segitiga dibuat dengan teknik CSS Triangle. Anda bisa mempelajarinya di sini.
Prinsip Peletakan Posisi
Posisi absolut pada elemen akan membuat elemen berpindah tempat berdasarkan koordinat layar, untuk memindahkan koordinat posisi elemen palsu menjadi berdasarkan pada elemen asli, tambahkanlah position:relative pada elemen asli:
.balon-kata {
position:relative;
}Nah, kali ini kita akan berhadapan dengan koordinat top, right, bottom dan left seperti halnya CSS Posisi Absolute pada umumnya.
Kita mulai dengan syarat pertama: Jika Anda ingin meletakkan elemen palsu tepat di bawah elemen asli, tuliskan nilai top sebesar 100%. Nilai left dan right bisa disesuaikan sendiri:

100%?Oke, kita coba ganti nilai
top menjadi 50% atau gunakanlah satuan piksel. maka hasilnya kurang lebih akan tampak seperti ini:
Saya yakin sampai di sini Anda sudah mulai mengerti. Gunakanlah imajinasi. Sekarang kita masuki syarat ke dua. Ini hanyalah kesimpulan akhir dari logika di atas:
- Jika Anda ingin menempatkan elemen palsu tepat di samping kiri elemen asli, atur nilai
rightmenjadi100%. Nilaitopataubottombisa disesuaikan sendiri. - Jika Anda ingin menempatkan elemen palsu tepat di samping kanan elemen asli, atur nilai
leftmenjadi100%. Nilaitopataubottombisa disesuaikan sendiri. - Jika Anda ingin menempatkan elemen palsu tepat di atas elemen asli, atur nilai
bottommenjadi100%. Nilaileftataurightbisa disesuaikan sendiri. - Jika Anda ingin menempatkan elemen palsu tepat di bawah elemen asli, atur nilai
topmenjadi100%. Nilaileftataurightbisa disesuaikan sendiri.
Produk Akhir
Di atas Saya hanya memberikan prinsip-prinsip peletakan dan pembuatan efek panahnya saja, di bawah ini Saya akan memberikan kode sumber untuk bisa dipelajari lebih lanjut:
.balon-kata {
background:black;
position:relative;
padding:15px;
color:white;
font:normal 16px Calibri,Arial,Sans-Serif;
width:300px;
height:auto;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.balon-kata.top:before {
content:"";
width:0px;
height:0px;
position:absolute;
bottom:100%;
left:20px;
border-width:10px;
border-style:solid;
border-color:transparent transparent black transparent;
display:block;
}
.balon-kata.right:after {
content:"";
width:0px;
height:0px;
position:absolute;
left:100%;
top:20px;
border-width:10px;
border-style:solid;
border-color:transparent transparent transparent black;
}
.balon-kata.bottom:after {
content:"";
width:0px;
height:0px;
position:absolute;
top:100%;
left:20px;
border-width:10px;
border-style:solid;
border-color:black transparent transparent transparent;
display:block;
}
.balon-kata.left:before {
content:"";
width:0px;
height:0px;
position:absolute;
right:100%;
top:20px;
border-width:10px;
border-style:solid;
border-color:transparent black transparent transparent;
}<div class="balon-kata top"> ... </div>
<div class="balon-kata right"> ... </div>
<div class="balon-kata bottom"> ... </div>
<div class="balon-kata left"> ... </div>Ada Alternatif Lain? Yang Lebih Kreatif?
Cobalah untuk mewarnai dua sisi border atau gunakanlah CSS Transformasi skew() untuk membuat efeknya menjadi lebih nyata:
.balon-kata.bottom:after {
content:"";
width:0px;
height:0px;
position:absolute;
top:100%;
left:20px;
border-width:10px;
border-style:solid;
/* mewarnai dua sisi border top dan left */
border-color:black transparent transparent black;
display:block;
}.balon-kata.bottom:after {
content:"";
width:0px;
height:0px;
position:absolute;
top:100%;
left:20px;
border-width:10px;
border-style:solid;
border-color:black transparent transparent black;
/* transformasi skew() */
-webkit-transform:skew(-30deg, 0deg);
-moz-transform:skew(-30deg, 0deg);
-ms-transform:skew(-30deg, 0deg);
-o-transform:skew(-30deg, 0deg);
transform:skew(-30deg, 0deg);
display:block;
}
16 Komentar
iam
Bener2 canggih deh ini CSS3. Bisa bikin balon kata hanya dengan suatu script :D
Mantap abis, mas :D
Andi AF Studio
mantap, diriku ogah mikir, copas aja dimari ah, wkwkwkwk..
aniwey, project template saya macet, kemarin udah hasil 12 macem, keren2 dah..
saat ini sedang teramat sangat malas untuk buka2 dashboard blog -_-"
Ramadhan Fnw
dijadikan header bisa gk ya? :/
hehe, kyknya bagus klo jadi header. :)
Unknown
Mantap saya salut dengan blog anda ini :D
Nyak
Makasih sob ilmunya..
susah kalo kita ga tahu yaah..
tapi kalo mau dikasih outer biar tegas pada segitiga kecil itu gimana ya sobb..? penampakan : u-yu.blogspot.com
Taufik Nurrohman
⇒ http://jsfiddle.net/tovic/43eG7/31/
Nyak
Makasih lagi sobb... :)
ane coba dulu.. heheh
Anonim
Makasih mas taufik ilmunya.. :)
Unknown
kang ini saya mau pasang css ini di Download satu jari , tepat di atas blognya yang ada pilihan : About | Archive | Forum | Request | Tukar Link nah maunya di bawah pilihan ini saya sisipkan balon yang segitiganya top diatas, nah si CSS mah sudah saya pasang di blognya, tapi ini nih cara penggunaan HTMLnya masih bingung, udah pernah jadi tapi tidak seperti akang yang balonya itu hanya muncul ketika si text link atau pict linknya itu sedang di sorot... kira2 gmn ya :(
ini HTMLnya, untuk drop downnya, mohon bantuanya :D
you
kaya nya solusinya ini... http://www.dte.web.id/2012/07/pure-javascript-custom-tooltip-for-all.html]Tooltip Kustom Otomatis untuk Semua Tautan
Taufik Nurrohman
you
kalau untuk memunculkan tooltip ketika elemen tertentu terload seperti ketika ada komentar yang menyisipkan spam muncul keterangan..
you
untuk pesan cara penulisan emotikon saya pake ini // untuk memunculkan
$('.emo').click(function() {$(".tooltipsemot,.close-button").css({bottom: "40%"}).show();});
// untuk menghilangkan
$('.close-button').click(function() {$(".tooltipsemot,.close-button").hide();}); apakah ada cara lainnya yang lebih baik?
Anonim
makasih all, jungkir balik :D
Anonim
masih bingung sama memasang kode yang ini nya
dari semalam gk beres2 wkwkwk. tapi di coba terus ah :D
generasimumet
mung iso mantuk-mantuk tok mas ...radak munyeng iki \o/