Solusi Meletakkan Kode CSS Kustom Blogazine Blogspot Sesuai Prosedur Dokumen HTML
Tabel Konten
Tidak seperti WordPress dengan plugin Art Direction-nya, blogspot tidak memiliki kemampuan untuk menyisipkan sesuatu seperti kode CSS atau JavaScript ke dalam area <head> melalui editor posting karena blogspot tidak dilengkapi dengan fitur khusus untuk menyisipkan kode modifikasi secara sepihak pada posting tunggal.
Saya berbicara mengenai Blogazine, sebuah konsep blog dimana setiap posting memiliki keunikan tampilan sendiri-sendiri. Selama ini para Blogazinist blogspot menggunakan cara yang sederhana untuk menciptakan posting-posting unik, namun cara ini tidak sesuai dengan prosedur dokumen HTML:

Bukan masalah jika kita meletakkan JavaScript di dalam area <body>, tapi meletakkan CSS di dalam <body> akan menimbulkan resiko ketidakstabilan tampilan pada saat awal halaman termuat. Dan mereka juga tidak valid!
Line 294, Column 23: Element style not allowed as child of element div in this context. (Suppressing further errors from this subtree.) - W3C Markup Validation Service
Baiklah, validasi memang tidak penting. Tapi jika kita masih bisa menghilangkan kesalahan tersebut, kenapa tidak?
Tag Meta Deskripsi
Belum lama ini Blogger memperkenalkan fitur barunya yaitu preferensi penelusuran. Salah satu fitur yang paling menarik menurut Saya adalah formulir meta deskripsi yang memungkinkan kita untuk menambahkan deskripsi penelusuran yang berbeda-beda pada setiap posting – pelajari di sini:
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>Pada intinya, deskripsi yang kita tuliskan di dalam formulir akan ditampilkan pada bagian data:blog.metaDescription yang nantinya akan menjadi deskripsi penelusuran yang Saya maksudkan saat posting sudah diterbitkan. Seperti ini:
<meta content='Deskripsi penelusuran yang Anda tuliskan di dalam formulir…' name='description'/>Anda bisa menemukan dan mengenali kode-kode XML Blogger seperti yang Saya tuliskan di atas jika Anda sudah mengaktifkan fitur preferensi penelusuran pada bagian Tag Meta dan memodifikasi template yang Anda pakai untuk optimasi mesin penelusuran. Jika Anda tidak menemukannya, Anda harus mulai mempelajari tentang fitur ini dari luar. Artikel ini tidak bermanfaat untuk Anda.
Formulir meta deskripsi inilah yang ingin Saya manfaatkan, karena dia memiliki kemampuan untuk menyimpan data yang berbeda-beda pada setiap posting. Idenya sebenarnya sederhana, yaitu Saya akan menggunakan data meta deskripsi sebagai konten tag <style> secara tidak langsung:
<b:if cond='data:blog.metaDescription'>
<style id='custom-post'>
<data:blog.metaDescription/>
</style>
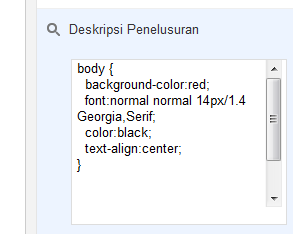
</b:if>Bisa Anda bayangkan bukan? Dengan cara mengubah status data deskripsi penelusuran menjadi konten dari tag <style> seperti di atas, maka kita bisa menyisipkan kode CSS di dalam formulir deskripsi penelusuran untuk ditampilkan di dalam tag <style> sebagai CSS seperti ini:

Dan hasilnya, kode CSS yang kita masukkan ke dalam formulir meta deskripsi akan tampil di dalam tag <style id='custom-post'> sebagai CSS saat posting telah diterbitkan:

CSS Eksternal
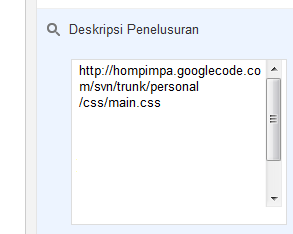
Alternatif lain, Anda juga bisa menggunakan data meta deskripsi sebagai nilai atribut href pada elemen <link> untuk tipe CSS eksternal, dan Anda bisa menggunakan formulir deskripsi penelusuran untuk menyimpan URL file:

Selanjutnya, format kode template bisa Anda ubah menjadi seperti ini:
<b:if cond='data:blog.metaDescription'>
<link expr:href='data:blog.metaDescription' media='screen' rel='stylesheet'/>
</b:if>Hasil akhirnya bisa Anda tebak:

Dengan cara ini maka Anda tidak perlu lagi meletakkan kode CSS di dalam posting dan membuat isi posting Anda menjadi berantakan. Dan proses perbaikan (maintenance) juga akan menjadi lebih mudah. Misalnya, jika Anda ingin menonaktifkan fitur posting unik pada blog Anda, maka Anda cukup menghapus kode <data:blog.metaDescription/> dari template sehingga data tidak akan terpanggil. Saya sudah beberapa kali mengetes formulir tag meta yang ada pada editor posting dan dia bisa menampung teks tanpa batas!
Pahami Resiko
Walau bagaimanapun juga, metode ini adalah metode yang tidak standar dan tidak sesuai dengan prosedur perkembangan Blogger, karena kita menggunakan direktori deskripsi penelusuran sebagai direktori CSS. Saya hanya sedang mencoba untuk memecahkan masalah dengan apa yang ada dari Blogger saat ini. Karena tidak ada rotan, maka Saya gunakan akar.
Ya, itu jika dilihat dari sisi Blogger, tapi jika dilihat dari sisi hasil akhir, maka metode ini bisa dijadikan sebagai jalan keluar untuk mengikuti prosedur dokumen HTML yang benar, yaitu: “Tag <style> harus berada di dalam tag <head>!”
Saya juga tidak bisa menjamin bahwa formulir deskripsi penelusuran akan terus bisa menampung teks tanpa batas. Bukan hal yang tidak mungkin jika suatu saat Blogger memutuskan untuk membatasi jumlah teks deskripsi penelusuran. Saya sudah mencobanya sampai sejauh ini dan semuanya baik-baik saja. Selanjutnya adalah pilihan Anda, apakah Anda mau mengambil resiko atau tidak, karena Anda berada dalam situasi yang penuh dengan keterbatasan.
Lupakan SEO! – Seperti perkataan para Blogazinist pada umumnya, sayangnya Anda harus sedikit mengabaikan mengenai SEO karena Anda telah menggunakan data:blog.metaDescription untuk hal lain yang sama sekali tidak berhubungan dengan meta deskripsi.
Tapi itu juga bukan berarti bahwa Anda akan kehilangan deskripsi penelusuran Anda. Anda masih bisa menggunakan cara lama, yaitu menuliskan deskripsi tag meta secara manual. Hanya saja nilainya tidak bisa berubah-ubah:
<!-- Manual Meta Description -->
<meta content='Deskripsi penelusuran utama Anda...' name='description'/>
<!-- Hack: Art Direction Plugin for Blogger with Meta Description Data -->
<b:if cond='data:blog.metaDescription'>
<style id='custom-post'>
<data:blog.metaDescription/>
</style>
</b:if>
26 Komentar
Putra
mending blog personal acakacakan kayak punya saya haha T_T
alul stemaku
waduh.. ternyata meletakkan kode css kustom ada prosedurnya ya..
saya mebuat kostum post malah asal-asalan gak pakai aturan. hehe.. :D
nice info.. :-bd
abang ichal
sy pun juga begituuu
Kang Kapuk
Sip..sip..terobosan baru dunia 6lo9er....awal yg baik dr anak negeri.....
Semoga mendapat inspirasi lebih banyak lagi Bang Aupix....
Unknown
wah hebat mas Taufik \o/
ada trik baru lagi nih...
Unknown
Selalu ada Ide Baru dan berusaha memanfaatkan celah yang ada, Tapi Ini mantaap Perlu juga di coba, Kalau masalah seo itu No 1000 bang,
Menurut pemikiran saya kalau di buat mengunakan tag conditional metadiscription seperti-nya SEO-nya akan semakin mantap kerena Discription akan bekereja lebih baik disetiap halaman postingan jadi untuk menghindari duplikat discription lebih baik jangan pakai description permanen jika masih ngotot mau pakai metadiscription permanen cara lama mungkin dapat mengunakan mengunakan condisitional hompage yang diberikan b:else....
Taufik Nurrohman
Yup. Meskipun tidak ada hubungannya dengan materi di atas, tapi maksudnya begini kan, cara menuliskan tag meta manual yang aman sebagai pengganti tag meta dinamis:
Unknown
Kalau saya memilih pakai ini saja bang mungkin bisa lebih ganteng..
<meta expr:content='data:blog.pageName + ", " + data:blog.title' name='Description'/>
Taufik Nurrohman
Ho-oh :yaya: Membedakan tag meta deskripsi antara halaman muka dengan item saja memang belum cukup. Lalu bagaimana dengan 'perbedaan antar halaman item'?
Caramu bisa membedakan deskripsi tag meta antara halaman item dengan halaman item yang lainnya dengan cara menambahkan
data:blog.titlesebagai pembeda (asalnya sebenarnya dari tag<title>, tapi bisa juga dikeluarkan ke berbagai tempat untuk berbagai keperluan):Unknown
kalo saya asal sob kalo untuk kode cssnya saya letakkan di bagian paling bawah
MUX SPARROW
Beberapa postingan ane ada yang melanggar aturan main seperti itu, Mas.. tapi udah coba betulin (mindahin css-nya ke search description postingan).. gak jalan.. :p
MUX SPARROW
ato ane yang belum paham langkah2nya ya.. :D
Taufik Nurrohman
Mungkin tag meta belum dimodifikasi. Kalau formulir deskripsi penelusuran sudah tampil, langkah selanjutnya tinggal memindah data deskripsi tag meta ke dalam tag
<style>:Taruh saja kode itu di atas
</head>Langkah selanjutnya, ganti kode ini:
Dengan semua kode ini:
Unknown
Sangat jelas sobat, patut dengan postingan ini. Trima kasih sahabat. Salam
Anonim
meta diskripsi yg ada di dalam template apa sebaiknya di hapus aja sob ya ? thx sebelumya...
xtkj1
Komentar ini telah dihapus oleh pengarang.
Unknown
wahhh posingan nya udah lama tapi ini ide yang sangat pintar menurut saya dan patut di coba. thanks for share \o/
Unknown
Mas Taufik, saya ingin bertanya, sudah lama mengganjal dan aneh buat saya. Begini, kebanyakan kan, kode css untuk masing-masing tag kondisional itu berbeda, nah tetapi saya menemukan (sebut saja di blog sampeyan), itu kode .css hanya ada 3 yaitu seconday, front, sama print. Nah, lantas, bagaimana kode-kode css tersebut bisa menyesuaikan dirinya pada masing-masing tag kondisional mas?? Makasih mas.
Taufik Nurrohman
Cuma begini saja:
Terkait: Tag Kondisional Tingkat Lanjut
Muhammad Abu 'lGharaniq
Hello, i used this method to get data from search input of post to the post page. yes in posts it display the input data, but in home page it doesn't. in home page and index pages it display the description of the main blog not the post, so hom can i get this data from inside post as it appear to the post also in home page, thank you :)
Taufik Nurrohman
The meta description data is already designed that way, so nothing you can do to overcome this.
Sopala Multapa
Waktu postingan ini saya baru mau bikin blog nih bang ...
dan sekrng saya baru suka blogazine .. ketinggalan banget nihh
tapi ra opo-opo yg penting NEXT ..
Randy
Menarik memang bang, tapi kenapa ya cuma beberapa blog saya saja yang ada deskripsi penelusuran itu? apa ada pengaturan khusus gitu?
Taufik Nurrohman
Iya, ada pengaturan tersendiri untuk mengaktifkan bidang deskripsi meta pada editor posting.
Randy
ooh iya waktu itu widodo udah kasih tau hehe, makasih ya bang :)
lutfiyah
Di dalam tag head kita pakai ini:
Di dalam editor posting, kotak deskripsi penelusuran kita input ini:
Saya coba, meta dan link di atas dirender sebagai tag. Kita bisa dapat tiga-tiganya: deskripsi, kata kunci, dan gaya (style), atau bahkan kita bebas memasukkan tag meta dan link apapun--sejauh Blogger menerima karakter yang kita input tanpa batas.
Pertanyaannya, apakah itu melanggar peletakan deskripsi penelusuran, Mas Taufik? Saya lihat juga, ketika style Blogger bernilai false, letak link style berada di paling atas. Sejauh masih di dalam tag head, asumsi saya tidak masalah.