Membuat Halaman Muka Blog Tersendiri (Tanpa Posting)

Sebuah impian mungkin, bagi kalian untuk memiliki halaman muka blog tersendiri yang terbebas dari daftar posting yang telah diterbitkan. Dulu Saya juga begitu, sampai Saya mempelajari tag kondisional Blogger lebih jauh. Kali ini Saya akan membagikannya kepada kalian tentang bagaimana cara menghilangkan semua posting dan menambahkan pesan selamat datang di halaman muka. Yang kita butuhkan pada dasarnya hanya satu jenis tag kondisional, yaitu tag kondisional halaman muka seperti ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'>Pertama-tama masuklah ke menu Tema kemudian klik Edit HTML dan klik Lanjutkan:

Temukan kode yang kurang lebih tampak seperti ini:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>Tepat di atas kode tersebut, letakkan kode ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:section class='main' id='homepage'></b:section>
<b:else/>dan tepat di bawahnya, letakkan kode ini:
</b:if>sehingga hasilnya akan menjadi seperti ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:section class='main' id='homepage'></b:section><b:else/><b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section></b:if>Seperti yang kalian lihat bahwa apa yang kalian lakukan sebenarnya hanyalah menggandakan elemen <b:section> dimana salah satu hanya akan tampil di halaman muka, sedangkan satunya lagi hanya akan tampil selain di halaman muka.
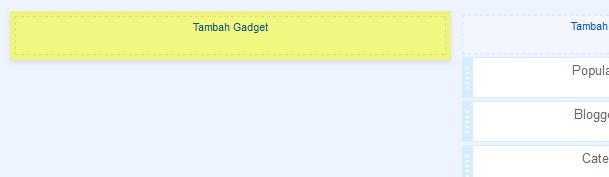
Klik Simpan Tema. Sekarang masuklah ke halaman Tata Letak. Jika berhasil, seharusnya widget posting akan menghilang, digantikan oleh sebuah navigasi untuk menambahkan widget baru seperti ini:

Dari elemen itu Anda bisa menambahkan widget yang hanya akan ditampilkan pada halaman muka. Widget bisa berupa apa saja. Misalnya seperti teks ucapan selamat datang seperti gambar di atas, widget daftar isi, slideshow otomatis, atau yang lainnya.
Catatan: Menerapkan manipulasi ini akan membuat fitur pratinjau pada editor posting tidak berfungsi. Sebenarnya bukannya tidak berfungsi, hanya saja saat Anda mengeklik tombol Pratinjau, yang akan Anda lihat selalu berupa widget yang Anda tambahkan, sedangkan posting yang seharusnya ingin Anda lihat tidak akan tampil.
113 Komentar
Unknown
mantep sekali bang, itu kalau orang gak biasa, di kira Area postingX ilang dan gak bakal tampil juga di blog :D
Ijal Fauzi
Ada solusi untuk masalah pratinjau ngga mas? Pake conditional tag mungkin ?
Taufik Nurrohman
@Ijal Fauzi Sepertinya belum ada. Ini bukan masalah tag kondisional, tapi masalah tautan pratinjau standar Blogger. Seandainya Blogger bisa menyesuaikan arah halaman pratinjau dengan tempat dimana kita berada, mungkin itu tidak akan menjadi masalah. Dan bukan hanya arah saja, tapi juga elemen-elemen yang tepat.
Katakanlah jika kita berada di dalam editor posting, seharusnya URL pratinjau harus murni mengarah ke halaman yang akan kita terbitkan, sekaligus mengambil dan megabaikan elemen halaman yang tidak sesuai dengan kondisi dalam pengaturan template pengguna. Tapi Saya rasa jika sampai Blogger menciptakan sistem pratinjau yang terlalu banyak proses deteksi seperti ini, sepertinya fitur pratinjau akan menjadi lebih lambat dalam segi proses (hanya untuk mempratinjau posting saja harus mengecek semua isi template??!! Tidak efisien. Tidak sesuai dengan tujuan utamanya, yaitu mengintip hasil jadi posting :-a).
Ini bukan sesuatu yang terlalu penting, lagipula fitur pratinjau itu cuma sementara. Saya sendiri masih heran, padahal mereka memiliki URL pratinjau tersendiri, tapi modifikasi ini masih saja memiliki kekurangan:
Template:
http://namablog.blogspot.com/b/html-preview?token=-p6JWTYBAAA.6cf1a5JOOLRm_mcYd9vbcQ.78Q3CcvWCf_T7F6KZhci1w&blogID=XXXX00102869691923Posting:
http://namablog.blogspot.com/b/post-preview?token=lQ9_WzYBAAA.6cf1a5JOOLRm_mcYd9vbcQ.FU6TIUQZGG1E2Dc5YcV3QA&postId=XXXX01172151545712&type=POSTHalaman Statis:
http://namablog.blogspot.com/b/post-preview?token=2RaBWzYBAAA.6cf1a5JOOLRm_mcYd9vbcQ._-gzjb3WCJvZaJqgvXlA6Q&postId=XXXX024526800021063&type=PAGEazhar
mantap bang,,,,should be tried at home \o/ :-a
Ən Yeni Mahnı Sözləri 2
Makasih ya mas...
keren banget blog nya...
:-bd
Atika Aziz
mas mau tanya, disaya adanya seperti ini
jadi tidak dibarengi dengan
solusinya gimana ya?
haruskah saya ganti fALSE itu ke TRUE... dan harus saya apakan kode nya??
dan bagaimana dengan yang tidak ada di kode html saya??
makasih byk mas
Taufik Nurrohman
@Atika Aziz ARRGGHHH!!! Kodenya hilang??? :-a
Dode Van Persie
mantap \o/
MUX SPARROW
Udah diterapin barusan di blog sarang, Mas.. \o/ makasih tips kerennya nih.. :-bd
Unknown
waduh kok postingnnya ga mau ilng nih taufik.........padahal dah coba cara diatas dengn benar
www.metal-xp.net
Taufik Nurrohman
@Metal-xp Naruh kode
</b:if>yang terakhir bukan di bawah<b:else/>kan?Hasil akhirnya harus jadi seperti ini:
Unknown
Yah terus taruh dimananya ?
uki
@Taufik Nurrohman : Kok saya ngk bisa bisa ya ?
Taufik Nurrohman
@Uqi Sebelum melangkah ke bagian ini lebih baik pelajari dasarnya terlebih dahulu: Pemahaman Tag Kondisional Tingkat Pertama
Anonim
Mas, kalau mw ngedit yang widget post gmana ?? kan dah gk kliatan.
Yayas
mas ,. kalau saya coba sembunyiin widget pake cara itu,spt ini
<b:if cond='data:blog.pageType == "item"'>di homepage blog ,biar bisa tampil di menu tata letak tuh gimana ya?thx.
Taufik Nurrohman
@Yayas Tetap tidak bisa tampil, ini sudah resiko menerapkan tampilan ini.
Gerardo P
Mas, saya coba menampilkan kode di komentar kok ga bisa ya? Baik dengan rel="code" maupun yang rel="pre" tidak bisa semua :'(
Unknown
seandainya ada cara menyelesaikan masalah pratinjau.. tapi ada cara lain gak untuk menghilangkan widget posting blog pada halaman awal.. agar tida menggangu pratinjau..?? saya utak atik hal ini tidak pernah berhasil.. sekalipun bisa namun itu hanya menggunakan dislpay:none; namun kurang fektif cara menyembunyikan widget tersebut... :'(
Taufik Nurrohman
@Denddy Gustiana Belum ada. Itu di luar kekuasaan admin blog.
Unknown
terima kasih mas info nya ^_^ :-bd :Q
Kidang Alit
Saya mencoba menerapkan diblog saya, tapi saat buat posting baru halaman pratinjaunya gak muncul mas ! Bagaimana cara agar halaman pratinjaunya tetap tampil mas ? Help Solusinya mas ! Trims
Taufik Nurrohman
Sudah Saya tuliskan dengan jelas di atas ^:D
Dan di beberapa komentar balasan:
Saya bukan pemilik Blogger, jadi tidak bisa melakukan apa-apa =(
EM
sabar mas taufik....
mungkin tadi beliau lupa baca bagian yang itu.....
tetap semangat mas,
saya selalu menanti ide-ide kreatif sampean,
:-)
Yusril Ibnu Maulana
sip, bagus tutornya... tapi mau tanya lagi hehehe berhubungan dengan .
gini tema dasar saya ( bisa di lihat di homepage blog saya yuzsite.blogspot.com ) (maklum punya 2 blog hehehe), dasarnya kan abu abu..., nah gimana caranya agar di setiap postingan yang berlabel ramadhan backgroundnya bisa hijau...
saya dah coba memakai tag b:if yaitu salah satunya
<*i rel="pre">
<*b:if cond='data:blog.url == "http://yuzsite.blogspot.com/2012/07/marhaban-ya-ramadhan.html"'>
<*style type='text/css'>
a:hover{color:green;text-decoration:italic;outline:none;text-shadow: -1px 1px 8px green, 1px -1px 8px #C0F7C6;transition-duration:3s}body{background:#C0F7C6;color:#656565; font-family:Arial,Verdana; font-size:12px; margin:0px; padding:0px}a:link{color:green}a:visited{color:green}::-webkit-scrollbar-thumb{background-color:#C0F7C6;-moz-border-radius:10px;border:1px solid #000;border-radius:10px}
<*/style>
<*/b:if>
<*/i>
nah itu dah bisa kan (di yuzsite.blogspot.com/2012/07/marhaban-ya-ramadhan.html)tapi masa saya kalau menambah artikel harus edit lagi css nya , seperti yg disebutkan tadi nah gimana caranya agar di setiap postingan yang berlabel ramahan backgroundnya bisa hijau... tolong bantu yah...
Taufik Nurrohman
Kalau ada waktu Saya posting.
budkalon
Sama seperti postingan bang Tovic di http://www.dte.web.id/2012/04/different-posts-style-based-on-label.html
Seperti ini mungkin:
// Lihat semua posting yang ada kemudian cek masing-masing tautan di dalam span.post-labels
// Cek apakah di dalamnya terdapat kata tertentu atau tidak (misalnya: Menyenangkan)
// Jika ada, tambahkan satu kelas spesifik baru pada posting tersebut
$('.post').each(function() {
if ($(this).find('.post-labels a:contains(Menyenangkan)').length) {
$(this).addClass('red');
} else if ($(this).find('.post-labels a:contains(Jelek)').length) {
$(this).addClass('green');
} else if ($(this).find('.post-labels a:contains(Bosan)').length) {
$(this).addClass('blue');
} else if ($(this).find('.post-labels a:contains(Mamamia)').length) {
$(this).addClass('yellow');
}
});
Lalu css selectornya:
.post.red {background-color:red; }
.post.green {background-color:green; }
.post.blue {background-color:blue; }
.post.yellow {background-color:yellow;}
Hehe :D maaf nyontek
budkalon
Ah!!! Jadi mungkin seperti ini!!!!
$('.post').each(function() {
if ($(this).find('.post-labels a:contains(Ramadhan)').length) {
$(this).addClass('ramadhan');
}
});
dan CSS-nya:
.post.ramadhan {background-color:green; }
Surga Kenari
menarik sekali mas, :-bd
Lizanovia M. Hadi
Alhamdulillah... berhasil juga akhirnya..
Saya googling kemana2 tutorialnya sama semua, n gagal pula hasilnya
Anonim
wah keren banget nih fitur tambahan...sangan mendukung sekali...makasih atas tipsnya,,,
hanggarps
yah ternyata kuk ada effek sampinya gtu yah :'(
Anonim
THX gan, tutor nya ... sudah saya terapkan di blog, dan terhasil .... :-bd :-bd
Unknown
gimana sih gan?? aku masih belum nemuin dibawah mas?? tolongg solusinya mas... , blog saya downloadgames-x.blogspot.com
Taufik Nurrohman
Nanti lama-lama tahu. Coba tanya sama agan-agan di atas ^:D
shoshuri
gan cara ngembaliin ke tampilan semula gimana ya?
blog ana jadi bersih, gak bisa di tambah widget lag....
please PM shoshuri@chemist.com
Taufik Nurrohman
Hapus semua tag kondisional yang mengelilingi
<b:section id='main'>sehingga tersisa seperti ini:Anonim
kang trick 404 gak ngeload body gmn tu kang :D
Taufik Nurrohman
Sudah Saya posting kok caranya :\ ⇒ Menciptakan Halaman Error 404 dengan Benar
Unknown
maaf nih. boleh repost nggak?? :)
Unknown
mengatur post gimana yah?
atau membuat next page?
Direkori Penerjemah
Untuk melihat demo dari tutor bagus diatas,
silah kunjungi blog saya http://direktori-penerjemah-indonesia.blogspot.com/ :-bd
Makasih sharing bagusnya mas
Unknown
kalo halamn postingannya ilang. terus postingannnya ditampilkan dimana gan? hehehe maklum masih belajar
Unknown
om Taufik,, kalo maw ubah lebar halaman mukanya aja, gimana ya ? :p
Taufik Nurrohman
Unknown
ditaruh dimana itu kodenya mas?
Sua Betria Dhani
Mantap blognya
saya sudah coba, tetapi ketika disimpan template, laaaamaaaaa betul
kira-kira kenapa ya kang taufik?
Sua Betria Dhani
Alhamdulillah dah berhasil, makasih ilmunya ya!
Anonim
wah.. mantab om tricknya sangat memuaska. makasih om,...
saya juga kagum dengan tampilan blog anda... 100% mantab om
salam kenal ya om
Unknown
bang, kalo menggunakan trik ini gimana caranya diawal halaman utama/homepage diganti dengan "hanya gambar atau apalah" gitu??
oia makasih yah bang sebelumnya B)
Taufik Nurrohman
Tinggal dikasih widget gambar saja kan?
Unknown
mas,kan misalnya postingan saya panjang,nah biar di pendekan terus ada bacaan BACA SELENGKAPNYA gimana caranya mas,jadi nanti pas di klik baca selengkapnya langsung ke artikel yang saya posting tapi yang fullnya mas
Taufik Nurrohman
Umum ⇒ /2011/08/membuat-posting-read-morebaca.html
Rekomendasi ⇒ /2012/04/posting-auto-read-more-tanpa-javascript.html
Unknown
mantaaaaaaaap
Abu Hanif
sepertinya kang mas ini masternya blog....
saya punya permaslahan besar mas.
2 bulan yang lalu saya pelajari SEO lewat internet, krn belum mahir langsung saja praktekkan.
Baru terasa dan kelihatan setelah 1 bulan kemudian, kok sunyi banget pengunjungnya... dan setelah saya lihat dan baca petunjuknya tenyata tidak terindex lagi sy punya blog.
malah postingan baru sdh tidak bisa terindeks, mungkin ada solusinya untuk mengembalikan lagi mas....
mohon petunjuknya
sebagai informasi tambahan, saya sdh ngecek di http://www.searchenginegenie.com/google-banned-site-checker.php
pesannya begini mas :
Deprecated: Function ereg() is deprecated in /home/seoking/public_html/tools/includes/seg_tools.php on line 217
Deprecated: Function ereg() is deprecated in /home/seoking/public_html/tools/includes/seg_tools.php on line 224
Your Site Is Not Banned In Google.
mungkin bisa bantu referensinya mas...
(by basogama@yahoo.com)
Unknown
makasih mas :D, Tips-nya berjalan dengan lancar :-bd
Unknown
mas,gimana caranya ngapus homepage ini..? mohon penjelasannya
Taufik Nurrohman
Ganti kode ini:
dengan kode ini:
Klik Simpan Template.
Anonim
yeahh berhasil :D
thx kak DTE :]
asik2 \o/
Unknown
:( cara ini sebenarnya bagus. tapi untuk blog ku jadi jelek krn halaman menu yg berisikan semua artikel ku kok hilang.
aku pengen halaman depannya seperti ini tapi efeknya halaman menu yg berisikan semua artikel ku tetap ada.
dengan kata lain saya ingin halaman utama yg muncul paling awal adalah seperti ini lalu ketika saya klik tombol tab saya langsung ke halaman menu yg berisikan semua artikel saya. apakah bisa di bantu?
blog saya: Damar-journal.blogspot.com
terima kasih
Taufik Nurrohman
Pakai Tabulasi, buat dua panel saja. Satu untuk ucapan selamat datang dan satunya lagi untuk bagian
<b:section class='main' id='main'>Unknown
Nice gan mantap! ini yg ane cari2 nih.thanks xD (heboh deh)
Alwan
Mas taufik, kalo ingin mengubah ukuran dan letak homepage gimana ya??, kaya punyanya mas taufik :\
Taufik Nurrohman
⇒ /2011/08/tag-kondisional-tingkat-lanjut.html
⇒ /2011/09/menciptakan-tampilan-template-yang.html
Anonim
mas taufik
maaf OOT ya
boleh minta cara membuat "Tentang Blog" kyk di blog ini ga mas?
keren banget soalnya... :D
Unknown
tx gan work 100%
mampir-mampir oke :)
Unknown
kalo cuma mau ilangin postingan nya , kenapa ngk gini aja gan :
<style type='text/css'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {display:none;}
</b:if>
kan lebih simple.... =p* =p* =p*
Unknown
upp kurang sorry gan ....
EM
menurut saya itu bukan menghilangkan, tapi menyembunyikan atau tidak menampilkan gan,
kalau menghilangkan ya harus menghapus kondisional tagnya
:-)